打包修改访问后端地址
问题
原本是将访问后台的地址写在代码里面,但是这样的话打包之后就不能修改了,只能在代码里面修改,然后重新打包
解决
在vue-cli3.0之前的版本,项目目录有static不会被打包,而在vue-cli3.0项目目录没有static文件夹,但是有public文件夹是不会被打包(因此有些没有npm的插件或者包应该放在public目录下),所以在public目录下创建一个js文件,命名为config.js

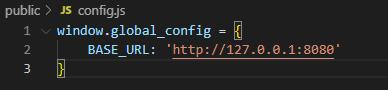
在里面添加代码, 定义BASE_URL为要访问后台接口的地址

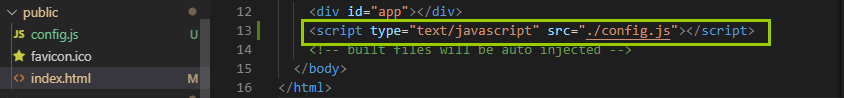
在index.html里面添加代码该文件
<script type="text/javascript" src="./config.js"></script>

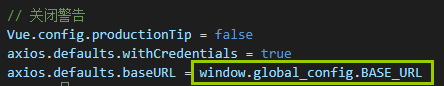
最后在需要的地方引用它
window.global_config.BASE_URL

这样配置完了无论是在打包后还是在开发中都可以正常访问后台
执行命令打包项目
npm run build
在打包好的dist,目录下的config.js文件里面就可以改后端接口地址啦~~~~

项目打包后直接修改ip地址
最近的项目遇到了私有化部署,ip地址不是唯一的,如果每次都修改完ip地址再打包再重新部署,实在是太繁琐了,身为程序员怎么能干这么累的活  ̄へ ̄ ,这篇文章就是记录一下如何把ip地址变成可配置的,不用再重新构建代码就能重新生效。
实现方案
经过一番调研,最终确定了3个方案:
1. 方案一
在与src同级的static文件夹或者是public文件夹(element-admin模板)下新建config.js文件,在里面配置生产环境地址,在index.html引入。 方法可行,但是可能会被恶意修改地址,不安全。不过一般的项目用这个就行。
(实测可行,打包后直接修改config.js里的地址,刷新页面即可生效)
第一步: 我用的element-admin的模板,所以我在public里生成一个config.js文件
const VUE_APP_URL = {
baseUrl: 'http://192.168.1.19:8080',
}第二步: 在index.html直接引入config.js文件(加在 body 标签上方)
<script src="./config.js"></script>
第三步: 在封装请求的request.js页面赋值
let baseURL
if (process.env.NODE_ENV === 'production') {
baseURL = VUE_APP_URL.baseUrl
sessionStorage.setItem('c_baseUrl',VUE_APP_URL.baseUrl) //如果其他地方能用到就存sessionStorage
} else {
baseURL = process.env.VUE_APP_BASE_API
}
const service = axios.create({
baseURL: baseURL,
timeout: 50000
})2. 方案二
使用网上的插件generate-asset-webpack-plugin,通过一系列配置生成一堆静态文件。这种方法是用请求json文件获取地址的方法。安全有一定保证,不过属实麻烦。
(我只看了实现原理,没有耐心试验管不管用( ̄_, ̄ ),感兴趣可以自行了解)
3. 方案三
在public新建的是json文件,通过请求json文件获取地址。
(上面两种方案的结合版,理论可以,不过这种也没试验,不确定好不好用)
{
'baseUrl': 'http://192.168.1.19:8080'
}
import axios from 'axios'
let baseURL
if(process.env.NODE_ENV=='production'){
http.get('./config.json').then((res)=>{
sessionStorage.setItem('baseURL',res.data.baseURL)
baseURL=res.data.baseURL
})
}else{
baseURL = process.env.VUE_APP_BASE_API
}
const service = axios.create({
baseURL: baseURL,
timeout: 50000
})以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。