安装:官网
欢迎star:github
npm install element-plus --save
第一种:CDN
目前可以通过 unpkg.com/element-plus 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<! – 引入样式 -->
< link rel=“stylesheet” href=“https://unpkg.com/element-plus/lib/theme-chalk/index.css”>
<! – 引入组件库 -->
< script src=“https://unpkg.com/element-plus/lib/index.full.js”></ script>
helloword
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<script src="https://unpkg.com/vue@next"></script>
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/lib/theme-chalk/index.css" rel="external nofollow" >
<!-- import JavaScript -->
<script src="https://unpkg.com/element-plus/lib/index.full.js"></script>
<title>Element Plus demo</title>
</head>
<body>
<div id="app">
<el-button>{{ message }}</el-button>
</div>
<script>
const App = {
data() {
return {
message: "Hello Element Plus",
};
},
};
const app = Vue.createApp(App);
app.use(ElementPlus);
app.mount("#app");
</script>
</body>
</html>
第二种:通过 npm 安装,并希望配合 webpack 使用
- vue-cli@4.5:新版的 vue-cli 准备了相应的 Element Plus 插件,你可以用它们快速地搭建一个基于 Element Plus 的项目。
- 引入整个 Element Plus,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Element。
main.js 中写入以下内容:
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
以上代码便完成了 Element Plus 的引入。需要注意的是,样式文件需要单独引入。
之后就可以进行样式的按需引入使用了
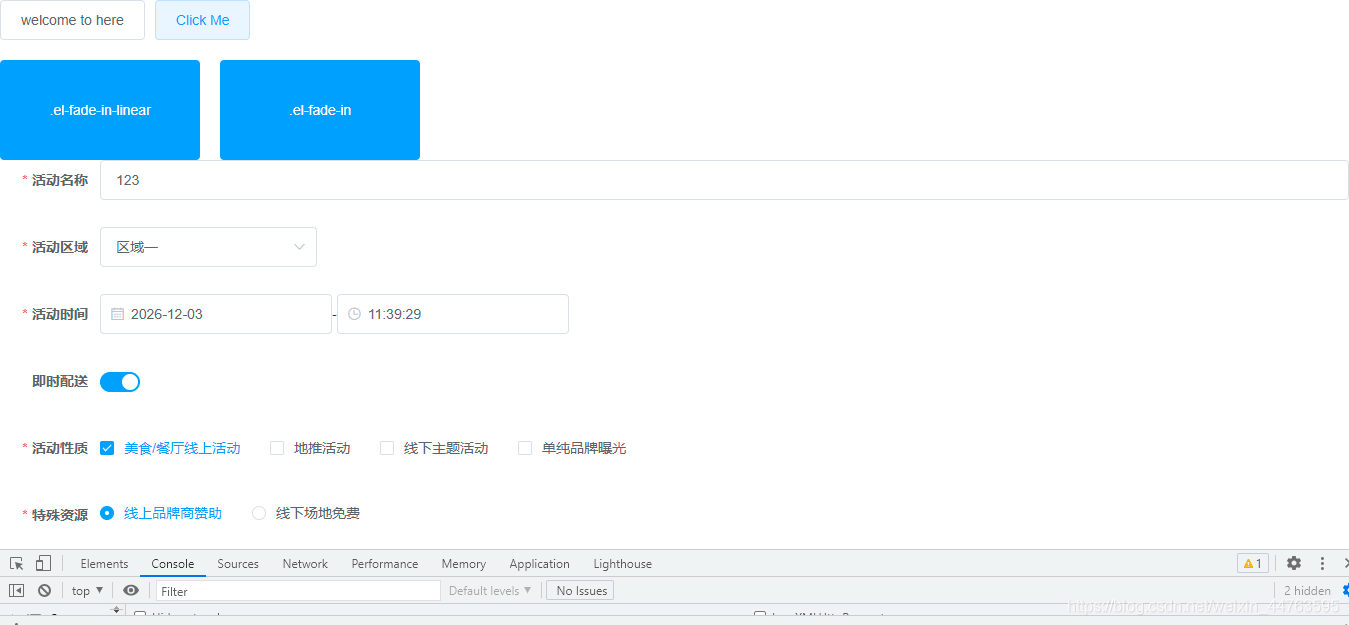
<template>
<div id="app">
<el-button>{{ message }}</el-button>
<el-button @click="show = !show">Click Me</el-button>
<div style="display: flex; margin-top: 20px; height: 100px;">
<transition name="el-fade-in-linear">
<div v-show="show" class="transition-box">.el-fade-in-linear</div>
</transition>
<transition name="el-fade-in">
<div v-show="show" class="transition-box">.el-fade-in</div>
</transition>
</div>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
message:'welcome to here',
show:true,
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
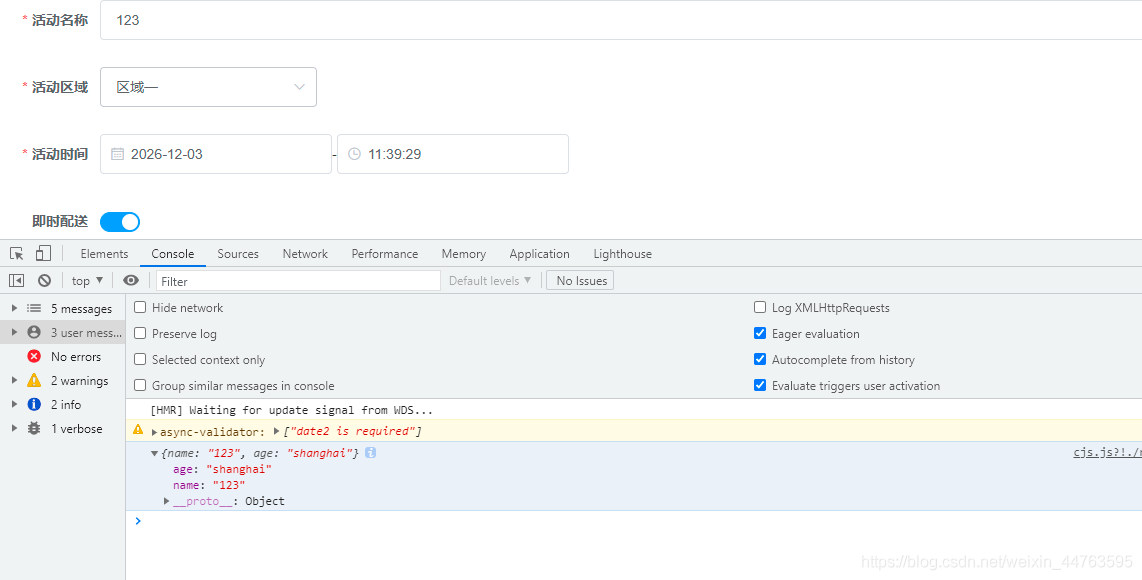
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
const use = {
name:this.ruleForm.name,
age:this.ruleForm.region
}
console.log(use)
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
<style>
.transition-box {
margin-bottom: 10px;
width: 200px;
height: 100px;
border-radius: 4px;
background-color: #409EFF;
text-align: center;
color: #fff;
padding: 40px 20px;
box-sizing: border-box;
margin-right: 20px;
}
</style>


到此这篇关于Vue3.0之引入Element-plus ui样式的两种方法的文章就介绍到这了,更多相关Vue3.0引入Element-plus内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!