本文实例为大家分享了Android实现支付宝支付密码输入界面的具体代码,供大家参考,具体内容如下
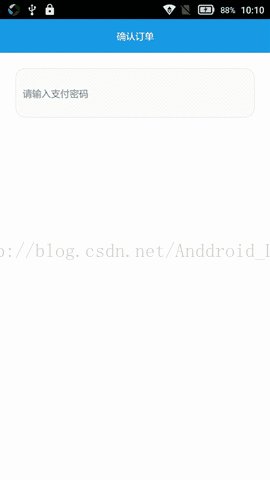
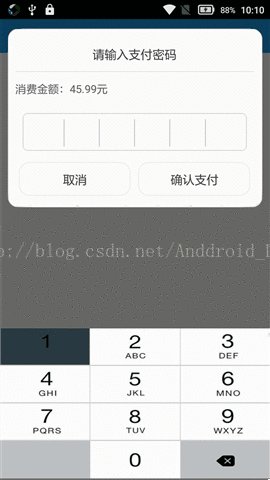
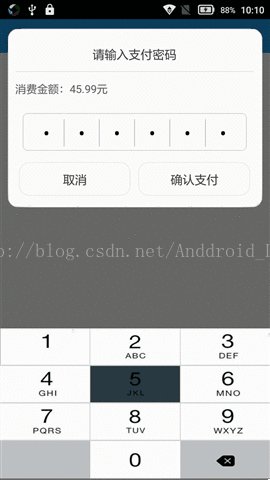
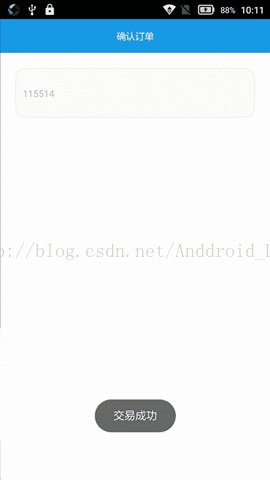
效果图:

主要代码:
import java.util.ArrayList;
import android.annotation.SuppressLint;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.payui.KeyboardEnum.ActionEnum;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import com.lidroid.xutils.view.annotation.event.OnClick;
import com.lidroid.xutils.view.annotation.event.OnLongClick;
/**
* Dialog 显示视图
* @author LanYan
*
*/
@SuppressLint("InflateParams")
public class PayPasswordView{
@ViewInject(R.id.pay_keyboard_del)
private ImageView del;
@ViewInject(R.id.pay_keyboard_zero)
private ImageView zero;
@ViewInject(R.id.pay_keyboard_one)
private ImageView one;
@ViewInject(R.id.pay_keyboard_two)
private ImageView two;
@ViewInject(R.id.pay_keyboard_three)
private ImageView three;
@ViewInject(R.id.pay_keyboard_four)
private ImageView four;
@ViewInject(R.id.pay_keyboard_five)
private ImageView five;
@ViewInject(R.id.pay_keyboard_sex)
private ImageView sex;
@ViewInject(R.id.pay_keyboard_seven)
private ImageView seven;
@ViewInject(R.id.pay_keyboard_eight)
private ImageView eight;
@ViewInject(R.id.pay_keyboard_nine)
private ImageView nine;
@ViewInject(R.id.pay_cancel)
private TextView cancel;
@ViewInject(R.id.pay_sure)
private TextView sure;
@ViewInject(R.id.pay_box1)
private TextView box1;
@ViewInject(R.id.pay_box2)
private TextView box2;
@ViewInject(R.id.pay_box3)
private TextView box3;
@ViewInject(R.id.pay_box4)
private TextView box4;
@ViewInject(R.id.pay_box5)
private TextView box5;
@ViewInject(R.id.pay_box6)
private TextView box6;
@ViewInject(R.id.pay_title)
private TextView title;
@ViewInject(R.id.pay_content)
private TextView content;
private ArrayList<String> mList=new ArrayList<String>();
private View mView;
private OnPayListener listener;
private Context mContext;
public PayPasswordView(){
}
public static PayPasswordView getInstance(){
return new PayPasswordView();
}
public View getDecorView(String monney,Context mContext,OnPayListener listener){
this.listener=listener;
this.mContext=mContext;
mView=LayoutInflater.from(mContext).inflate(R.layout.item_paypassword, null);
ViewUtils.inject(this,mView);
content.setText("消费金额:" monney "元");
return mView;
}
@OnClick({R.id.pay_keyboard_del,R.id.pay_keyboard_zero,
R.id.pay_keyboard_one,R.id.pay_keyboard_two,
R.id.pay_keyboard_three,R.id.pay_keyboard_four,
R.id.pay_keyboard_five,R.id.pay_keyboard_sex,
R.id.pay_keyboard_seven,R.id.pay_keyboard_eight,
R.id.pay_keyboard_nine,R.id.pay_cancel,
R.id.pay_sure})
private void onClick(View v){
if(v==zero){
parseActionType(KeyboardEnum.zero);
}else if(v==one){
parseActionType(KeyboardEnum.one);
}else if(v==two){
parseActionType(KeyboardEnum.two);
}else if(v==three){
parseActionType(KeyboardEnum.three);
}else if(v==four){
parseActionType(KeyboardEnum.four);
}else if(v==five){
parseActionType(KeyboardEnum.five);
}else if(v==sex){
parseActionType(KeyboardEnum.sex);
}else if(v==seven){
parseActionType(KeyboardEnum.seven);
}else if(v==eight){
parseActionType(KeyboardEnum.eight);
}else if(v==nine){
parseActionType(KeyboardEnum.nine);
}else if(v==cancel){
parseActionType(KeyboardEnum.cancel);
}else if(v==sure){
parseActionType(KeyboardEnum.sure);
}else if(v==del){
parseActionType(KeyboardEnum.del);
}
}
@OnLongClick(R.id.pay_keyboard_del)
public boolean onLongClick(View v) {
// TODO Auto-generated method stub
parseActionType(KeyboardEnum.longdel);
return false;
}
private void parseActionType(KeyboardEnum type) {
// TODO Auto-generated method stub
if(type.getType()==ActionEnum.add){
if(mList.size()<6){
mList.add(type.getValue());
