集成React
1. 热调试
在React项目目录下安装Electron
npm install electron
修改package.json文件,增加或将已有的main属性值修改为main.js,在scriptes中添加"electron-start": "electron .",最终配置文件如下:
{
"name": "electron-react",
"version": "0.1.0",
"main": "main.js",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"electron": "^20.0.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron-start": "electron ."
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}打开main.js,将
const { app, BrowserWindow, globalShortcut } = require("electron");
const path = require("path");
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webContents: {
openDevTools: true, //不想要控制台直接把这段删除
}
});
win.loadFile("index.html");
}
app.whenReady().then(() => {
createWindow();
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});中的
win.loadFile("index.html");修改为
win.loadURL("http://localhost:3000/")打开两个终端,一个运行React
npm start
另一个执行
npm run electron-start
程序运行正常

2. 打包
默认情况下,homepage 是 http://localhost:3000,build 后,所有资源文件路径都是 /static,而 Electron 调用的入口是 file :协议,/static 就会定位到根目录去,所以找不到静态文件。在 package.json 文件中添加 homepage 字段并设置为"."后,静态文件的路径就变成了相对路径,就能正确地找到了添加如下配置:
"homepage":".",
随后运行build构建项目,构建完成后可以在build文件夹下执行index.html看看网站是否可以正确运行。
npm run build
如果可以。在main.js中将代码
win.loadURL("http://localhost:3000/")更改为,即载入静态文件,载入URL可以作为热调试,打包时修改为静态文件。
win.loadFile("./build/index.html");最终的文件
main.js为:
const { app, BrowserWindow, globalShortcut } = require("electron");
const path = require("path");
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webContents: {
openDevTools: true, //不想要控制台直接把这段删除
}
});
win.loadFile("./build/index.html");
}
app.whenReady().then(() => {
createWindow();
app.on("activate", () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on("window-all-closed", () => {
if (process.platform !== "darwin") {
app.quit();
}
});package.json为:
{
"name": "electron-react",
"version": "0.1.0",
"main": "main.js",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"electron": "^20.0.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron-start": "electron ."
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"homepage":".",
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
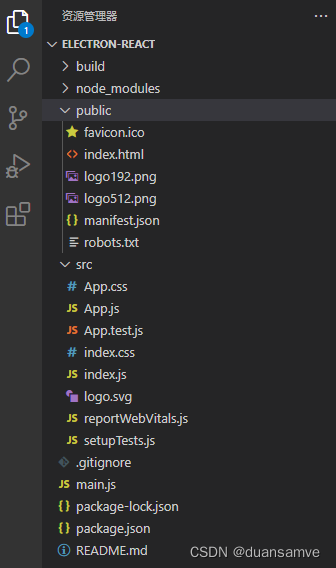
}目录结构为

之后的打包和平时的打包一样即可。
集成Vue
原理和集成React类似
到此这篇关于Electron集成React和Vue流程方法讲解的文章就介绍到这了,更多相关Electron集成React和Vue内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!