你一直在寻找google pls的好友拖拽分组功能吗?google实现的太帅了!我已经使用PHP和jQuery实现了同样的好友拖拽添加分组的应用。本篇PHP教程就来告诉你如何实现,希望我的示例会对你的社交网站项目有所帮助。
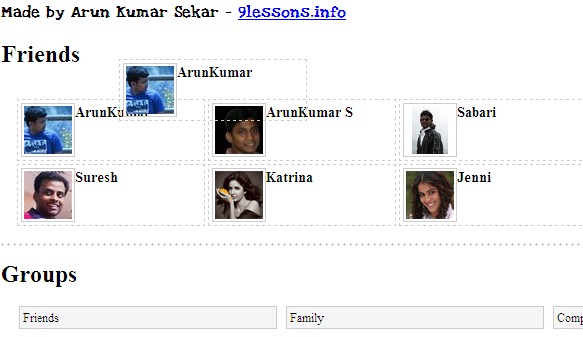
效果如下:

示例数据库包含三个表,即用户和用户组之间的关系。
用户表Members
表包含成员(用户)数据,如member_id,member_image等。
CREATE TABLE IF NOT EXISTS `members` ( `member_id` int(9) NOT NULL AUTO_INCREMENT, `member_name` varchar(220) NOT NULL, `member_image` text NOT NULL, `dated` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`member_id`) );
用户组Groups
CREATE TABLE IF NOT EXISTS `groups` ( `group_id` int(9) AUTO_INCREMENT, `group_name` varchar(220), `sort` int(9), `date` timestamp DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`group_id`), KEY `sort` (`sort`) );
用户组之间的关系User_group
用户和用户租表的关系表user_group包含user_id(memeber_id一样),group_id,member_id()和sort(排序)字段。
CREATE TABLE IF NOT EXISTS `user_group` ( `id` int(9) NOT NULL AUTO_INCREMENT, `user_id` int(9) NOT NULL, `group_id` int(9) NOT NULL, `member_id` int(9) NOT NULL, `sort` int(9) NOT NULL, PRIMARY KEY (`id`) );
Javascript脚本
我们对两个类属性:.members和.group运用拖拽。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.js"></script>
<script type="text/javascript" src="jquery.livequery.min.js"></script>
<script type="text/javascript" >
$(function()
{
// Initiate draggable for public and groups
var $gallery = $( ".members, .group" );
$( "img", $gallery ).live("mouseenter", function()
{
var $this = $(this);
if(!$this.is(':data(draggable)'))
{
$this.draggable({
helper: "clone",
containment: $( "#demo-frame" ).length ? "#demo-frame" : "document",
cursor: "move"
});
}
});
// Initiate Droppable for groups
// Adding members into groups
// Removing members from groups
// Shift members one group to another
$(".group").livequery(function(){
var casePublic = false;
$(this).droppable({
activeClass: "ui-state-highlight",
drop: function( event, ui ) {
var m_id = $(ui.draggable).attr('rel');
if(!m_id)
{
casePublic = true;
var m_id = $(ui.draggable).attr("id");
m_id = parseInt(m_id.substring(3));
}
var g_id = $(this).attr('id');
dropPublic(m_id, g_id, casePublic);
$("#mem" m_id).hide();
$( "<li></li>" ).html( ui.draggable ).appendTo( this );
},
out: function(event, ui) {
var m_id = $(ui.draggable).attr('rel');
var g_id = $(this).attr('id');
$(ui.draggable).hide("explode", 1000);
removeMember(g_id,m_id);
}
});
});
// Add or shift members from groups
function dropPublic(m_id, g_id,caseFrom)
{
$.ajax({
type:"GET",
url:"groups.php?m_id=" m_id "&g_id=" g_id,
cache:false,
success:function(response){
$.get("groups.php?reload_groups", function(data){
$("#groupsall").html(data);
$("#added" g_id).animate({"opacity" : "10" },10);
$("#added" g_id).show();
$("#added" g_id).animate({"margin-top": "-50px"}, 450);
$("#added" g_id).animate({"margin-top": "0px","opacity" : "0" }, 450);
});
}
});
}
// Remove memebers from groups
// It will restore into public groups or non grouped members
function removeMember(g_id,m_id)
{
$.ajax({
type:"GET",
url:"groups.php?do=drop&mid=" m_id,
cache:false,
success:function(response){
$("#removed" g_id).animate({"opacity" : "10" },10);
$("#removed" g_id).show();
$("#removed" g_id).animate({"margin-top": "-50px"}, 450);
$("#removed" g_id).animate({"margin-top": "0px","opacity" : "0" }, 450);
$.get("groups.php?reload", function(data){ $("#public").html(data); });
}
});
}
});
</script>
groups.php
我们在这里处理拖拽添加用户组的数据处理功能。
<?php
require_once("multipleDiv.inc.php");
// Initiate Object
$obj = new Multiplediv();
// Add or Update Ajax Call
if(isset($_GET['m_id']) and isset($_GET['g_id']))
{
$obj->addMembers((int)$_GET['m_id'], (int)$_GET['g_id']);
exit;
}
// Remove Memebers from groups Ajax call
if(isset($_GET['do']))
{
$obj->removeMember($_GET['mid']);
exit;
}
// Reload groups each ajax call
if(isset($_GET['reload'])){ echo $obj->getMembers_reload(); exit; }
if(isset($_GET['reload_groups'])){ echo $obj->getmembergroups_reload(); exit; }
// Initiate Groups and members
$members = $obj->public_members();
$groups = $obj->groups();
?>
Friends
<div id="main_portion">
<div id="public">
<!-- Initiate members -->
<?php
if(!isset($members))
$members = $obj->public_members();
if($members)
{
foreach($members as $member)
{
extract($member);
echo "<div class='members' id='mem".$member_id."'>\n";
echo "<img src='images/".$member_image."' rel='".$member_id."'>\n";
echo "<b>".ucwords($member_name)."</b>\n";
echo "</div>";
}
}
else
echo "Members not available";
?>
</div>
<div id="groupsall">
Groups
<!-- Initiate Groups -->
<?php
if(!isset($groups))
$groups = $obj->groups();
if($groups)
{
foreach($groups as $group)
{
extract($group);
echo "<div id='".$group_id."' class='group'>\n";
echo ucwords($group_name);
echo "<div id='added".$group_id."' class='add' style='display:none;' ><img src='images/green.jpg'></div>";
echo "<div id='removed".$group_id."' class='remove' style='display:none;' ><img src='images/red.jpg'></div>";
echo "<ul>\n";
echo $obj->updateGroups($group_id);
echo "</ul></div>";
}
}
?>
</div>
</div>
multipleDiv.inc.php
在这里修改数据库连接信息。
<?php
// Database declaration's
define("SERVER", "localhost");
define("USER", "username");
define("PASSWORD", "password");
define("DB", "database");
class Multiplediv
{
........................
........................
.........................
}
?>
到这里,我们关于如何实现Google plus 的好友拖拽分组功能就完成了。以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。