实战目的
封装一个自定义的input组件,只适用于 input元素type属性为text或password.
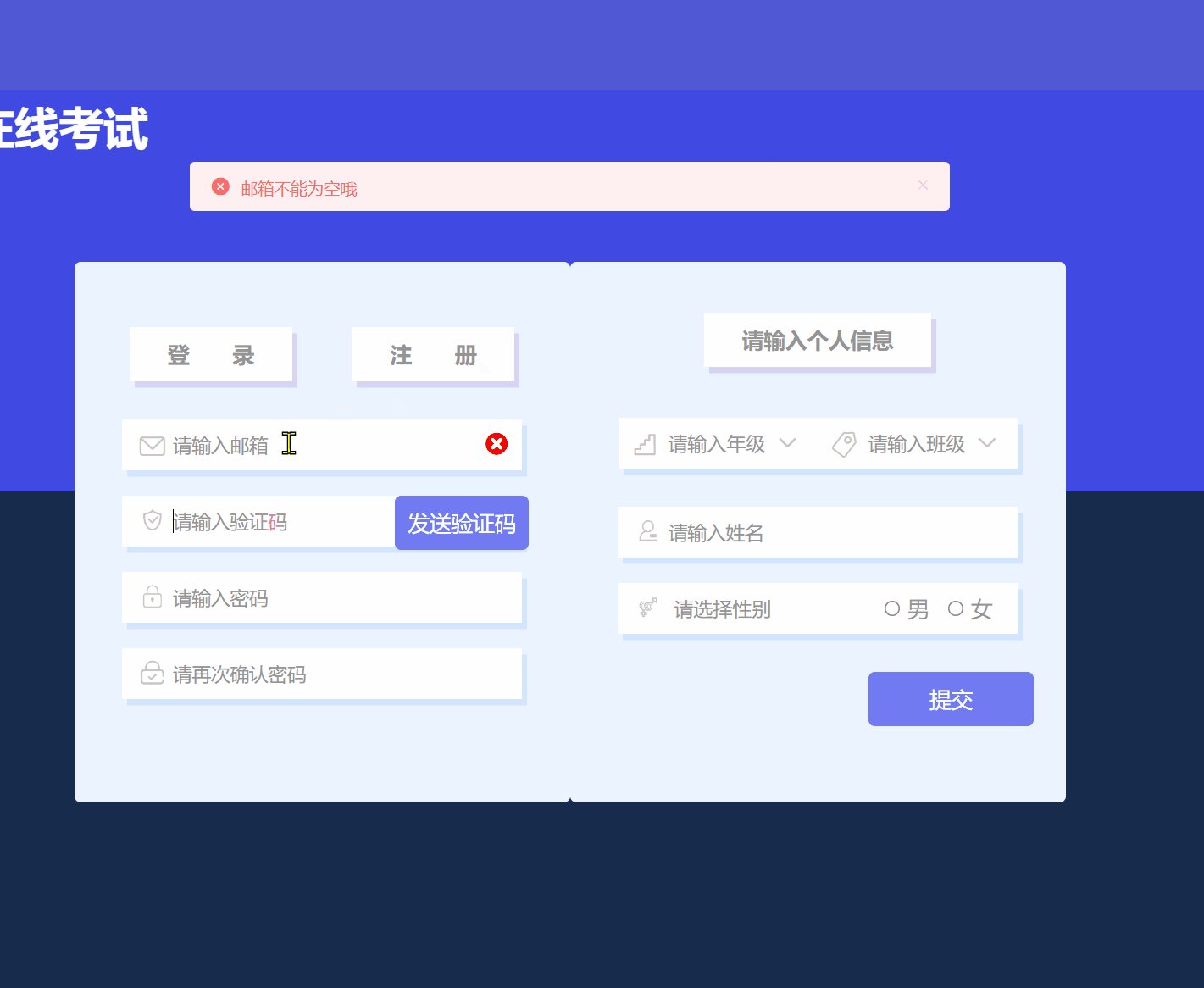
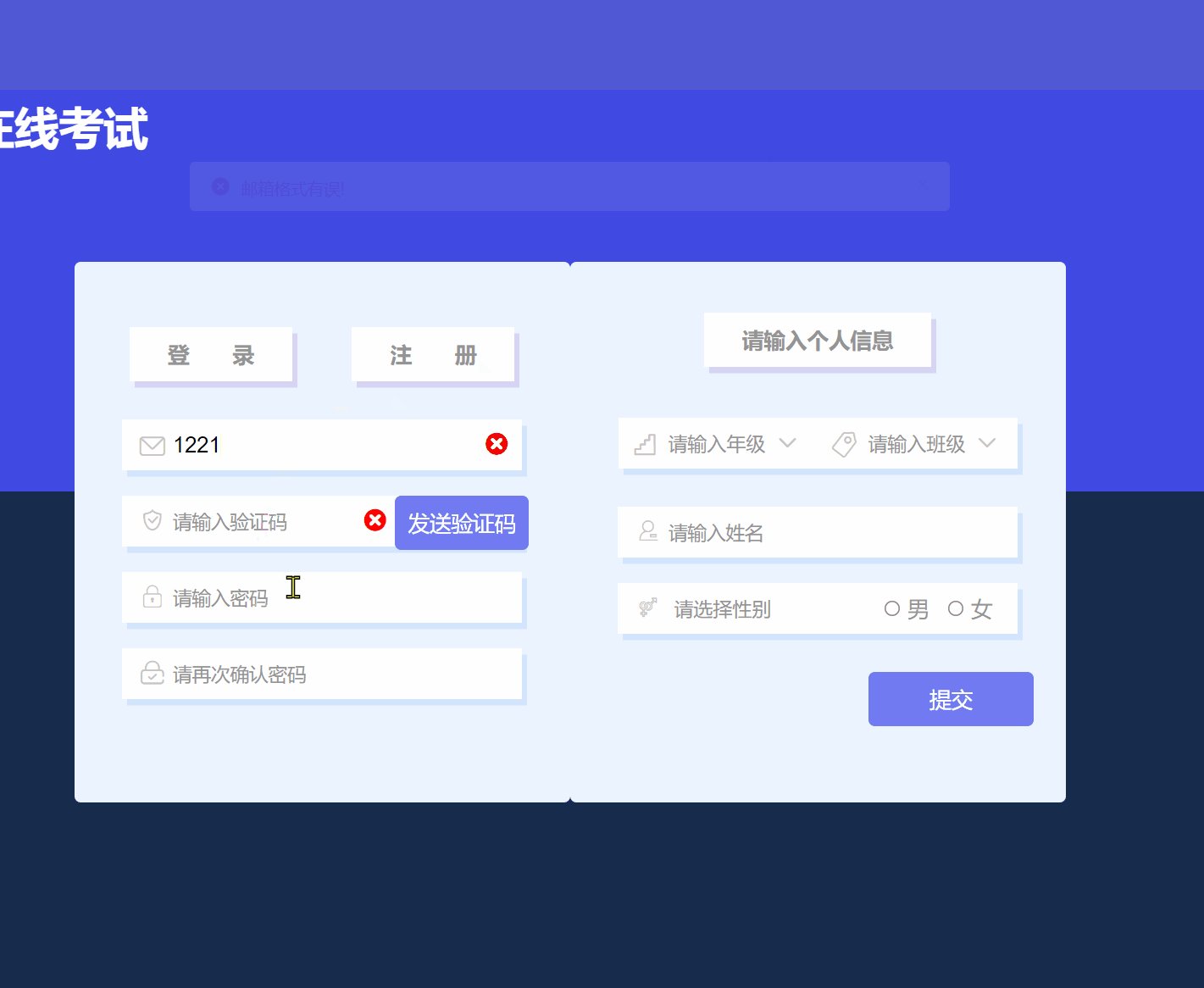
