使用addEventListener事件触发执行函数的this
在普通的dom操作中,若是使用addEventListener
如下面的例子
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="btn_container">
<button id="btn">Click Me</button>
</div>
<script src="test.js"></script>
</body>
</html>let fn = function() {
console.log(this);
};
document.getElementById('btn').addEventListener('click',fn); 那么,在控制台中输出的this的值为触发事件的dom节点

(另:有用的链接 => 传送门)
如果是使用vuejs中的自定义directive来触发点击事件,触发函数中的this又是什么呢
/**
* 这是vuejs的一个模块
*/
<template>
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-8 col-sm-offset-2 col-md-6 col-md-offset-3">
<button class="btn btn-primary" v-myOn:click="fn">Click me</button>
</div>
</div>
</div>
</template>
<script>
export default {
directives: {
myOn: {
bind(el, binding, vnode) {
const event = binding.arg;
const fn = binding.value;
console.log(el);
el.addEventListener(event, fn);
}
}
},
methods: {
fn() {
console.log(this);
}
}
}
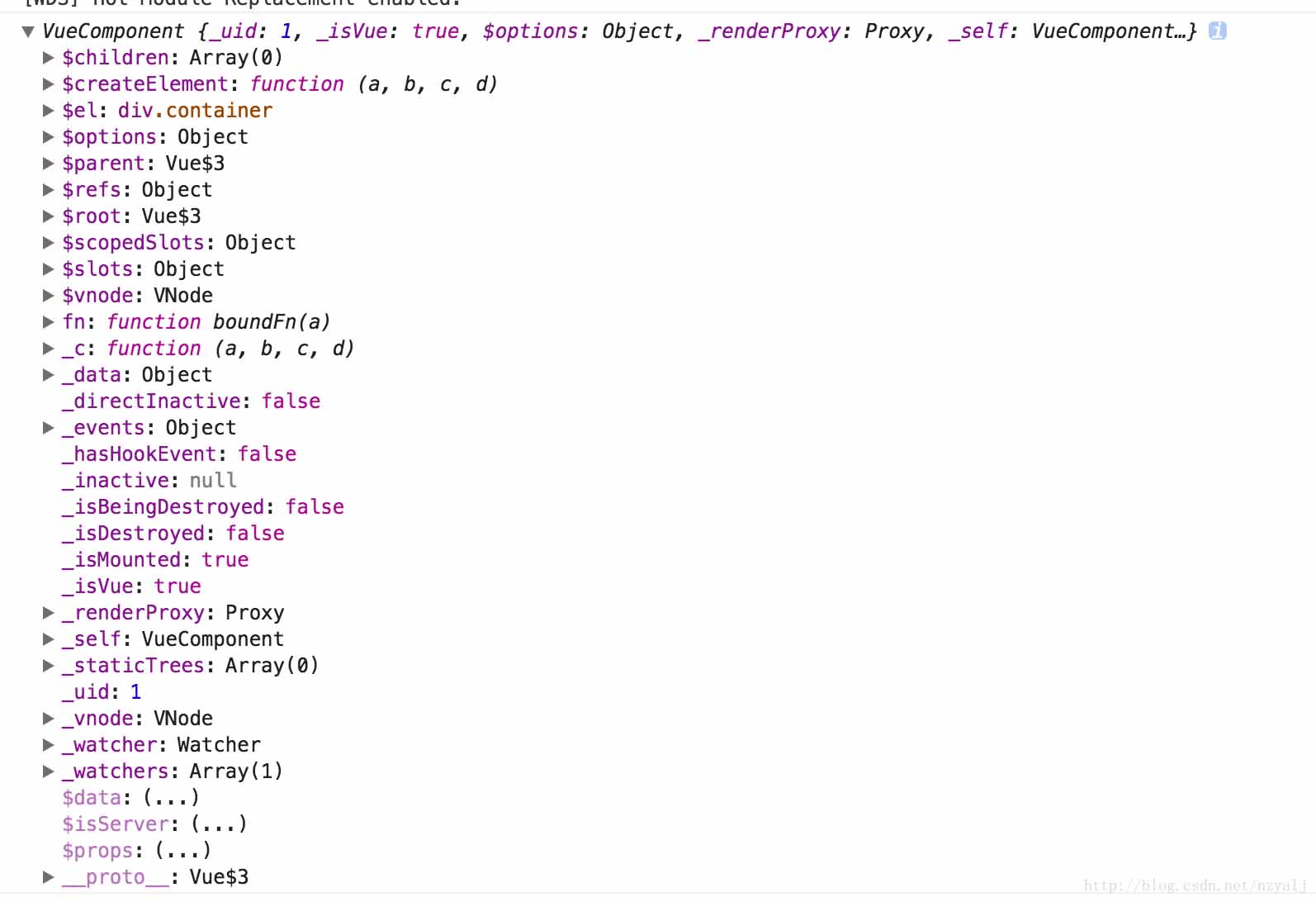
</script> 经过测试,这里控制台输出的this的值为:

