
概述
根据国外媒体的最新报道,谷歌公司的安全工程师Eduardo Vela在jQuery Mobile框架中发现了一个安全漏洞,这个漏洞将会让 所有使用了jQuery Mobile的网站暴露于跨站脚本攻击风险之下 。
jQuery Mobile项目(jQuery框架中的一个组件)是一个基于HTML5的开发框架,在它的帮助下,开发者可以设计出能够适配目前主流移动设备和桌面系统的响应式Web站点以及应用程序。实际上,jQuery Mobile不仅可以为主流移动平台提供jQuery的核心库,而且它也是一个较为完整统一的jQuery移动UI框架。根据jQuery开发团队的介绍,目前全球范围内大约有十五万个活动站点是采用jQuery Mobile开发的。
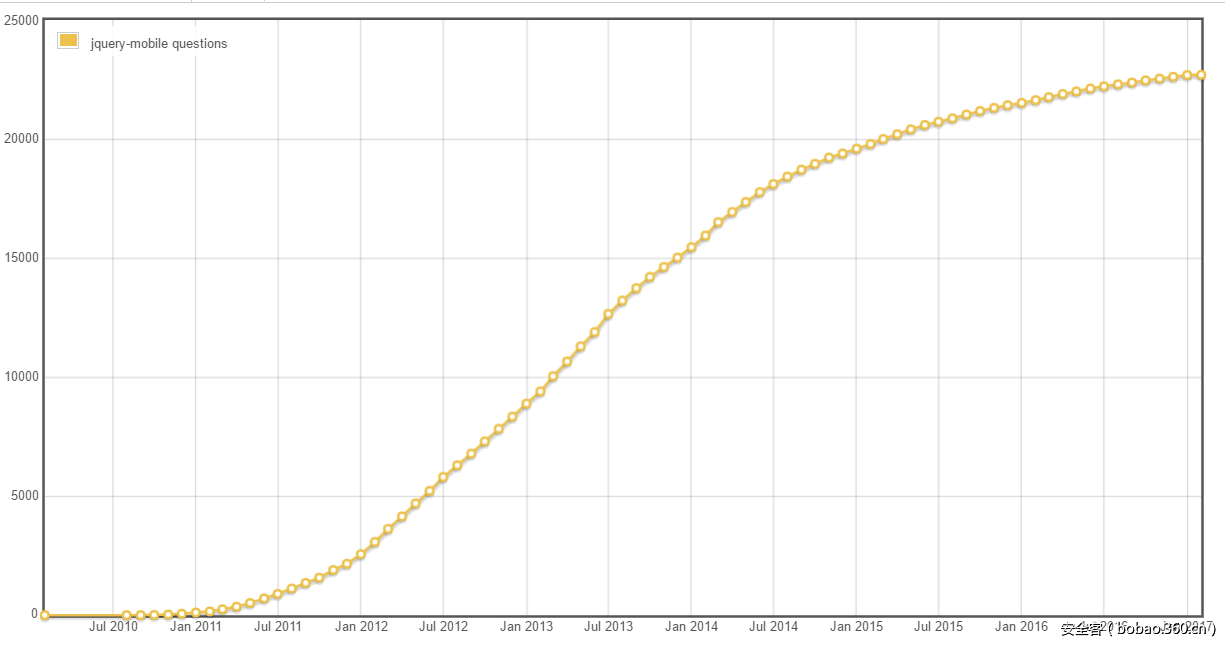
jQuery Mobile是目前一个非常热门的项目,下图显示的是Stack Overflow上关于jQuery Mobile的提问数量增长情况:

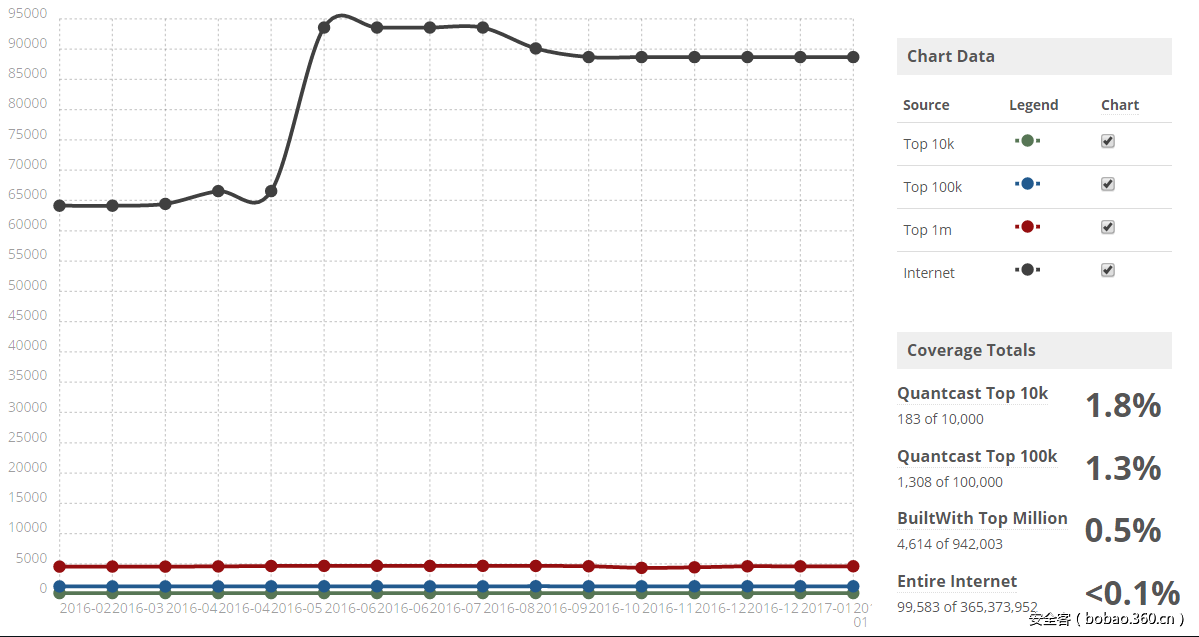
下图显示的是jQuery Mobile的使用统计情况:

