cypress调试工具
Cypress附带了一系列调试工具来帮助我们弄明白测试的经过,利于我们更好的调试。
具体这些工具的能力都有啥?
- 回到每个命令的快照。
- 可以看到特殊的已发生的
page events。 - 接收关于每个命令的额外输出。
- 在多个命令快照之间 向前/向后 步进。
- 暂停命令并迭代地逐步执行。
- 当找到隐藏的或者多个元素时,展示的更形象。
这里继续使用上一章的测试代码,来看下其中的一些具体操作。
describe('My First Test', () => {
it('Gets, types and asserts', () => {
cy.visit('https://example.cypress.io')
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
})一、 Time travel
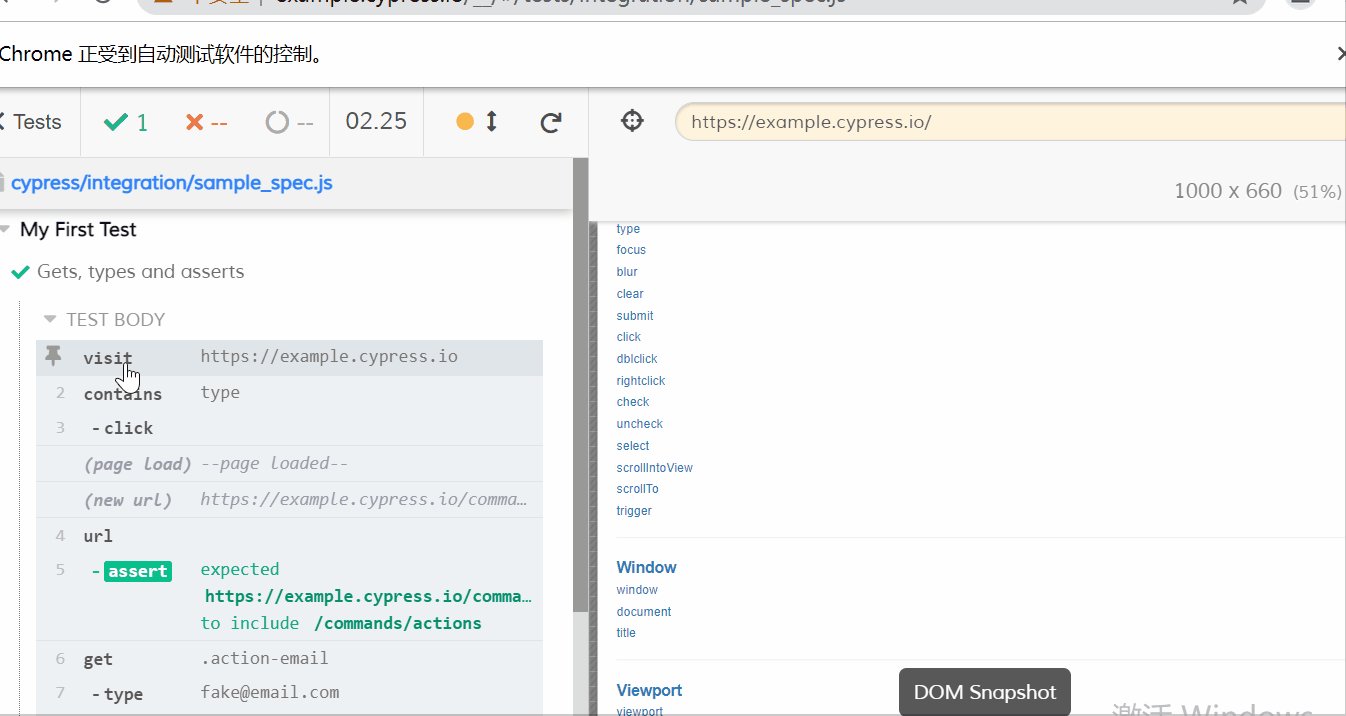
姑且叫它时间穿梭吧。期初我还有点莫名其妙,后来用了才知道,确实好用。就是当你的鼠标在左侧的命令日志上悬停时,cypress会自动回到那个命令解析时的快照,于是乎,在右侧的预览窗口,就可以看到对应这个命令进行的动作。

二、 快照
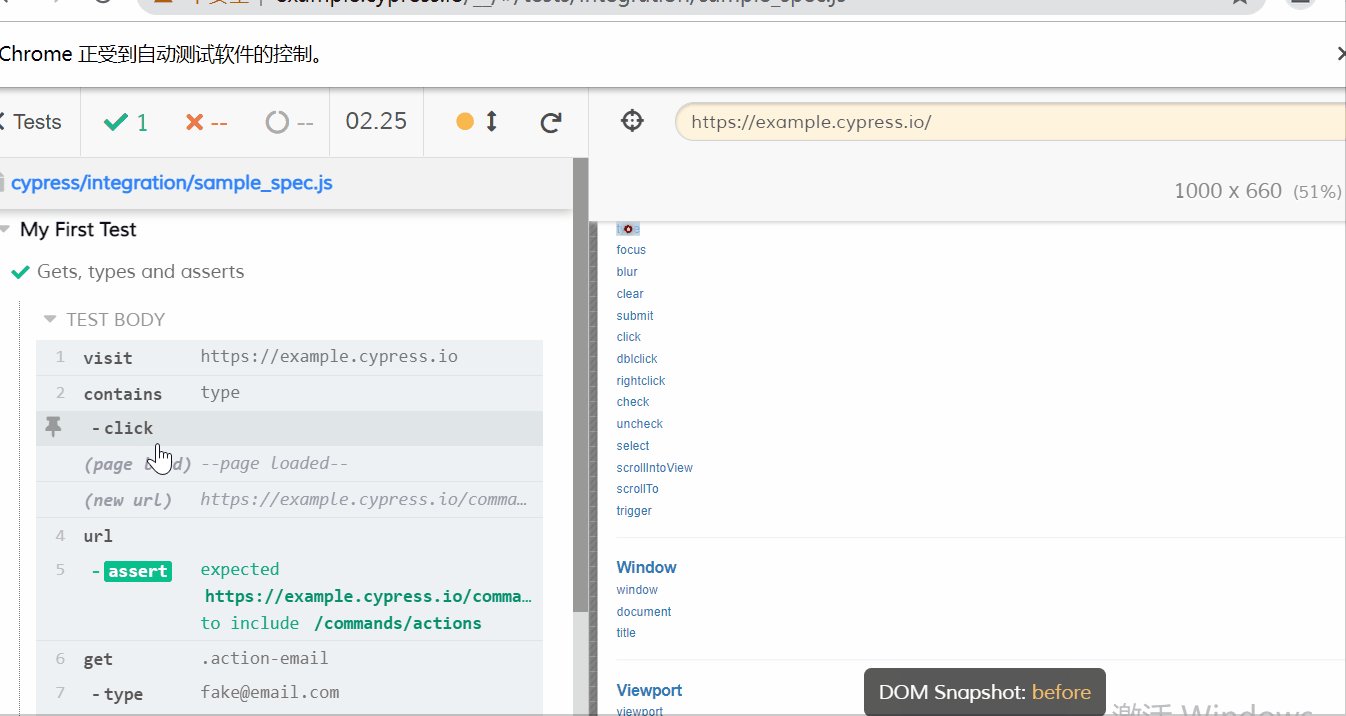
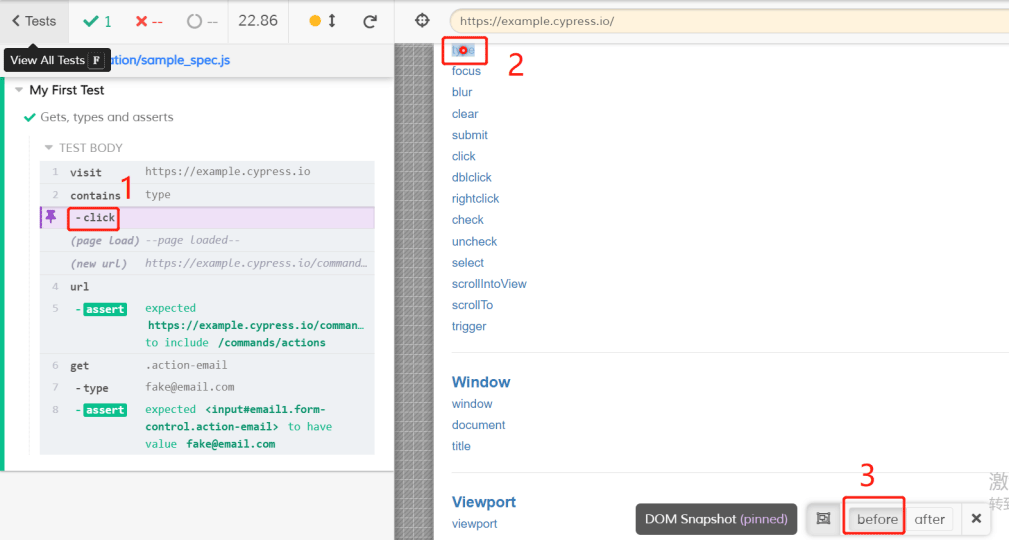
在左侧的命令行也是可以交互的,这里就可以点击click命令,点击后就发现变紫色了,说明事情有古怪。

其实这里有3点需要大家关注到(对应图里的1,2,3标记):
- 固定快照
可以看到有个图钉标记,表示现在锁定了这个快照。这时候鼠标移动到其他命令上,快照也不会切换。
这就方便我们在创建快照时,手动检查被测试应用程序的DOM。
- 点击事件