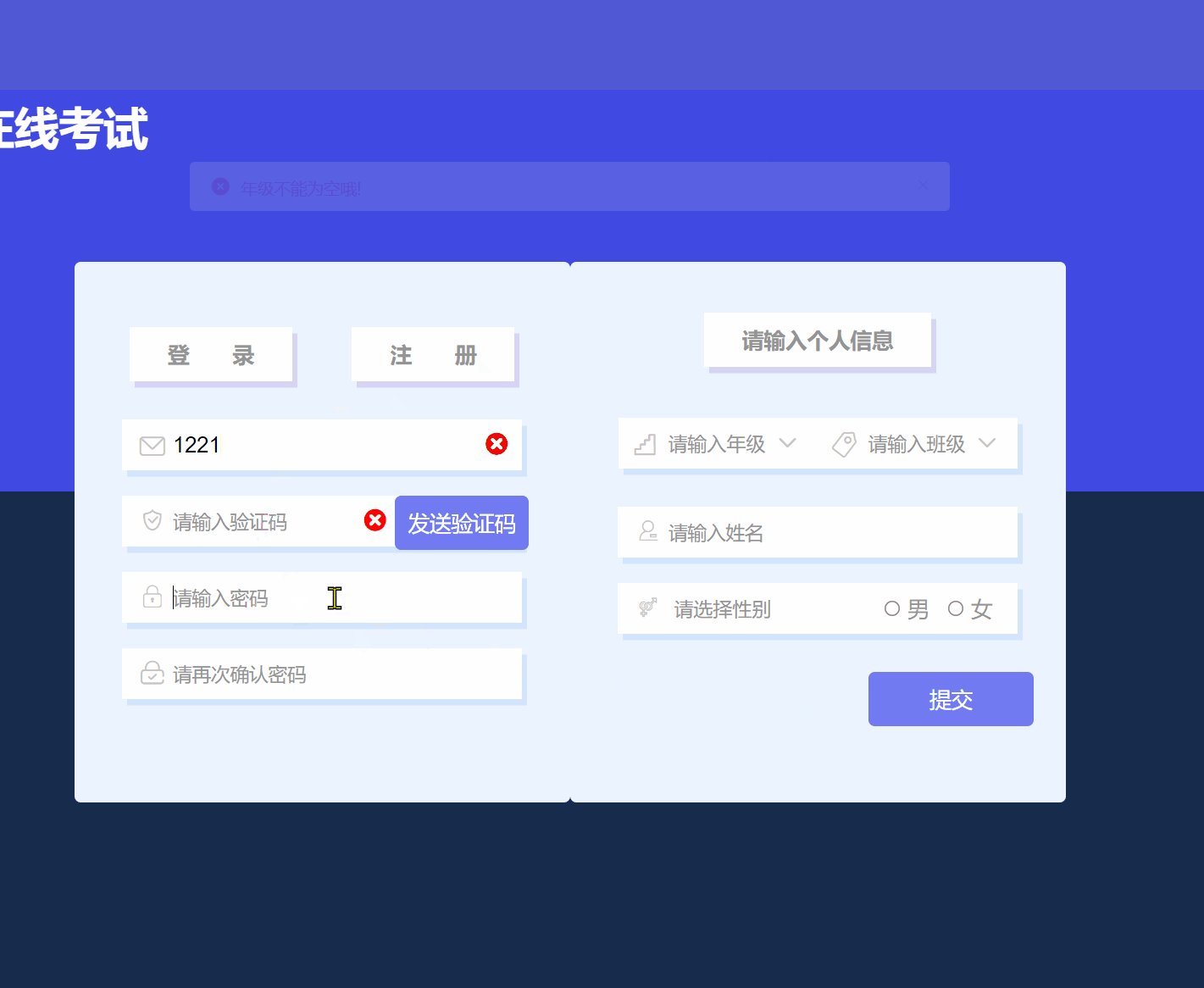
实战效果

核心思想
准备: 需要两个文件,分别为 register.vue(父组件), input.vue(子组件)
register.vue 引入 input.vue
import inputstyle from '@/components/input.vue'
export default {
components: {inputstyle},
}
一 格式规范
在 register.vue 中对输入框的信息进行设置, 并传给子组件 input.vue.
