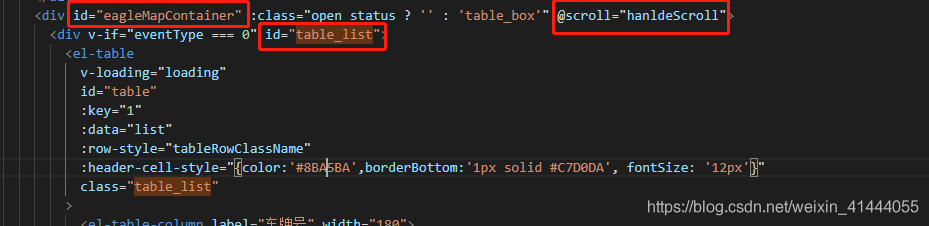
1.如下图,需要绑定两个id,第一个id是需要浮动的元素,加上scroll方法监听滑块变化,第二个id是其子元素。

2.给eagleMapContainer设置overflow属性和滑块样式,CSS参考如下
#eagleMapContainer{
overflow-y: auto;
margin-top: 10px;
min-height: 150px;
max-height: 600px;
}
#eagleMapContainer::-webkit-scrollbar {
width: 6px; /*对垂直流动条有效*/
height: 6px;
}
#eagleMapContainer::-webkit-scrollbar-track{
background-color:rgba(0,0,0,0.1);
}
#eagleMapContainer::-webkit-scrollbar-thumb{
border-radius: 6px;
background-color: rgba(0,0,0,0.2);
}
/*定义右下角汇合处的样式*/
#eagleMapContainer::-webkit-scrollbar-corner {
background:rgba(0,0,0,0.2);
}
3.在methods添加如下方法监听滑动
hanldeScroll(e) {
// 获取eagleMapContainer的真实高度
const boxHeight = document.getElementById('eagleMapContainer').offsetHeight
// 获取table_list的真实高度(浮动内容的真实高度)
const tableHeight = document.getElementById('table_list').offsetHeight
// boxHeight和滑块浮动的高度相差小于50 && 不在加载中 && 不是最后一页
if (tableHeight - (e.target.scrollTop boxHeight) < 50 && !this.loading && this.listPage < (this.tableList.length / 300)) {
// 第一次触发时,记录滑块高度
// data里scrollTop,listPage默认为0
if (!this.scrollTop) {
this.scrollTop = e.target.scrollTop
}
// 触发下拉加载更多
this.queryMoreStat(true, tableHeight, boxHeight)
} else if (e.target.scrollTop === 0 && !this.loading) {
// 如果滑块上拉到顶部,则向上加载300条
this.queryMoreStat(false, tableHeight, boxHeight)
}
}
4.在methods添加如下方法,滑块置顶或触底(实现原理:始终只渲染当前300条和前后的300条,一共900条数据)
queryMoreStat(type, tableHeight, boxHeight) {
this.loading = true
// 触底加载
if (type) {
this.listPage = this.listPage 1
const centerPage = this.listPage * 300
const startPage = centerPage >= 300 ? centerPage - 300 : centerPage
const endPage = centerPage 600
const newList = this.tableList.slice(startPage, endPage)
if (this.listPage > 0) {
const box = document.getElementById('eagleMapContainer')
// 视图跳到触发的数据,补回50的高度差值
box.scrollTop = this.scrollTop 50
}
this.list = newList
} else {
// 置顶加载
if (this.listPage > 0) {
this.listPage = this.listPage - 1
const centerPage = this.listPage * 300
const startPage = centerPage >= 300 ? centerPage - 300 : centerPage
const endPage = centerPage 600
const newList = this.tableList.slice(startPage, endPage)
if (this.listPage > 0) {
const box = document.getElementById('eagleMapContainer')
box.scrollTop = tableHeight - this.scrollTop - boxHeight
}
this.list = newList
} else {
this.list = this.tableList.slice(0, 300)
}
}
this.$nextTick(() => {
this.loading = false
})
}
到此这篇关于el-table渲染慢卡顿问题最优解决方案的文章就介绍到这了,更多相关el-table渲染慢卡顿内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!