由于.click()是一个操作命令,那么在事件发生的坐标处就可以看到一个红色的命中框。
- 快照菜单面板
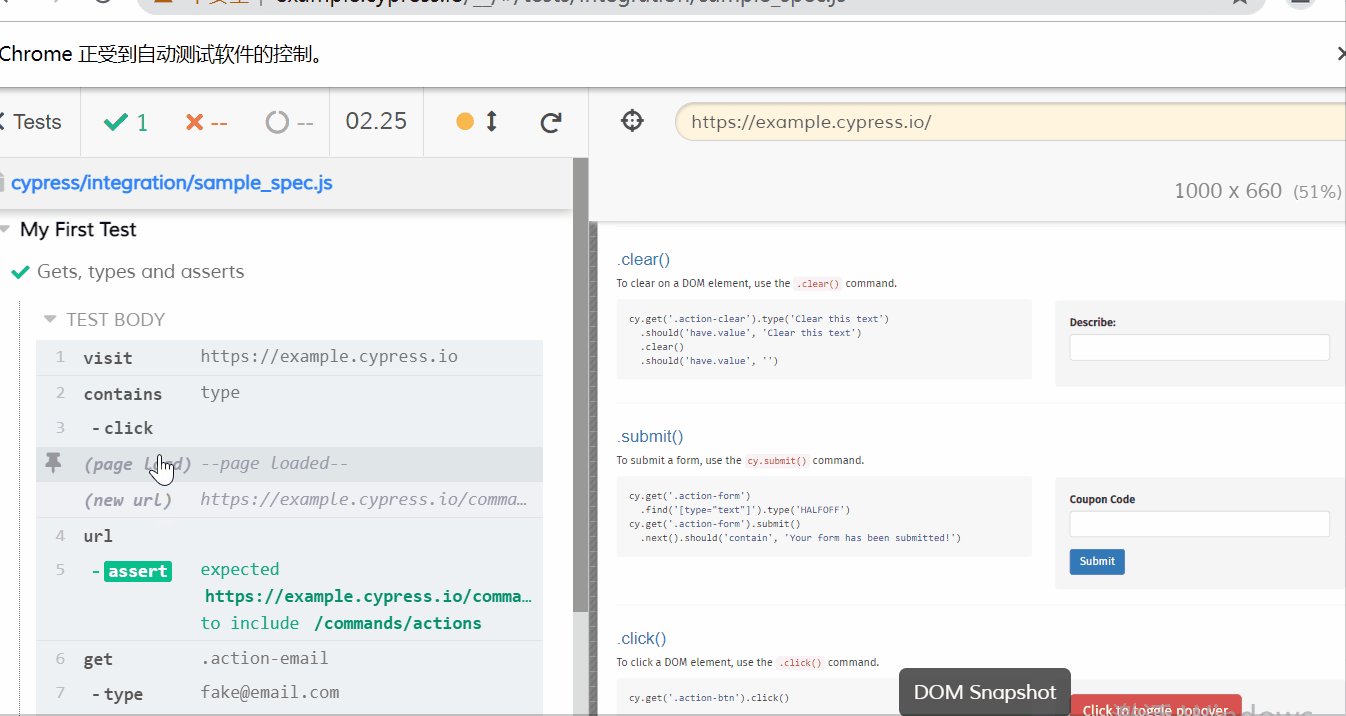
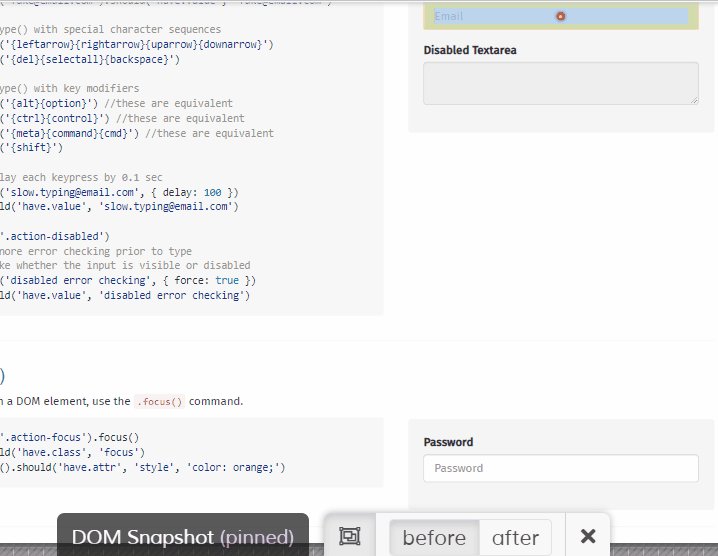
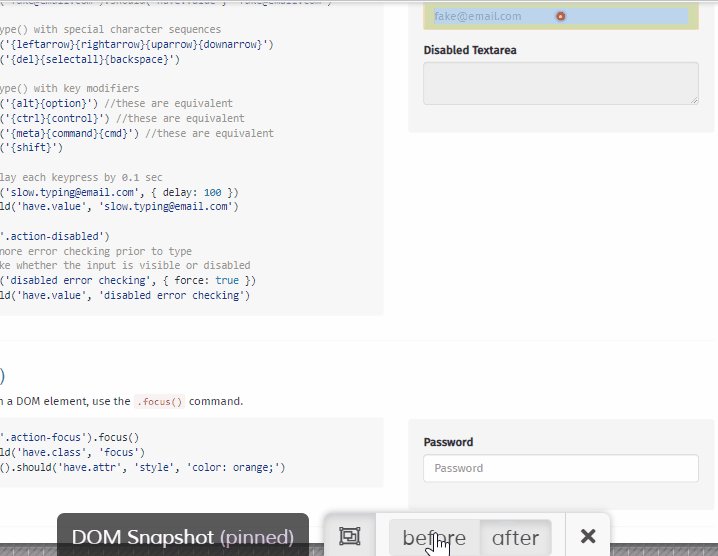
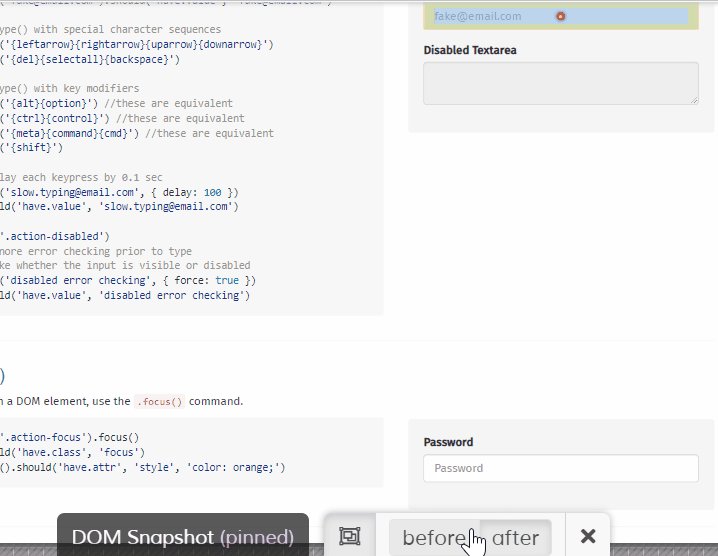
这是一个新的菜单面板。一些命令(如操作命令)如果使用多个快照,那么可以通过点击:before和after,来回的切换快照。before快照是在触发click事件之前进行的,after快照则是在点击事件发生后立即执行的。
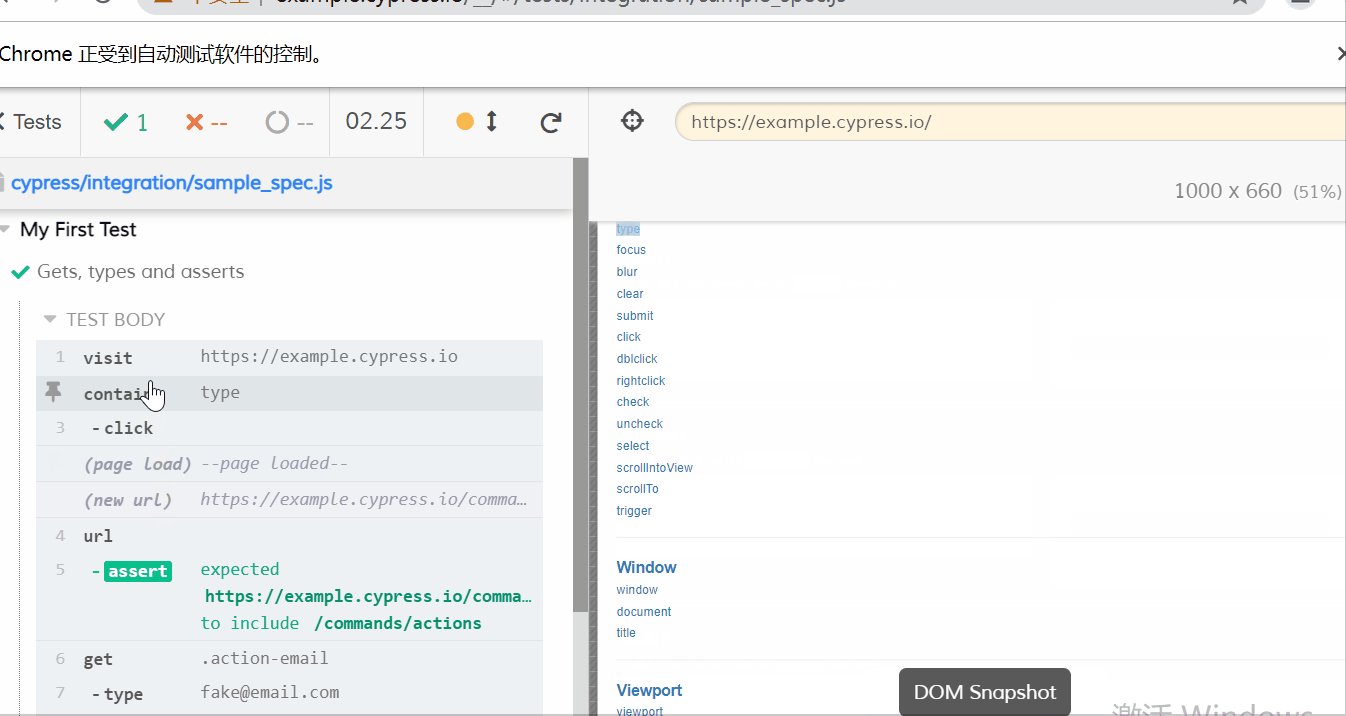
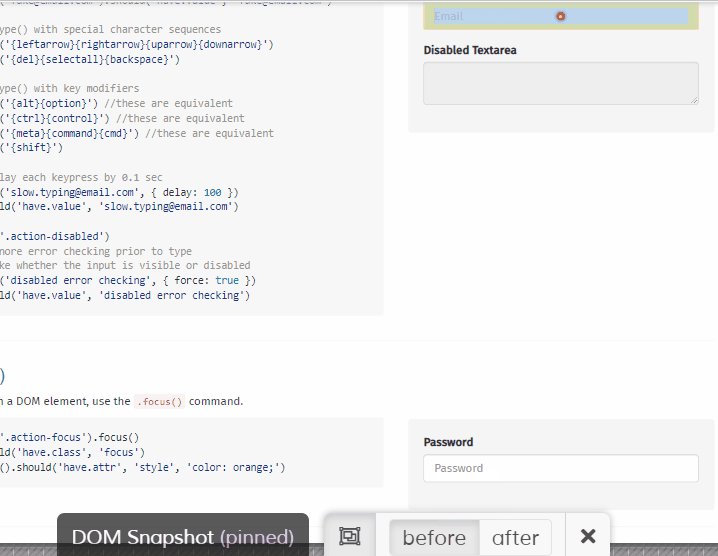
