在一些列表页面中,我们经常会有上方筛选项的的需求,点击出现一个下拉菜单,多选、单选、列表选等,而在Flutter中,并没有现成的这样的组件,找第三方的扩展有时候又会受到一定限制,所以最好我们可以自己做一个,这样即使扩展我们也会得心应手。
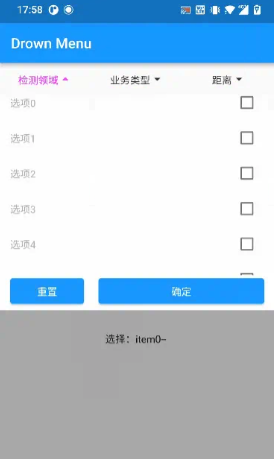
先看效果图:

关键点:弹出、收回动画、状态改变、选项联动
思路: 我们可以看到一个完整的下拉框有头部和具体的下拉选项两部分组成,头部又和下拉组进行了联动, 把头部当做1个数组,下方选项作为1个数组,两个数组数量一致之间形成一个完整的下拉选择框可以更好的控制联动效果。
首先我们看弹出和收回,我们可以把他看作一个组件的高度由0逐渐扩大再逐渐缩小至0,只要我们对这个组件的高度用动画来进行控制就可以实现,下方有一个黑色透明度渐变,这里我们根据上方弹窗的动画来改变下方黑色阴影的变化即可。
关键代码:
/// 下拉组件
@override
Widget build(BuildContext context) {
return Column(
children: [
_MenuBuilder(
animation: animation,
// 这里显示我们需要的具体下拉框选项内容
child: widget.children[widget.menuController.index],
),
isShowShadow // 是否显示下方黑色阴影 只有下拉弹出才显示 这个地方我们就可以根据UI设计来进行高度自定义
? Expanded(
child: InkWell(
child: AnimatedBuilder(
animation: animation,
builder: (context, child) {
// 这里是下拉框下方阴影 点击阴影隐藏下拉框
return Container(
width: double.infinity,
height: MediaQuery.of(context).size.height,
color: Colors.black
.withOpacity(animation.value / (widget.height * 3)),
);
}),
onTap: () {
widget.menuController.hide();
},
))
: const SizedBox(),
],
);
}
class _MenuBuilder extends StatelessWidget {
final Animation<double> animation;
final Widget child;
const _MenuBuilder({required this.animation, required this.child});
// 这里我们主要用动画来控制下拉内容组件的高度
@override
Widget build(BuildContext context) {
return AnimatedBuilder(
child: child,
animation: animation,
builder: (context, child) {
return Container(
color: Colors.white,
height: animation.value,
child: child,
);
});
}接下来我们看头部设计,头部设计稍微复杂一些,主要还是状态的改变,选项之间的联动,这里我们新建一个状态控制器:主要来对头部的一些状态进行控制,比如点击头部按钮之后的文字or颜色的改变,选择完毕颜色的保存,重置颜色的恢复等一些状态,下方控制器主要就是来控制头部的一些状态。
/// 菜单控制器
class MenuController extends ChangeNotifier {
// 当前组件是否显示 默认不显示 针对整个菜单数组
bool isShow = false;
// 显示当前组件title的文本 共用
String title = "";
// 显示哪个下拉框
int index = 0;
// 选择下拉框的的title 这个字段只有在真正选择的时候才会改变
int titleIndex = 0;
/// 更改Title
changeTitle(int titleIndex, String? title) {
this.titleIndex = titleIndex;
this.title = title ?? "";
hide();
}
// 显示下拉 index 为下拉哪一个菜单的index
show(int index) {
this.index = index;
if (!isShow) {
isShow = true;
}
notifyListeners();
}
// 隐藏 取消
hide() {
isShow = false;
notifyListeners();
}
}有了控制器我们还需要对头部数据进行处理,首先我们的头部在没有选择选项的时候会有一个默认的数组,这个是永远不会改变的,所以这个数组一旦设置了就不能改变了,之后我们新建一个动态数组也就是当前显示的数组,这个数组的默认值就是我们未选择选项的默认值,这里我们需要监听头部状态的改变来对显示数组进行处理。
关键代码:重点 主要针对头部状态改变的处理,这块代码搞清楚了,基本就OK了。
@override
void initState() {
super.initState();
// changeTitles就是我们的显示数组
changeTitles.addAll(widget.titles);
for (var i = 0; i < changeTitles.length; i ) {
//_chindren 是我们的头部组件数组
_children.add(searchFilter(changeTitles[i], i));
}
widget.menuController.addListener(() {
// 下拉 true 隐藏 false
var isShow = widget.menuController.isShow;
// 改变头部状态
setState(() {
if (widget.menuController.title != "") {
// 说明当前选择了选项 赋值我选择的选项
changeTitles[widget.menuController.titleIndex] =
widget.menuController.title;
} else {
// 为空 说明当前的选项我清空了 赋值初始头部数组的数据
changeTitles[widget.menuController.titleIndex] =
widget.titles[widget.menuController.titleIndex];
}
// currentIndex 当前选择的index 默认-1 用来对比更新头部文字和颜色
// 如果下拉 更新当前选项inedx 如果隐藏说明没有选择任何一个下拉框 置为-1
if (isShow && currentIndex < widget.titles.length) {
currentIndex = widget.menuController.index;
} else {
currentIndex = -1;
}
// 每次下拉收回我们只需改变头部数据即可 changeTitles 永远都是显示的数组 直接全部更新到组件即可
_children.clear();
for (var i = 0; i < changeTitles.length; i ) {
_children.add(searchFilter(changeTitles[i], i));
}
});
});
}
// 这里就是一个简单的Row数组 按照百分比排列 也可以自定义不同宽度
@override
Widget build(BuildContext context) {
return SizedBox(
height: widget.headHeight ?? 45,
child: Row(children: _children),
);
}主要对头部文本内容以及颜色进行更新,如果当前选项=头部中的选项||或者 选项赋值的名字不等于初始值我们就认为选中了此菜单,从而改变颜色。到这里基本逻辑就梳理清楚了,下拉框样式这个可以自己根据自己的业务进行自定义。
Widget searchFilter(String name, int index) {
TextStyle(color: currentIndex == index || widget.titles[index] != name
? widget.clickColor
: widget.defaultColor),
}附源码地址
总结
思路就是整个页面的下拉组件视为一体,这样做的目的也是为了在切换不同选项的时候可以省略收回又打开的繁琐动画,可以有一种整体的体验,那在做这个下拉框主要用到了动画以及状态管理相关的技能,可以说在Flutter编程思想里,状态式编程是跟原生的应用式编程的最大区别,只有真正的掌握了这两个技能,才能更好的理解下拉框的实现的过程。
到此这篇关于Flutter实现自定义下拉选择框的示例详解的文章就介绍到这了,更多相关Flutter下拉选择框内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!