使用var操作符声明的变量与未使用var操作符声明的变量区别
Javascript是遵循ECMAScript标准下的一个产物,自然ECMAScript的标准其要遵循
ECMAScript的变量是松散类型的,即可以用来保存任何类型的数据(未经初始化的变量,会保存一个特殊值undefined).
未使用var操作符声明
function test() {
message='hi';
console.log(message);
}
console.log(message);
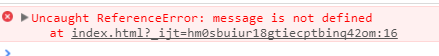
未使用var操作符声明的变量message为全局变量,未调用test()方法, message就属于未定义状态。

function test() {
message='hi';
console.log(message);
}
test();
console.log(message);
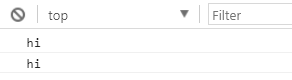
未使用var操作符声明的变量message为全局变量,必须调用test()方法, message才会有效。

使用var操作符声明
局部变量
function test() {
var message='hi';
console.log(message);
}
test();
console.log(message);
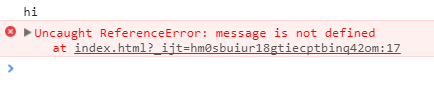
在函数内用var声明的变量,调用test()方法后message被销毁,控制台输出找不到此变量。

以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对Devmax的支持!