比如现在点击type命令,单击before将以输入框之前的样子,应该显示占位符文本信息。单击after将显示TYPE命令完成后输入的样子,显示fake@email.com。

三、errors信息
调试代码,自然少不了看报错的error信息了。

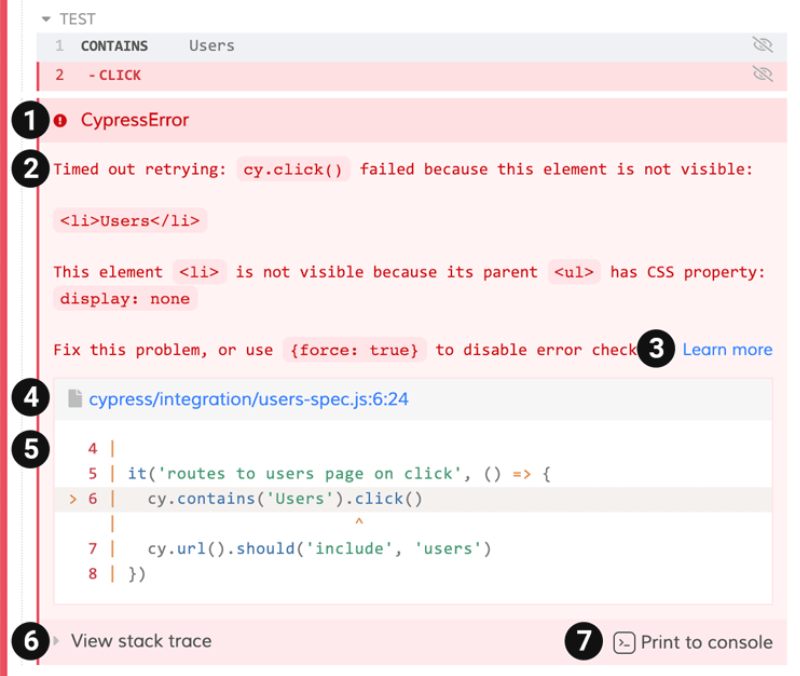
在cypress中,如果发生了错误,会打印如下的信息(对应图里标记的序号阅读):
- Error name:这是错误的类型,比如AssertionError, CypressError。
- Error message:通常会告诉我们哪里出了问题。它的长度不一,有些很短,而有些很长,可能会告诉我们应该如何准确地修正错误。
- Learn more:一些错误消息包含一个Learn more的链接,点击后跳转到相关的Cypress文档。
- Code frame file:通常是堆栈跟踪的顶部一行,显示了在下面的代码框架中突出显示的文件、行和列。
