正文
题目地址
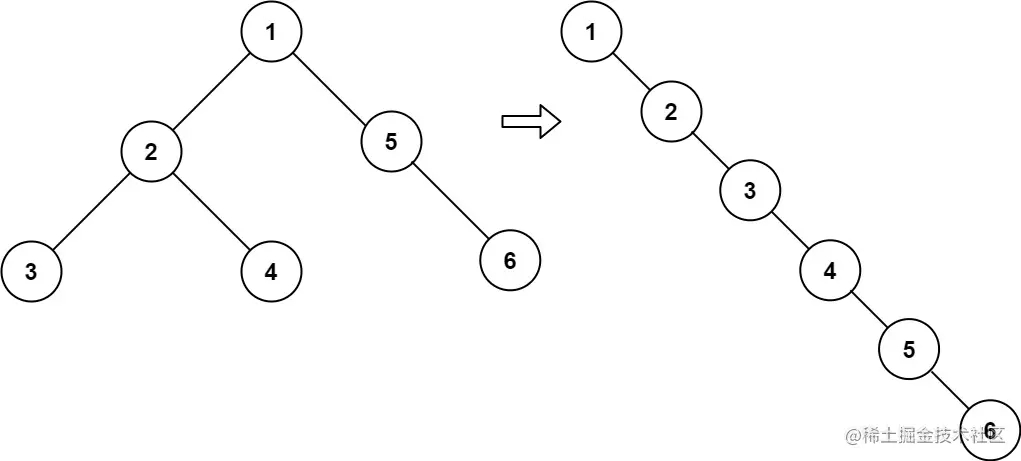
给你二叉树的根结点 root ,请你将它展开为一个单链表:
- 展开后的单链表应该同样使用
TreeNode,其中right子指针指向链表中下一个结点,而左子指针始终为null。 - 展开后的单链表应该与二叉树 先序遍历 顺序相同。
示例 1:

输入: root = [1,2,5,3,4,null,6]
输出: [1,null,2,null,3,null,4,null,5,null,6]
示例 2:
输入: root = []
输出: []
示例 3:
输入: root = [0]
输出: [0
提示:
- 树中结点数在范围
[0, 2000]内 -100 <= Node.val <= 100
进阶: 你可以使用原地算法(O(1) 额外空间)展开这棵树吗?
解题思路-基础
本题要求我们把二叉树拆成单链表,但是其实仍然是二叉树,只不过每个子树只有右子树。
最简单的办法就是前序遍历二叉树,将节点放入数组,然后遍历前序遍历获取到的节点数组,构造结果二叉树。
代码实现
function treeToList(root){
const list = []
function preorder(node){
if(node === null){
return
}
list.push(node)
preorder(node.left)
preorder(node.right)
}
preorder(root)
return list
}
var flatten = function(root) {
if(root === null){
return null
}
const list = treeToList(root)
for(let i = 1;i<list.length;i ){
list[i-1].left = null
list[i-1].right = list[i]
}
}
解题思路-进阶
上面的解题思路可以完成解题,但是没有达到本题进阶的要求:使用原地算法(O(1) 额外空间)展开这棵树。
想要达到进阶的要求,就只能使用常量的额外空间,这里其实我们可以借用一个 current 变量指向当前正在处理的节点,同样是前序遍历,每次把当前节点挂到 current 的右子树上,同时把 current 的左子树置为 null,防止出现循环引用,然后继续处理后续节点,这样当前序遍历完成,就把二叉树处理成了单链表状态。
代码实现
var flatten = function(root) {
if(root === null){
return null
}
let current = {}
function preorder(node){
if(node === null){
return
}
current.left = null
current.right = node
current = current.right
const left = current.left
const right = node.right
preorder(left)
preorder(right)
}
preorder(root)
}
至此我们就完成了 leetcode-114-二叉树展开为链表,更多关于前端算法二叉树展开为链表的资料请关注Devmax其它相关文章!