1、什么是多渠道打包
在不同的应用市场可能有不同的统计需求,需要为每个应用市场发布一个安装包,这里就引出了Android的多渠道打包。在安装包中添加不同的标识,以此区分各个渠道,方便统计app在市场的各种。
2、几种打包方式
- 友盟 UMeng
- Android Studio自带
- 美团 Walle
3、开始使用
3.1 友盟UMeng
第一步:在AndroidManifest中添加
<meta-data
android:name="UMENG_CHANNEL"
android:value="${channel}" />
第二步:在build.gradle中添加,baidu {}为指定渠道名称简写
build {
......
productFlavors {
baidu {}
xiaomi {}
qihu360 {}
yingyongbao {}
huawei {}
}
productFlavors.all {
flavor -> flavor.manifestPlaceholders = [UMENG_CHANNEL: name]
}
}
第三步:设置输出APK名称
Android Studio 2.3版本:
build {
......
applicationVariants.all { variant ->
variant.outputs.each { output ->
def outputFile = output.outputFile
if (outputFile != null && outputFile.name.endsWith('.apk')) {
def fileName = "driver_${variant.productFlavors[0].name}_v${defaultConfig.versionName}.apk"
output.outputFile = new File(outputFile.parent, fileName)
}
}
}
}
Android Studio 3.0版本:
build {
......
applicationVariants.all { variant ->
variant.outputs.all {
outputFileName = "driver_${variant.productFlavors[0].name}_v${variant.versionName}.apk"
}
}
}
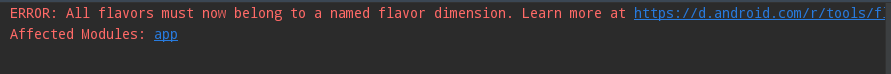
Gradle后如果出现如下报错

则需要配置flavor dimension的维度是该版本号,这样维度就是都是统一的了
build {
......
defaultConfig {
......
flavorDimensions "versionCode"
}
}
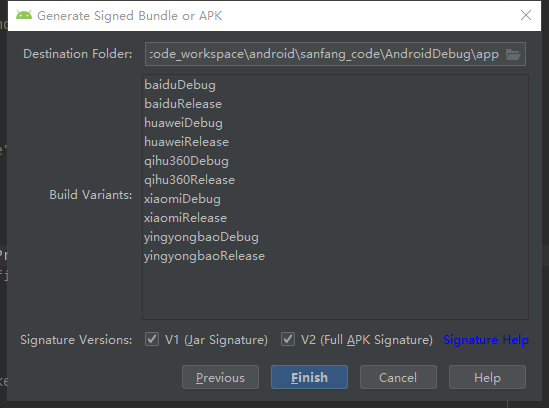
第四步:编译打包
Build - Generate Signed Bundle or APK - 选择Release或Debug

3.2 Android Studio自带
Android Studio多形态打包与友盟打包方式相同,但是标签<meta-data>中name可自行定义,不限制为"UMENG_CHANNEL"
<meta-data
android:name="UMENG_CHANNEL" //可以随意定义
android:value="${channel}" />
3.3 美团 Walle
第一步:配置根build.gradle
buildscript {
dependencies {
classpath 'com.mcxiaoke.packer-ng:plugin:2.0.1'
}
}
第二步:配置App build.gradle
apply plugin: 'packer'
dependencies {
......
implementation 'com.mcxiaoke.packer-ng:helper:2.0.1'
}
第三步:插件配置
build {
......
packer {
archiveNameFormat = '${buildType}-v${versionName}-${channel}' // 定义输出APK名称
archiveOutput = new File(project.rootProject.buildDir, "apks") // 设置APK输出目录
channelFile = new File(project.rootDir, "channel.txt") // 添加渠道配置文件
}
}
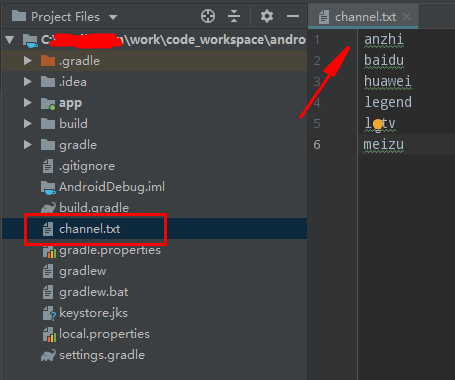
第四步:新建渠道配置文件channel.txt
在工程根目录下新建channel.txt文件,如图

文件内容为渠道名称,要求:必须每一行一个渠道
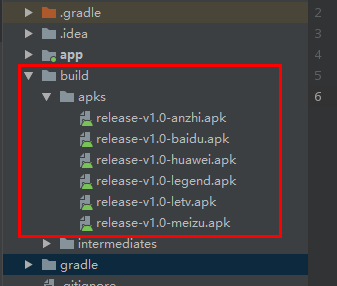
第五步:编译打包
使用Terminal命令:
gradlew clean apkRelease

可参考:[美团多渠道打包官方文档](https://github.com/mcxiaoke/packer-ng-plugin)
4、获取渠道信息
1、友盟 和 Android Studio获取方式
通过读取AndroidManifest中<meta-data>标签
private String getChannel() {
try {
PackageManager pm = getPackageManager();
ApplicationInfo appInfo = pm.getApplicationInfo(getPackageName(), PackageManager.GET_META_DATA);
String channel = appInfo.metaData.getString(key); // key为<meta-data>标签中的name
if (!TextUtils.isEmpty(channel)) {
return channel;
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
2、美团 Walle获取方式
美团集成自带获取方法
private String getChannel() {
try {
PackageManager pm = getPackageManager();
ApplicationInfo appInfo = pm.getApplicationInfo(getPackageName(), PackageManager.GET_META_DATA);
String channel = appInfo.metaData.getString(key); // key为<meta-data>标签中的name
if (!TextUtils.isEmpty(channel)) {
return channel;
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
总结
以上所述是小编给大家介绍的Android几种多渠道打包的步骤详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对Devmax网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!