- Code frame:显示发生故障的代码片段,并突出显示了相关的行和列。
- View stack trace:单击此按钮可切换是否展示堆栈跟踪。
- Print to console button:单击此按钮将完整的错误打印到DevTools控制台,也就是F12的console。
四、页面事件
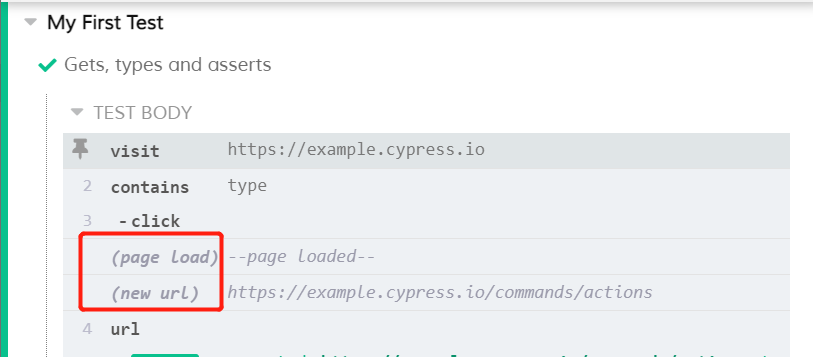
命令日志里还有2个看起来很有趣的日志:PAGE LOAD、NEW URL。这些不需要我们去加,当发生一些重要事件的时候,
cypress自己就会输出这些日志。

具体涉及到自动输出日志的事件有如下:
- 发送了XHR的请求。
- url改变。
- 页面加载
- 表单提交。
五、控制台的输出
cypress还可以将额外的调试信息输出到控制台。
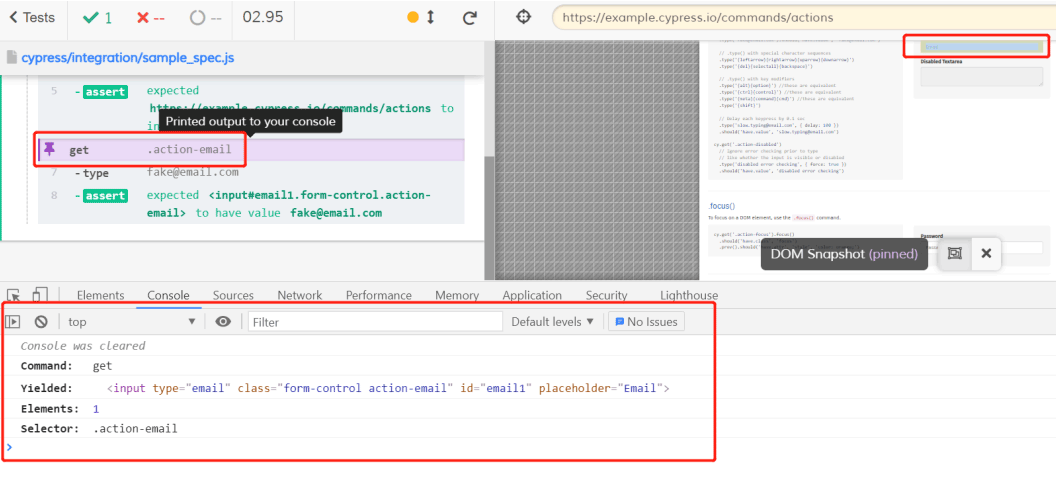