漏洞描述
几个月之前,当时的Vela正在苦苦寻找内容安全策略(CSP)的绕过方法,但是在研究的过程中他注意到了jQuery Mobile的一种非常有意思的行为。jQuery Mobile会从location.hash属性中获取任意的URL地址,然后再用innerHTML来处理这个URL地址所返回的响应,而在某些特定条件下,攻击者就可以利用它的这种特性来攻击目标网站。当他发现了这种奇怪的行为之后,他便开始继续研究,以确定网站是否存在跨站脚本漏洞。
Vela在对这个XSS漏洞进行了深入分析之后给出了该漏洞的运行机制,大致如下:
1. jQuery Mobile首先会检查location.hash属性值。
2. 如果location.hash中的数据看起来跟URL地址差不多的话,它会尝试将其添加到浏览历史记录之中(通过history.pushuState实现),然后再利用XMLHttpRequest来对其进行请求访问。
3. 接下来,它会使用innerHTML来处理服务器端的响应数据。
它首先会尝试调用history.pushState方法,这会增加一定的攻击难度,因为你无法对一个跨域的URL使用history.pushState方法。安全专家解释称,虽然从理论上来说,history.pushState方法理应能够防范XSS攻击,但如果网站存在开放重定向漏洞的话,攻击者依旧有可能利用这种安全漏洞来对目标站点实施攻击。
下面是Vela给出的demo【 代码下载 】:
http://jquery-mobile-xss.appspot.com/#/redirect?url=http://sirdarckcat.github.io/xss/img-src.html
根据安全研究专家的描述,目前有很多网站都无法抵御这种类型的攻击,因为很多组织并不认为“开放重定向”是一种安全漏洞,而需要注意的是,像谷歌( /search )、YouTube( /redirect )、Facebook( /l.php )、百度( /link )以及雅虎( /ads/pixe l)这样的热门网站都存在这种安全漏洞。

坏消息来了
实际上,这是一个非常简单的漏洞,想要找到这种漏洞其实也很容易。在Vela确认了该漏洞之后,他便立刻将漏洞信息上报给了jQuery Mobile的开发团队,但是当开发团队确认了该漏洞将会给用户带来的安全风险之后,Vela却被告知这个漏洞不会得到修复。
如果修复了该漏洞的话,目前很多正在运行的Web站点和应用程序都将会受到影响,这也是开发团队选择不修复该漏洞的原因之一。Vela在其发表的研究报告【 传送门 】中写到:“jQuery Mobile团队解释称,他们认为“开放重定向”是一种安全漏洞,但是jQuery Mobile的这种获取并呈现URL内容的这种行为并不是一种安全缺陷,而且如果要修复这种所谓的“安全漏洞”,那么将会使大量目前已上线的Web站点和应用程序出现异常,所以他们并不打算做任何的修改。这也就意味着,jQuery Mobile的开发团队不会就这个问题发布任何的更新补丁。而这也同样意味着,所有使用了jQuery Mobile且存在开放重定向的网站都将存在跨站脚本漏洞。”

如果目标网站不存在开放重定向漏洞的话,攻击者是否还可以利用这个XSS漏洞来实施攻击呢?Vela和很多其他的安全研究人员也正在进行尝试,但目前仍未取得成功。
Vela表示:“如果你有时间的话,你可以在没有开放重定向漏洞的条件下尝试去利用这个XSS漏洞来实施攻击,这也是一种研究思路。我试过很多种方法,但目前都还没有取得成功。”
总结
开放重定向(Open Redirect)是非常常见的,但它也同样会给网站和应用程序带来巨大的安全风险,因此Vela建议安全社区应该修复“开放重定向”这个功能中存在的安全问题。或者说我们应该统一思想,然后一起将其视为一种安全漏洞。如果整个安全行业在这一点无法达成一致的话,估计还有更多的XSS漏洞在等待着我们。