前言
最近做网站体验优化的时候突然发现一个好东西,pace.js(加载进度条插件),gzip之后只有几kb, 简单好用,特地分享出来,也作为自己的一个学习总结。
pace.js介绍
pace.js是一个自动加载页面进度栏的小插件,它可以自动监视您的Ajax请求,事件循环滞后,文档就绪状态以及页面上的元素来确定进度。在ajax导航上,它也能进行监听,同时他也可以很方便的集成到Wordpress中,例如:
<head> <script src="/pace/pace.js"></script> <link href="/pace/themes/pace-theme-barber-shop.css" rel="external nofollow" rel="stylesheet" /> </head>
官网地址: pace.js
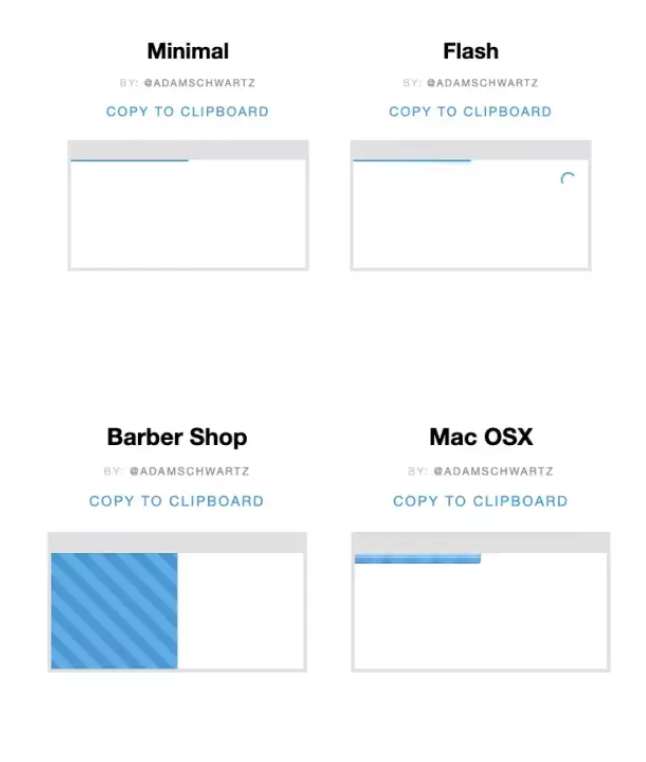
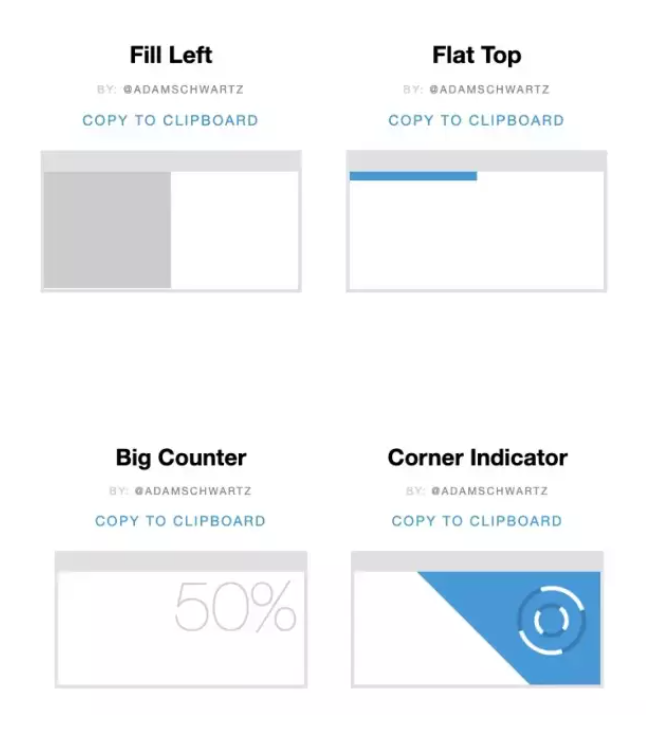
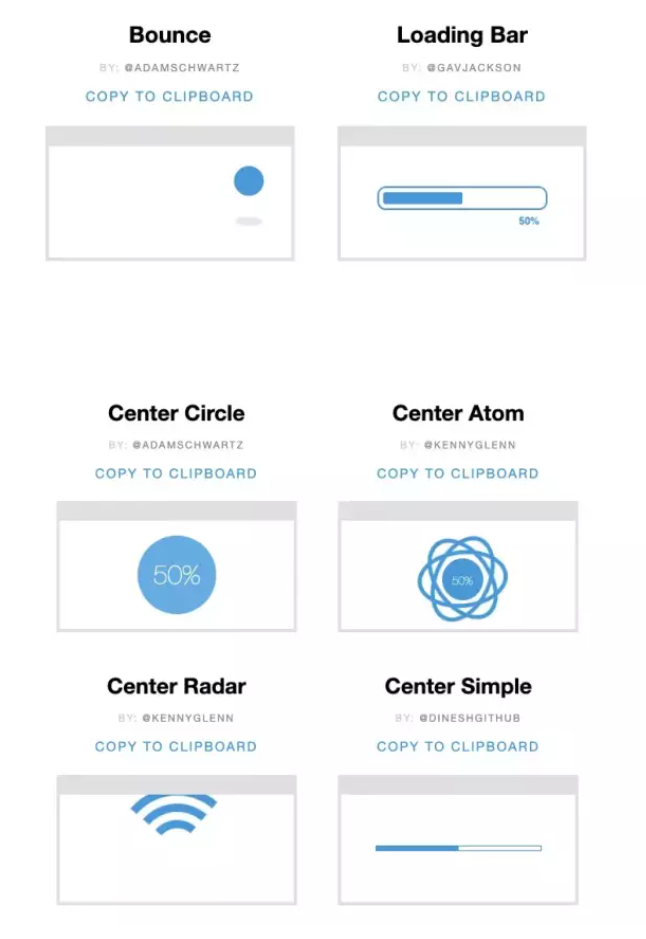
下面来展示几个pace提供的几个例子,当然我们也可以很方便的基于它去修改成更加定制化的加载进度样式.



