在jQuery中,获取元素高度的函数有3个,它们分别是height()、 innerHeight()、 outerHeight()。
与此相对应的是,获取元素宽度的函数也有3个,它们分别是width()、 innerWidth()、 outerWidth()。
在这里,我们以height()、innerHeight()、outerHeight()3个函数为例,来详细介绍它们之间的区别。
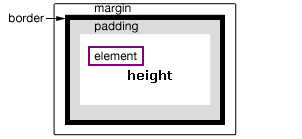
下面我们以元素element的盒模型为例来介绍它们之间的区别。

| 函数 | 高度范围 | jQuery版本 | 支持写操作 |
|---|---|---|---|
height() |
height |
1.0 |
1.0 |
innerHeight() |
height padding | 1.2.6 | 1.8.0 |
outerHeight() |
height padding border | 1.2.6 | 否 |
outerHeight(true) |
height padding border margin | 1.2.6 | 否 |
1、 只有height()函数可用于window或document对象。
2、 "支持写操作"表示该函数可以为元素设置高度值。
3、 1.4.1 height()新增支持参数为函数(之前只支持数值)。
4、 1.8.0 innerHeight()支持参数为数值或函数。
现在,我们参考以下HTML jQuery示例代码:
<div id="element" style="margin:5px; padding:10px; width:100px; height:100px; border:1px solid #000;"></div>
<script type="text/javascript">
var $ele = $("#element");
// height() = height(100) = 100
document.writeln( $ele.height() ); // 100
// innerHeight() = height(100) padding(10*2)= 120
document.writeln( $ele.innerHeight() ); // 120
// outerHeight() = height(100) padding(10*2) border(1*2) = 122
document.writeln( $ele.outerHeight() ); // 122
// outerHeight(true) = height(100) padding(10*2) border(1*2) margin(5*2) = 132
document.writeln( $ele.outerHeight(true) ); // 132
</script>
测试的时候记得机上jquery地址。