现在提起Android开发工具,大多人第一个想到的肯定是Android Studio。谷歌专门为Android开发者推出的这款IDE,以其强大的功能迅速击败的老牌的eclipse。
与此同时,eclipse依赖的ant,也逐渐被更加强大更加灵活的gradle所取代,成为Android开发领域首选构建工具。
强大并不意味着没有坑。在使用gradle的过程中,特别是打包assets目录 下的一些资源时,笔者真没想到你是这样的assets,遇到了若干问题,在此处做一个整理。
如何创建assets目录
老实说,笔者在这个地方真的吃过大亏。在eclipse时代,笔者创建assets目录时,习惯性地操作是“右键 -> new -> Directory”,然后只需将文件夹命名为“assets”即可。
到了Studio下,还是同样的操作,结果却有可能导致打包的apk中assets资源丢失了!!!所以习惯一定要改,Android Studio下assets目录正确的创建姿势是:
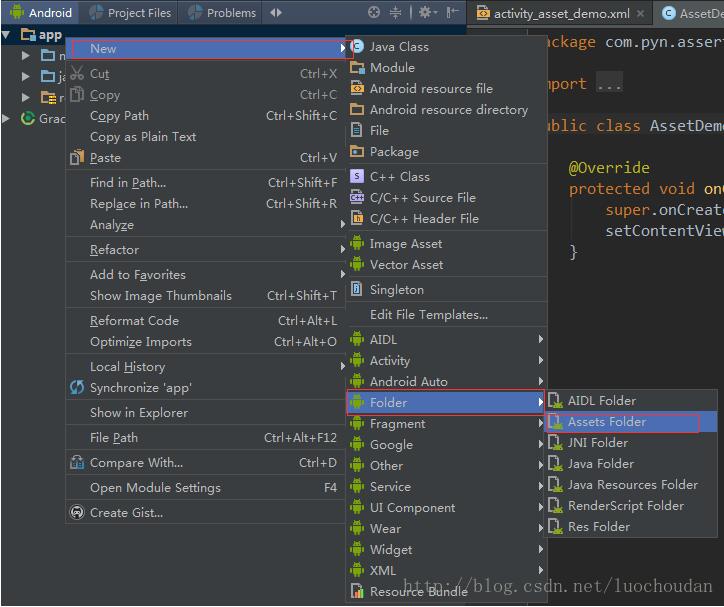
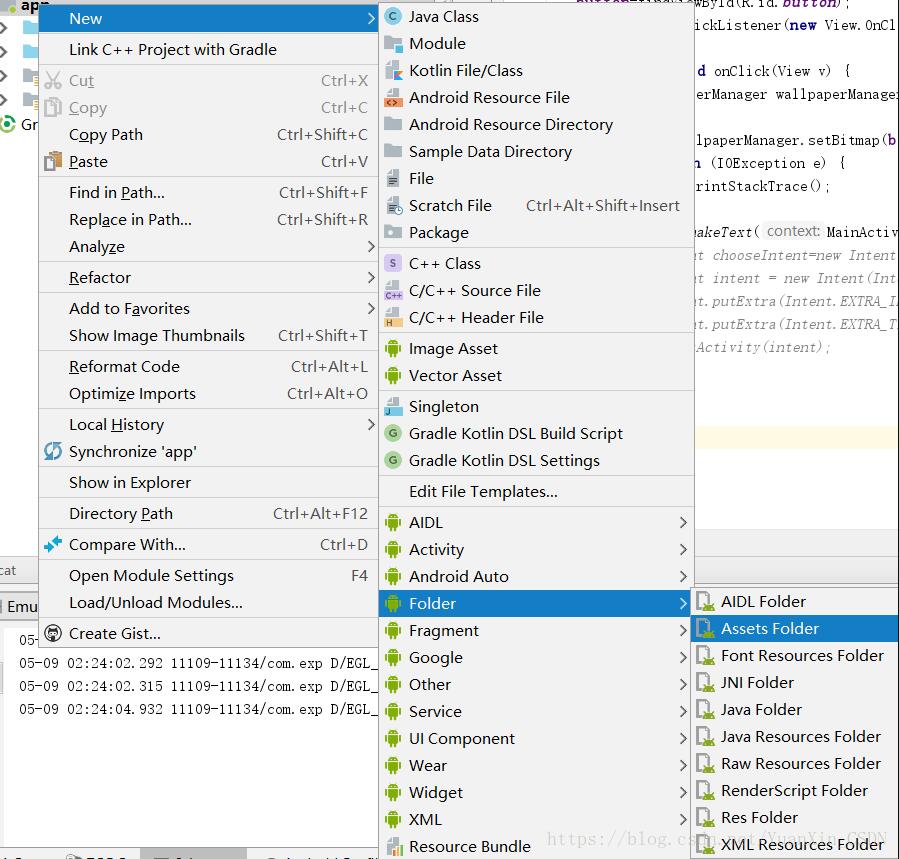
1 在你的src或者main目录上右键new;
2 在Folder菜单上找到Assets Folder,确定即可。