比如F12打开你的Dev Tools并点击get来获取.action-email类选择器。

我们可以在控制台中看到Cypress输出额外的信息:
- Command: 已发出的命令。
- Yielded: 这个命令返回的内容。
- Elements: 发现的元素数量。
- Selector:使用的选择器。
六、调试专用命令
除了UI界面上的各种辅助工具之外,还有专门用于调试的命令,例如:
- cy.pause()
- cy.debug()
现在,在代码里加上一行cy.pause(),保存。
describe('My First Test', () => {
it('clicking "type" shows the right headings', () => {
cy.visit('https://example.cypress.io')
cy.pause()
cy.contains('type').click()
// Should be on a new URL which includes '/commands/actions'
cy.url().should('include', '/commands/actions')
// Get an input, type into it and verify that the value has been updated
cy.get('.action-email')
.type('fake@email.com')
.should('have.value', 'fake@email.com')
})
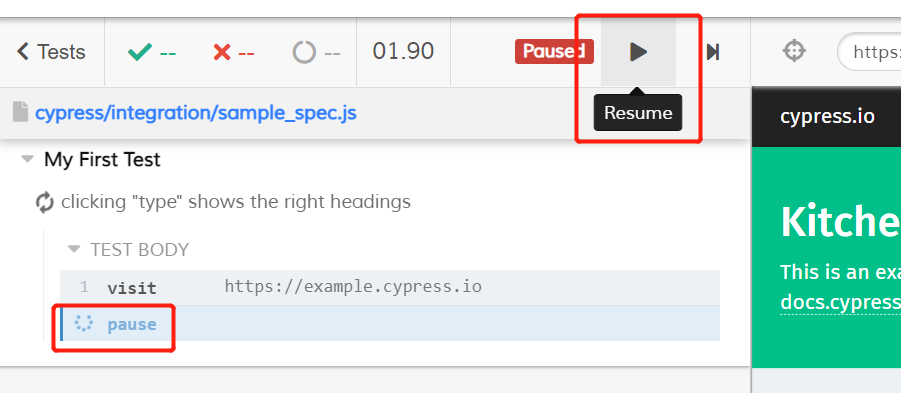
})可以看到程序运行到cy.pause()就会暂停,可以手动点击继续,进行下一步操作。

以上就是cypress中丰富的调试工具使用方法的详细内容,更多关于cypress调试工具的资料请关注Devmax其它相关文章!