js简单实现支付页面跳转:
点击支付,跳出提示框,点击确定跳转支付成功页面二,从10开始倒计时,跳转到主页面,主页面连接到百度页面
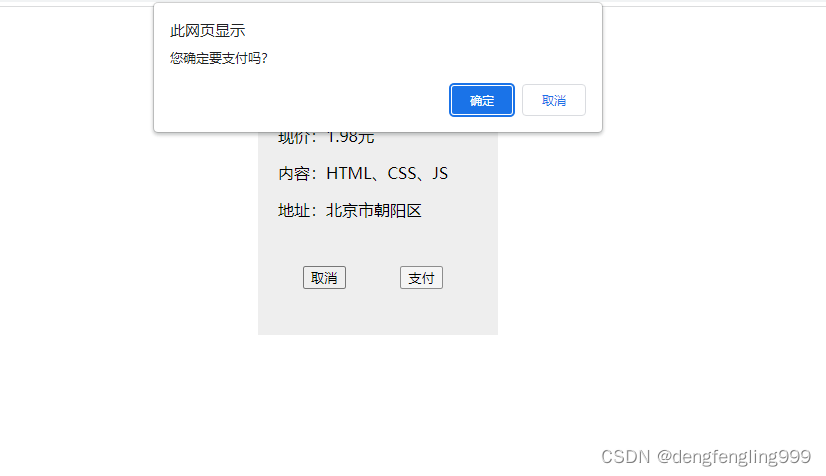
页面1,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 280px;
background-color: #eee;
padding: 20px;
margin: 0 auto
}
button {
margin: 30px 25px;
}
</style>
</head>
<body>
<div>
<p>商品:Web前端课程</p>
<p>原价:1980元</p>
<p>现价:1.98元</p>
<p>内容:HTML、CSS、JS</p>
<p>地址:北京市朝阳区</p>
<p>
<button>取消</button>
<button>支付</button>
</p>
</div>
<script>
//点击支付按钮,出现确认框
document.getElementsByTagName('button')[1].onclick = function () {
let res = window.confirm('您确定要支付吗?');//显示提示框
if (res) {
location.href = './倒计时页面2.html';//location对象下的属性href
}
}
</script>
</body>
</html>
点击支付:

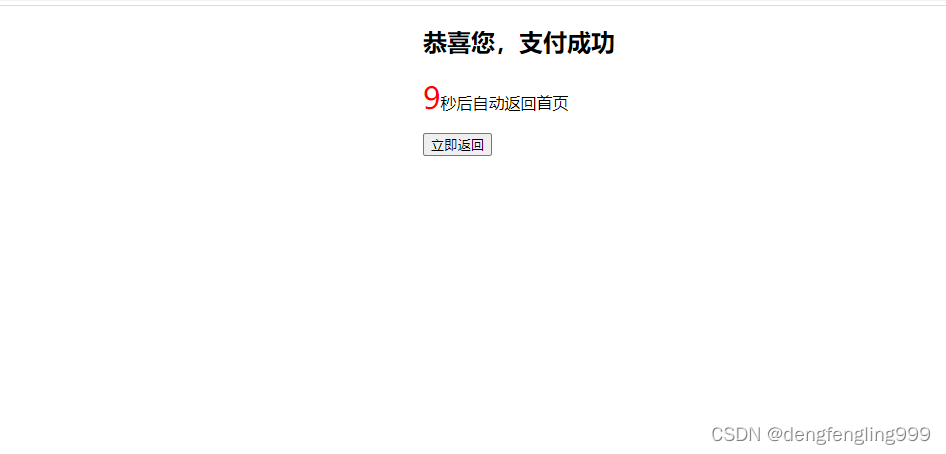
点击确定跳转到倒计时页面
倒计时页面,页面二,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
margin: 0 auto;
width: 500px;
}
#jumpTo {
color: red;
font-size: 30px;
}
</style>
</head>
<body>
<div>
<h2>恭喜您,支付成功</h2>
<span id="jumpTo">10</span>秒后自动返回首页
<p><button>立即返回</button></p>
</div>
<script>
//加载页面触发一个定时器 10s
window.onload = function () {
let time = 10;//定义一个变量初始值为10
setInterval(() => {//创建定时器
time--;
document.getElementById('jumpTo').innerHTML = time;//每隔1秒把time的值减一,赋值给span标签
if (time == 0) {
location.href = 'https://www.baidu.com';//当时间为0时自动跳转页面
}
}, 1000)
}
//点击按钮立即返回
document.getElementsByTagName('button')[0].onclick = function () {
location.href = 'https://www.baidu.com';//点击立即返回,就跳转页面
}
</script>
</body>
</html>
到此这篇关于JS支付页面倒计时的实现示例的文章就介绍到这了,更多相关JS支付页面倒计时内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!