官方地址:https://github.com/mercs600/vue2-perfect-scrollbar
下载:
cnpm i -S vue2-perfect-scrollbar
main.js中引用:
import PerfectScrollbar from 'vue2-perfect-scrollbar' import 'vue2-perfect-scrollbar/dist/vue2-perfect-scrollbar.css' Vue.use(PerfectScrollbar)
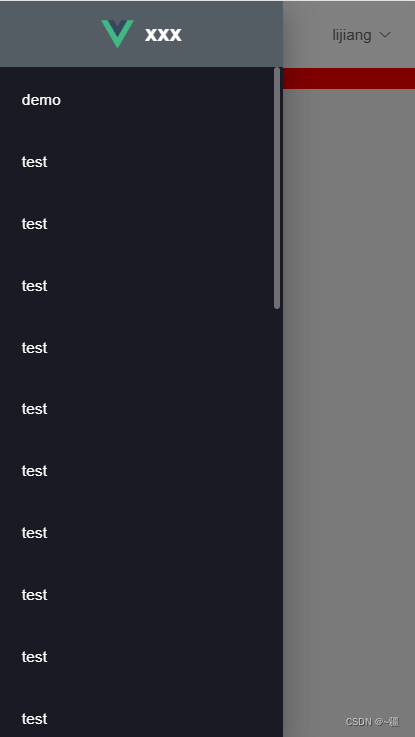
使用:
<template>
<div class="aside">
<div class="aside-header">
<img
src="https://lj-common.oss-cn-chengdu.aliyuncs.com/vue.png"
style="width: 30px; height: 30px"
/>
<span
style="
font-size: 20px;
font-weight: 600;
color: white;
margin-left: 10px;
"
>xxx</span
>
</div>
<div class="aside-menu">
<perfect-scrollbar @ps-scroll-y="onScroll" ref="scrollbar">
<el-menu
default-active="1"
class="el-menu-vertical-demo"
background-color="#191A23"
text-color="#fff"
active-text-color="white"
>
<el-menu-item index="1" @click="$router.push({ path: '/download' })">
<span slot="title">demo</span>
</el-menu-item>
<el-menu-item index="3"> <span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span>
</el-menu-item>
<el-menu-item index="3"> <span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span> </el-menu-item
><el-menu-item index="3">
<span slot="title">test</span>
</el-menu-item>
<el-menu-item index="2" @click="$router.push({ path: '/test' })">
<span slot="title">test1</span>
</el-menu-item>
</el-menu>
</perfect-scrollbar>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
onScroll(event) {
console.log(this.$refs.scrollbar.ps, event);
},
},
watch: {
//路由改变时,滚动条回到顶部
$route() {
this.$refs.scrollbar.$el.scrollTop = 0;
},
},
};
</script>
<style lang='scss' scoped>
.aside {
height: 100vh;
.aside-header {
height: 60px;
background-color: #545c64;
line-height: 60px;
display: flex;
align-items: center;
justify-content: center;
}
.aside-menu {
height: calc(100vh - 60px);
background-color: #0b6dd0;
//展开时宽度
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 256px;
}
.el-menu {
height: 100%;
border: 0 !important; //垂直时,去除右侧白边
}
//perfect-scrollbar默认的类名。自定义滚动条内容区域高度
.ps {
height: 100%;
}
}
}
</style>
到此这篇关于Vue中使用vue2-perfect-scrollbar滚动条的文章就介绍到这了,更多相关vue2-perfect-scrollbar滚动条内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!