action 中传递参数
App.js 中 传递自己的参数
function App (props){
console.log(props,'===')
return (
<div>
<h1>redux</h1>
<button onClick={()=>{props.increment(10)}}>增加</button>
<p>{props.count}</p>
<button onClick={()=>{props.decrement(3)}}>减少</button>
</div>
)
}action.js 传参
export const increment = (num) => ({ type:'increment',payload:num })
export const decrement = (num) => ({ type:'decrement',payload:num })reduce.js 中打印 action

import { initstate } from "../state/state";
//2.定义 reducer 第一个参数 state 第二个参数 action
export function reducer(state = initstate,action){
console.log(action,'===action')
switch(action.type){
case 'increment' :return {count:state.count action.payload}
break;
case 'decrement' :return {count:state.count - action.payload}
break;
default :return state
}
}多个state状态
增加一个新的state。 控制div 的背景颜色
定义color 组建
function Color (props){
let style = {
width:100,
height:100,
background:props.color,
textAlign:'center',
lineHeight:100,
}
console.log('colorprops',props)
return(
<div>
<button onClick={()=>{props.fngreen()}}>green</button>
<button onClick={()=>{props.fnred()}}>red</button>
<div style={style}>多个 state</div>
</div>
)
}
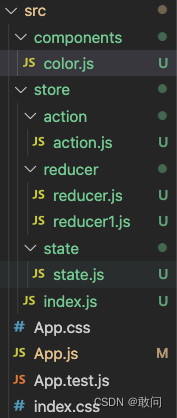
export default Color定义state
// 3.定义state
export const initstate = {
count:0
}
//color
export const colorstate = {
color:'red'
}定义action
export const increment = (num) => ({ type:'increment',payload:num })
export const decrement = (num) => ({ type:'decrement',payload:num })
//处理color
export const fngreen = () => ({ type:'fngreen'})
export const fnred = () => ({ type:'fnred' })定义reducer 处理color的reducer1
import { colorstate } from "../state/state";
//2.定义 reducer 第一个参数 state 第二个参数 action
export function reducer(state = colorstate,action){
console.log(action,'===color')
switch(action.type){
case 'fngreen' :return {color:'green' }
break;
case 'fnred' :return {color:'red'}
break;
default :return state
}
}store/index 创建store
import {createStore} from 'redux'
import{ reducer } from './reducer/reducer1'
//1. 定义store
let store = createStore( reducer )
export default store
console.log(store)color组建
import { connect } from 'react-redux';
import { bindActionCreators } from 'redux'
import *as actionobj from '../store/action/action'
function Color (props){
let style = {
width:100,
height:100,
background:props.color,
textAlign:'center',
lineHeight:100,
}
console.log('colorprops',props)
return(
<div>
<button onClick={()=>{props.fngreen()}}>green</button>
<button onClick={()=>{props.fnred()}}>red</button>
<div style={style}>多个 state</div>
</div>
)
}
const mapStateToProps = function(state){
return {color:state.color}
}
const mapDispatchToProps = (dispatch) => {
return bindActionCreators(actionobj,dispatch)
}
export default connect(mapStateToProps,mapDispatchToProps)(Color);
整合 reducer combineReducers(reducers)
redux/combineReducers.md at master · reduxjs/redux · GitHub
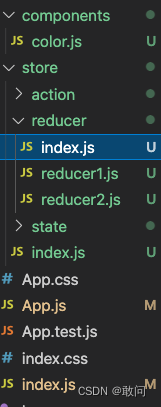
多个reducer进行整合 reducer下创建index.js

reducer/index.js
import { combineReducers } from 'redux'
import reducer1 from './reducer1'
import reducer2 from './reducer2'
export default combineReducers({
reducer1,
reducer2
})reducer1.js
import { colorstate } from "../state/state";
//2.定义 reducer 第一个参数 state 第二个参数 action
export default function reducer1(state = colorstate,action){
console.log(action,'===color')
switch(action.type){
case 'fngreen' :
return {color:'green' }
break;
case 'fnred' :
return {color:'red'}
break;
default :return state
}
}reducer2.js
import { initstate } from "../state/state";
//2.定义 reducer 第一个参数 state 第二个参数 action
export default function reducer2(state = initstate,action){
console.log(action,'===action')
switch(action.type){
case 'increment' :return {count:state.count action.payload}
break;
case 'decrement' :return {count:state.count - action.payload}
break;
default :return state
}
}store/index.js
import {createStore} from 'redux'
import reducer from './reducer'
//1. 定义store
let store = createStore( reducer )
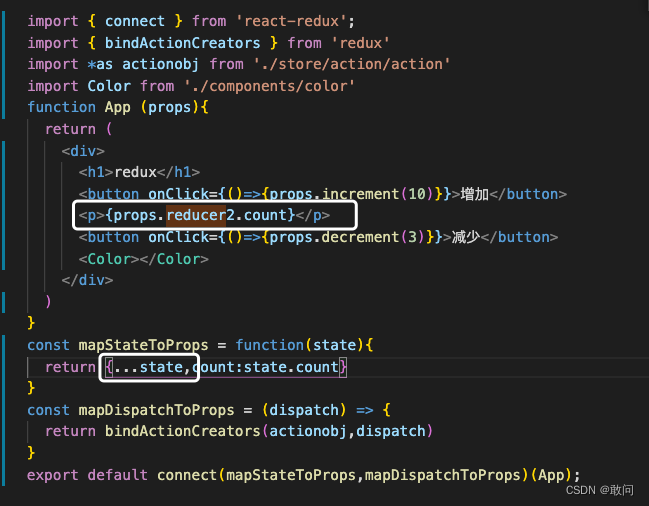
export default store App.js
注意:combineReducers 返回的结果是一个对象
{
reducer1:{color:'red'},
reducer2:{count:0}
}所以在使用的。候需要。{props.reducer2.count} background:props.reducer1.color,
映射的时候需要解构


reducer1.js. 和reducer2.js 解构state
import { colorstate } from "../state/state";
//2.定义 reducer 第一个参数 state 第二个参数 action
export default function reducer1(state = colorstate,action){
console.log(action,'===color')
switch(action.type){
case 'fngreen' :
return {...state,color:'green' }
break;
case 'fnred' :
return {...state,color:'red'}
break;
default :return state
}
}import { initstate } from "../state/state";
//2.定义 reducer 第一个参数 state 第二个参数 action
export default function reducer2(state = initstate,action){
console.log(action,'===action')
switch(action.type){
case 'increment' :return {...state,count:state.count action.payload}
break;
case 'decrement' :return {...state,count:state.count - action.payload}
break;
default :return state
}
}到此这篇关于react-redux action传参及多个state处理的实现的文章就介绍到这了,更多相关react-redux action传参及多个state处理内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!