这是一个虚拟dom的值,其中 $el的值为 div.container ,也就是此模块最外层的dom节点,但是此事件绑定的是button,控制台中输出的bind的第一个el的值为

那么,在测试一次,在此 <div class='container'> 的外层再添加一个 <div class='outer-container'>
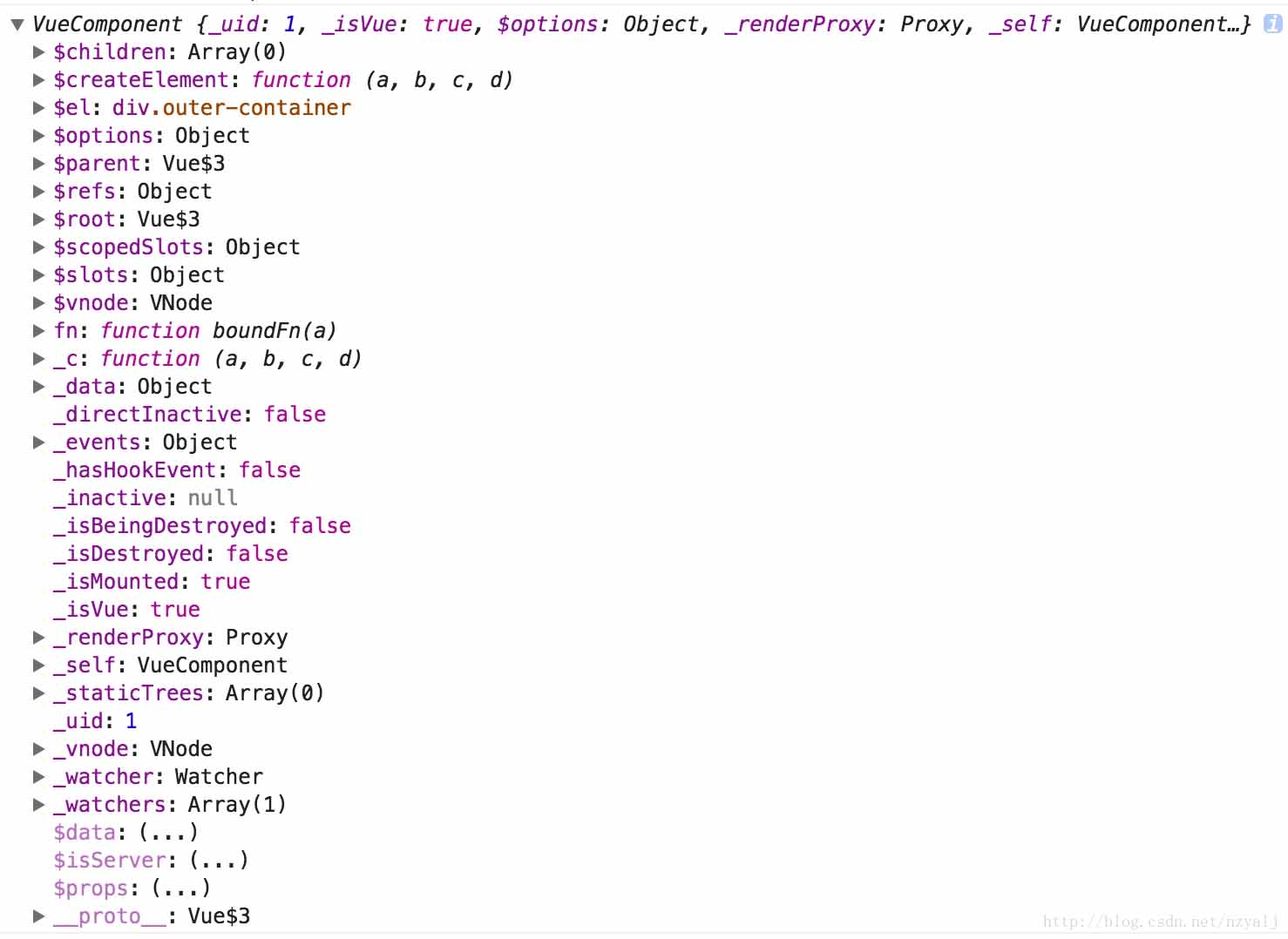
测试结果如下:

$el 的值依然为最外层的dom节点
结论:Vuejs中若是使用自定义的directive绑定事件,那么触发事件后执行函数中的this指向此模块最外层的dom节点
addEventListener中事件函数的this指向问题
看代码
//定义一个可见的盒子用于绑定点击事件
var box = document.getElementById('box');
box.x = 'box'
//设置执行函数的对象属性
function outFunc() {
this.x = 'outFunc';
box.addEventListener('click', func, false);
}
outFunc();
function func() {
console.log(this.x); //输出box 说明该this指向的是调用addEventListener的对象
}代码2
function outFunc() {
this.x = 'outFunc';//给全局对象window.x赋值(相当于赋值全局变量)
box.addEventListener('click', func.bind(this), false);
}
function func() {
console.log(this.x); //输出outFunc 使用bind设置this的值
}总结:使用bind绑定的事件才是指向函数,否则指向的是调用addEventListener的对象。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。