updateUi();
}
}else if(type.getType()==ActionEnum.delete){
if(mList.size()>0){
mList.remove(mList.get(mList.size()-1));
updateUi();
}
}else if(type.getType()==ActionEnum.cancel){
listener.onCancelPay();
}else if(type.getType()==ActionEnum.sure){
if(mList.size()<6){
Toast.makeText(mContext, "支付密码必须6位", Toast.LENGTH_SHORT).show();
}else{
String payValue="";
for (int i = 0; i < mList.size(); i ) {
payValue =mList.get(i);
}
listener.onSurePay(payValue);
}
}else if(type.getType()==ActionEnum.longClick){
mList.clear();
updateUi();
}
}
private void updateUi() {
// TODO Auto-generated method stub
if(mList.size()==0){
box1.setText("");
box2.setText("");
box3.setText("");
box4.setText("");
box5.setText("");
box6.setText("");
}else if(mList.size()==1){
box1.setText(mList.get(0));
box2.setText("");
box3.setText("");
box4.setText("");
box5.setText("");
box6.setText("");
}else if(mList.size()==2){
box1.setText(mList.get(0));
box2.setText(mList.get(1));
box3.setText("");
box4.setText("");
box5.setText("");
box6.setText("");
}else if(mList.size()==3){
box1.setText(mList.get(0));
box2.setText(mList.get(1));
box3.setText(mList.get(2));
box4.setText("");
box5.setText("");
box6.setText("");
}else if(mList.size()==4){
box1.setText(mList.get(0));
box2.setText(mList.get(1));
box3.setText(mList.get(2));
box4.setText(mList.get(3));
box5.setText("");
box6.setText("");
}else if(mList.size()==5){
box1.setText(mList.get(0));
box2.setText(mList.get(1));
box3.setText(mList.get(2));
box4.setText(mList.get(3));
box5.setText(mList.get(4));
box6.setText("");
}else if(mList.size()==6){
box1.setText(mList.get(0));
box2.setText(mList.get(1));
box3.setText(mList.get(2));
box4.setText(mList.get(3));
box5.setText(mList.get(4));
box6.setText(mList.get(5));
}
}
public interface OnPayListener{
void onCancelPay();
void onSurePay(String password);
}
}Enum:
public enum KeyboardEnum {
one(ActionEnum.add,"1"),
two(ActionEnum.add,"2"),
three(ActionEnum.add,"3"),
four(ActionEnum.add,"4"),
five(ActionEnum.add,"5"),
sex(ActionEnum.add,"6"),
seven(ActionEnum.add,"7"),
eight(ActionEnum.add,"8"),
nine(ActionEnum.add,"9"),
zero(ActionEnum.add,"0"),
del(ActionEnum.delete,"del"),
longdel(ActionEnum.longClick,"longclick"),
cancel(ActionEnum.cancel,"cancel"),
sure(ActionEnum.sure,"sure");
public enum ActionEnum{
add,delete,longClick,cancel,sure
}
private ActionEnum type;
private String value;
private KeyboardEnum(ActionEnum type,String value){
this.type=type;
this.value=value;
}
public ActionEnum getType() {
return type;
}
public void setType(ActionEnum type) {
this.type = type;
}
public String getValue() {
return value;
}
public void setValue(String value) {
this.value = value;
}
}测试类:
public class MainActivity extends Activity {
private DialogWidget mDialogWidget;
private TextView payTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
payTextView=(TextView)findViewById(R.id.payEditText);
payTextView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
mDialogWidget=new DialogWidget(MainActivity.this, getDecorViewDialog());
mDialogWidget.show();
}
});
}
protected View getDecorViewDialog() {
// TODO Auto-generated method stub
return PayPasswordView.getInstance().getDecorView("45.99",this,new OnPayListener() {
@Override
public void onSurePay(String password) {
// TODO Auto-generated method stub
mDialogWidget.dismiss();
mDialogWidget=null;
payTextView.setText(password);
Toast.makeText(getApplicationContext(), "交易成功", Toast.LENGTH_SHORT).show();
}
@Override
public void onCancelPay() {
// TODO Auto-generated method stub
mDialogWidget.dismiss();
mDialogWidget=null;
Toast.makeText(getApplicationContext(), "交易已取消", Toast.LENGTH_SHORT).show();
}
});
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。