vue-cli中img使用require动态获取图片
做图片渲染模块时,可能涉及到需要循环渲染的问题,这个时候需要使用require,具体就看下面?????
动态获取图片地址,路径被加载器解析为字符串,图片找不到


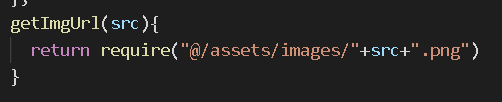
这里在motheds 中定义了个方法获取

这样就可以了。。。。。
vue-cli中图片显示问题
在基于vue-cli实际开发过程中,经常遇到关于图片显示的困扰,不管怎么设置,图片就是显示不出来,今天就来简单说一下这个问题
实际开发环境中使用图片最多的场景有以下三种:
1.手动引入
<template>
<img :src="imgurl" />
</template>
<script>
import logo from "../img/logo.png";
// 或
const logo = require("../img/logo.png");
export default {
data() {
return {
imgurl: logo,
};
},
};
</script>
【注意:使用require或import方式引入图片时,引入路径是相对于当前文件路径的,编译时webpack会介入并把路径处理成服务器绝路径】
2.相对路径
<img src="../img/logo.png" />
在 vue-cli 中使用相对路径时,webpack 会自动介入,上面的代码在编译时自动变成
<img src="require('../img/logo.png')"/>3.绝对路径
<img src="/img/logo.png" />
使用绝对路径,首先要了解服务器根目录在哪,大家都知道,在vue-cli的项目本身自带一个服务器的,基于webpack-dev-server模块,根目录为public文件夹,所以,使用绝对路径的方式展示图片,必须把图片放到public文件夹,这也是最简单的一种方式,这种方式webpack不会介入,所以最终显示效果与引入时的代码一致,代码如下:
const logo = require('../assets/logo.png');
<img src="/img/logo.png" />
<img src="../assets/logo.png" />
<img :src="logo" />效果如下:

4.数据data中的图片
<template>
<ul>
<li><img :src="item.imgurl" v-for="item in goodslist" /></li>
</ul>
</template>
<script>
export default {
data() {
return {
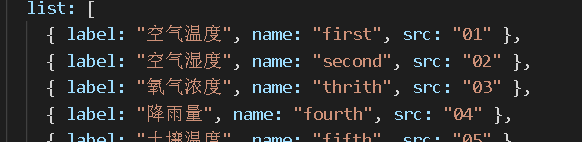
goodslist: [
{ name: "goods1", imgurl: "../img/goods1.png" },
{ name: "goods2", imgurl: "../img/goods2.png" },
{ name: "goods3", imgurl: "../img/goods3.png" },
],
};
},
};
</script>
这种情况应该是最常见的(ajax请求数据回来,然后遍历写入到页面结构中),这个时候绑定到src属性的是一个变量,无法直接手动import或require,如果直接使用imgurl属性中的路径,webpack不会介入处理,所以以上代码是无法正常显示图片的【当然首先图片是没有防盗链的】,解决方法如下:
解决方法一
this.goodslist = this.goodslist.map(item=>{
//虽然路径是正确的,但以下方式引入会报`Cannot find module '../assets/logo.png'`
// item.imgurl = require(item.imgurl);
// 正确的方式为
item.imgurl=require('../img' item.imgurl.replace('../img','')) return item; })遍历数据,使用前先手动 require
解决方法二
在数据库端直接使用绝对路径,并把所需图片放到 public目录中
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。