有个问题提一下,如果此时你的视图是Project,新创建的assets目录因为是空的,部分情况下会看不见(很诡异),这时你只需要将视图切换为Android,就能正常看见了。
assets目录无法打包进gradle
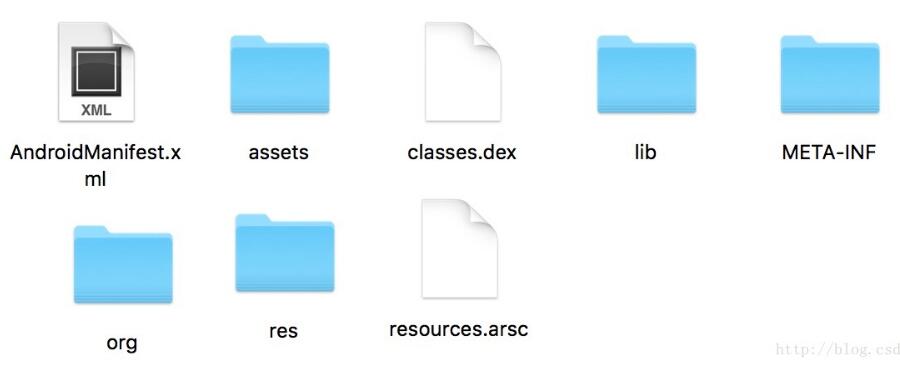
如果你的某些资源放置在assets目录下,本地编译能够正常访问,构建打包却死活读取不到的时候,建议你把打包生成的apk拿出来,将后缀改成zip,然后解压缩如下图所示,确定一下你的assets目录下的资源是否真的被打包进去了。提醒一下,不要试图修改里面的内容,都是验过签的。

如果没有,原因可能是你在创建assets目录时,并没有按照上面的流程,而且gradle的构建脚本里面也没有指明assets资源的路径,因此直接导致gradle懵逼。
解决办法有两个:
1 按照上面的流程重新创建assets目录;
2 在gradle里面android括号内,指定assets的路径即可,如
sourceSets {
main {
assets.srcDirs = ['src/main/assets']
}
}
当然,需要根据你的具体情况来看,如果你为不同版本准备了不同的assets资源,就要添加在对应的flavors中。
assets目录下的同名文件
因为项目的需要,笔者要在assets目录下为不同的版本(360和demo)提供不同的资源。但是资源的名称也都是相同的。
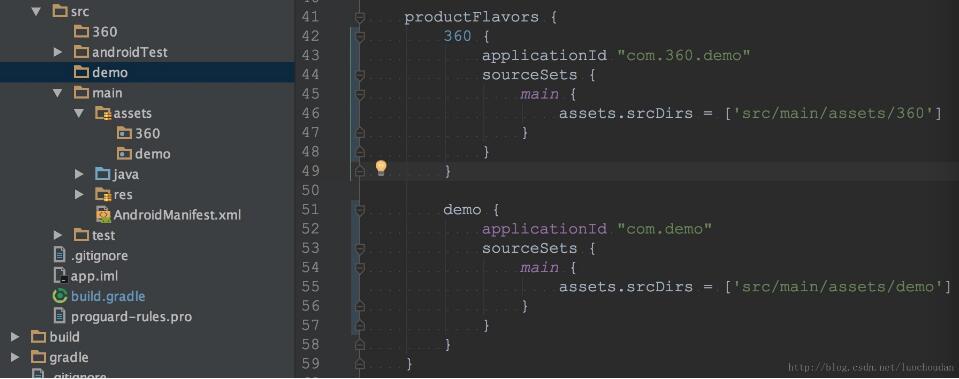
笔者最初采取了在assets下创建文件夹对内容加以分类,同时配置不同Flavors的做法,如下图所示。
本以为万事无虞,结果却让人很无奈。

测试发现,这种方式并不奏效——assets目录仍然在main目录下,默认的仍然是一个文件夹(360或者demo)下的内容作为最终打包的资源,并没有根据版本区分开来。
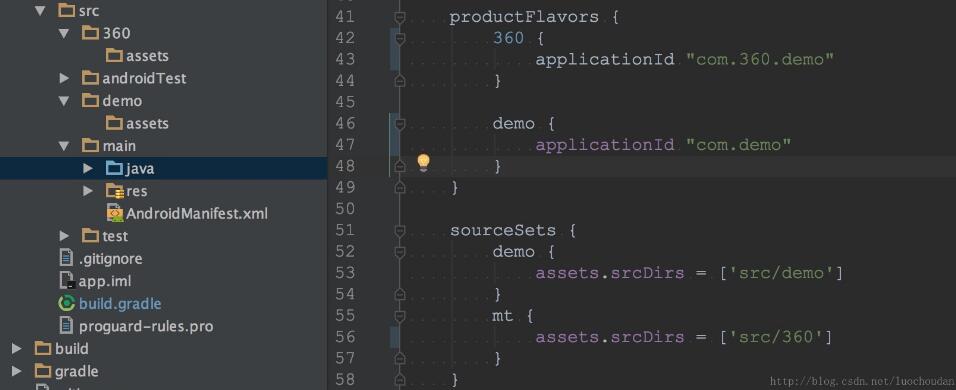
后来采取的做法是在每一种版本(即每一种flavors)都创建一个assets目录,同时更改sourceSets,为每个Flavors提供不同配置,如下图所示,通过这样来区分不同的资源依赖,最后也证实可行。

总结一下
1 assets目录一定要按照正确的流程创建。如果不是正确的流程,一定要在gradle中指明它的路径;
2 assets目录的位置不受限制,可以随便指定,关键是gradles里面的路径;
3 src下默认的main目录是所有flavors共有的资源。每个flavors与main的资源只能够合并,不能替换;
4 为不同的falvors提供不同的assets资源时,assets资源一定要创建在每个flavors下;
5 配置资源的地方是sourceSets,在sourceSets中区分不同的flavors;而不是在productFlavors下区分不同的sourceSets。
补充:关于AndroidStudio assets目录的一些坑
1.新建assets目录

2.在Activity中加载assets目录中的图片资源到bitmap
InputStream inputStream= null;
try {
inputStream = getAssets().open("timg.jpg");
} catch (IOException e) {
e.printStackTrace();
}
bitmap= BitmapFactory.decodeStream(inputStream);
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。如有错误或未考虑完全的地方,望不吝赐教。