由于官网文档是用全英文写的,所以我在接下的介绍中会尽量用自己的额语言来向大家介绍其使用过程.
1.配置介绍
Pace是全自动的,无需进行配置即可上手。
如果我们想进行一些调整,请按以下步骤操作:
我们可以window.paceOptions在导入文件之前进行设置:
paceOptions = {
// 禁用元素源
elements: false,
// 只在常规下和ajax导航下展示进度条
// not every request
restartOnRequestAfter: false
}您还可以在脚本标签上放置选项:
<script data-pace-options='{ "ajax": false }' src='pace.js'></script>如果你使用的是AMD或Browserify,则可以将选项传递给start:
define(['pace'], function(pace){
pace.start({
document: false
});
});
2.主题
Pace包含许多主题 ,可帮助我们入门。只要包括适当的css文件。关于如何修改css样式,我在这里给大家举个例子,其实也很方便,如果我们下载了某个主题的css:
.pace {
-webkit-pointer-events: none;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.pace-inactive {
display: none;
}
.pace .pace-progress {
background: #29d;
position: fixed;
z-index: 2000;
top: 0;
right: 100%;
width: 100%;
height: 2px;
}我们就可以直接修改它,包括进度条的样式,形状等等.
3.收集器
收集器是收集进度信息的代码位。Pace包括四个默认收集器:
- ajax 监视页面上的所有ajax请求
- element 检查页面上是否存在特定元素
- Document 检查文件readyState
- Event Lag 检查事件循环滞后信号,表明正在执行javascript
可以通过相同名称的配置选项分别配置或禁用它们。
paceOptions = {
ajax: false, // disabled
document: false, // disabled
eventLag: false, // disabled
elements: {
selectors: ['.my-page']
}
};
添加自己的类paceOptions.extraSources以添加更多源。每个源都应该具有一个.progress属性,或者.elements是具有.progress属性的对象列表的 属性。Pace将自动处理所有缩放,以使进度更改对用户而言看起来很平滑。
4.元素
呈现到屏幕上的元素是我们确定页面呈现的一种方法。如果我们想使用该信息源(根本不需要),请指定一个或多个选择器。我们可以使用逗号分隔选择器,以正确处理错误状态(进度条应消失在错误状态),但我们寻找的元素可能永远不会出现:
paceOptions = {
elements: {
selectors: ['.timeline,.timeline-error', '.user-profile,.profile-error']
}
}
当每个选择器匹配某项时,Pace都会认为元素测试成功。对于此示例,当.timeline或.timeline-error存在时以及.user-profile 或.profile-error存在时。
5.重新启动规则
大多数用户希望进度栏在pushState事件发生时自动重新启动(通常表示正在进行ajax导航)。我们可以禁用此功能:
paceOptions = {
restartOnPushState: false
}
我们还可以对持续时间超过x ms的每个ajax请求重新启动步速。如果我们发出用户不需要知道的ajax请求(例如预缓存),则需要禁用此功能:
paceOptions = {
restartOnRequestAfter: false
}我们随时可以通过以下方式手动触发重新启动
Pace.restart()
6.API
Pace公开以下方法:
- Pace.start:显示进度条并开始更新。如果您不使用AMD或CommonJS,则会自动调用。
- Pace.restart:显示进度条(如果已隐藏),然后从头开始报告进度。每当pushState或replaceState默认情况下被自动调用。
- Pace.stop:隐藏进度条并停止对其进行更新。
- Pace.track:明确跟踪一个或多个请求,请参阅下面的跟踪
- Pace.ignore:明确忽略一个或多个请求,请参见下面的跟踪
在网站中的应用
这里举个我自己使用的例子,比如我们在自己的脚手架中的ejs模板中导入:
<% if(context.env === 'production') { %>
<script src="<%= context.config.publicPath %>pace.min.js"></script>
<% } else {%>
<script src="https://cdn.bootcss.com/pace/1.0.2/pace.min.js"></script>
<% } %>
然后我们再在项目中引入自己的css,这样我们就能安心的在我们的react/vue项目中使用了.
总结
到此这篇关于使用pace.js如何美化你的网站加载进度条的文章就介绍到这了,更多相关pace.js美化网站加载进度条内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!