<inputstyle :input_data="input_data[0]"></inputstyle>
export default {
...
input_data: [
{
type: 'text',
name: 'email',
placeholder: '请输入邮箱',
state: 0,
reg: '^[A-Za-z0-9\u4e00-\u9fa5] @[a-zA-Z0-9_-] (\.[a-zA-Z0-9_-] ) $',
error_type: '',
message: ['邮箱不能为空哦', '邮箱格式有误']
},
{
type: 'password',
name: 'pwd',
placeholder: '请输入密码',
state: 0,
reg: '[a-z0-9]{8,16}',
error_type: '',
message: ['密码不能为空哦!','请输入大于8位数小于16位数的字母或数字!']
}
],
}state 代表输入的value值是否符合规范
reg 为value值得正则表达式
input.vue 接收数据, 每当输入框失去焦点时对内容进行检验.
<template>
<input :type="input_data.type" :placeholder="input_data.placeholder" @blur="style($event)">
</template>
二 给父组件传递value值
register.vue
在子组件内添加 :*changeData*.*sync*="formData.email"
input.vue
为input绑定事件 @input="changeData($event)"
这里我给密码进行了md5加密
changeData(e){
// 密码类型用md5加密
if(this.input_data.type = 'password') {
this.$emit('update:changeData', md5(e.target.value.trim()))
}else {
this.$emit('update:changeData', e.target.value.trim())
}
}
三 错误提示
在父组件中添加一个错误提示条.

设置一个变量 error_message
message: {
// 错误信息提示
error_message: '',
// 错误提示条的透明度
opacity: 0,
// 控制提交按钮
go: false
},
register.vue
对子组件绑定事件
:*error_message*.*sync*="message.error_message"
对 error_message 进行数据监视, 每当error_message发生改变时,就进行一次提示
watch: {
'message.error_message': {
handler(){
this.alertmessage()
}
}
}
input.vue
input每次触发 @blur="style($event)" 的时候, 根据 input_data.error_type 的值, 触发 update:error_message 事件, input_data.message[error_type]为参数,以改变error_message的值
即: this.$emit('update:error_message', this.input_data.message[0])
四 格式检验
根据父组件传过来的数据 input_data 中的 reg对value值进行检验
将检验的结果反映给 register.vue(父组件)
检验分为两种情况:
格式无误: 将 input_data 中的state修改为true.
格式有误: 判断错误类型, 修改 error_type
我们不能直接在 input.vue 中修改 input_data 的数据.
单向数据流
所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。
我们需要在 register.vue 中为 input.vue 绑定自定义事件, 子组件将数据以参数的形式传给父组件,并触发($emit)该事件.
register.vue
为子组件绑定以下事件:
这里我用了 .sync修饰符, 不了解的可以去查查
:statechange.sync="input_data[0].state"
:error_typechange.sync="input_data[0].error_type"
input.vue
export default {
props:['input_data']
methods: {
// 根据 is_format判断数据格式是否正确,并将检验的信息传给父组件
style(e) {
let reg = null
reg = eval(`/${this.input_data.reg}/`)
let state = reg.test(e.target.value)
if(!state) {
this.$emit('update:statechange', false)
if(e.target.value) {
this.$emit('update:error_typechange', 1)
// 下文有讲
this.$emit('update:error_message', this.input_data.message[1])
}else {
this.$emit('update:error_typechange', 0)
this.$emit('update:error_message', this.input_data.message[0])
}
}else {
this.$emit('update:statechange', true)
}
},
}
}
五 多个input框的检验
检验input_data中是否有state为false的对象.
有就根据error_type进行错误提示
go变量控制是否触发提交表单.
for(let i = 0; i < this.is_format.length; i ) {
if(!this.is_format[i].style) {
this.errormessage=this.is_format[i].message[this.is_format[i].error_type]
this.alertmessage()
this.go = false
break;
}
this.go = true
}
写在最后
到此这篇关于Vue组件封装之input输入框的文章就介绍到这了,更多相关Vue组件封装input输入框内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!