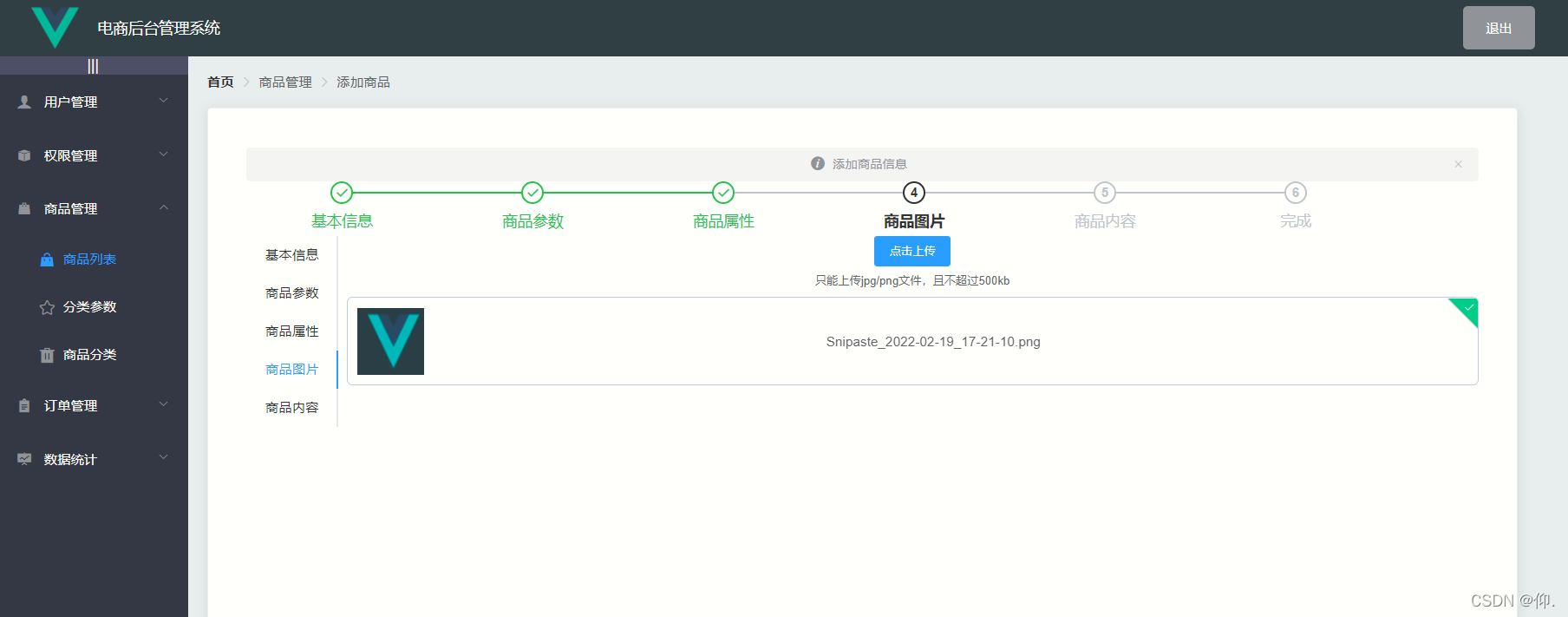
1、用vue Element完成一个图片上传、点图预览、加删除功能,如图:

2.首先我们再组件中引入这一段代码,每个属性的使用也都放在这里了:
<el-upload
class="upload-demo"
action=""//引号里面填要上传的图片地址,用接口的话是公共的接口地址拼接一个图片的接口
:on-preview="handlePreview"//图片已经上传完成时点击触发(钩子函数)
:on-remove="handleRemove"//点击右上角X号触发的钩子函数
:on-success="handleSuccess"//上传成功的一个钩子函数
:file-list="fileList"//上传的文件列表
list-type="picture"//上传的文件类型,有三个参数,分别是text/picture/picture-card,分别是文本类型、图片类型、卡片类型。个人推荐选第二个较好
:headers="headerObj"//图片上传的时候需要请求头部,我们可以定义一个变量,设置获取token信息,如下代码:
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
//存放token的变量
headerObj: {
Authorization: window.localStorage.getItem("token"),
},3.接下来就是它的on-preview属性,我们可以用它来实现图片预览
先要设一个图片预览的弹框:
<el-dialog
title="图片预览"//上方的标题
:visible.sync="previewDialogVisible"//控制显示隐藏的变量
width="50%"//弹框的宽度占比
>
//img标签中的src属性接受的是点击预览时传递的图片地址
<img :src="picPreviewPath" alt="" class="previewImg" />
</el-dialog>再进行逻辑操作
// 处理图片预览
handlePreview(file) {//会得到一个参数,这是返回的图片的一些信息,主要的是图片的url
this.picPreviewPath = file.response.data.url;//把url参数赋值给这个变量
this.previewDialogVisible = true;//再让弹框显示
},3.然后来实现点击删除图片,这时候用到了on-remove这个属性
// 处理移除图片的操作
handleRemove(file) {
// 1.获取将要删除图片的临时路径
const filePath = file.response.data.tmp_path;
// 2.从pics数组中,找到图片对应的索引值
const i = this.addForm.pics.findIndex((x) => x.pic === filePath);
// 3.调用splice方法,移除图片信息
this.addForm.pics.splice(i, 1);
},4.前面的功能都实现了的话,到这时候你已经成功了一半了,若项目需要提交添加的图片,则用到了它的on-success属性。
// 监听图片上传成功事件
handleSuccess(response) {
// 1.拼接得到一个图片信息对象 临时路径
const picInfo = { pic: response.data.tmp_path };
// 2.将图片信息对象,push到pics数组中
this.addForm.pics.push(picInfo);
},5.文章小提示:
1.别忘了给需要设置成动态属性的属性加上v-bind
2.在data中注册需要绑定的变量
到此这篇关于Vue UpLoad实现上传预览和删除图片的文章就介绍到这了,更多相关Vue UpLoad 上传预览和删除图片内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!