window对象
首先window对象是浏览器下的默认对象,也就是全局对象,在没有明确指向的时候this指向window。即使切换路由,window对象里面的属性和方法依旧会保留。因此可以在控制栏直接输入this、window、self都可以直接打印window对象。window对象很很多默认的方法和属性。
一切全局变量和方法都是window的属性和方法,也就是只要没有指定作用域就会赋值给window。
<script type="text/javascript"> var name = "chunlynn"; this.sex = "man"; // 这里的this就是隐式的window对象,相当于 sex = "man"; age = 27; </script>
像这种name、this、age都挂载到了window对象上,成为了window对象的属性。
即使用了框架,比如vue,jQuery,也只是在window下挂载一个对象,比如引入jQuery之后就会在全局挂载一个$的对象。还是可以直接通过window调用全局属性和方法。
在vue中,因为用webpack打包,每个vue都是单独的模块,所以需要window._this=1 这样才能够引入window对象。而且需要定义在相应的script中。这样就可以在控制台直接用_this得到这个变量。
dom元素
vue中最好不要直接操作dom元素的。因为vue是用虚拟dom树就行插入的。
首先数据发生改变,就会经过 Data 处理,然后Dep会发出通知(notify),告诉 Watcher 有数据发生了变化,接着 Watcher 会传达给渲染函数跟他说有数据变化了,可以渲染视图了(数据驱动视图),进而渲染函数执行render 方法去更新 VNODE,也就是我们说的虚拟DOM,最后虚拟DOM根据最优算法,去局部更新需要渲染的视图。
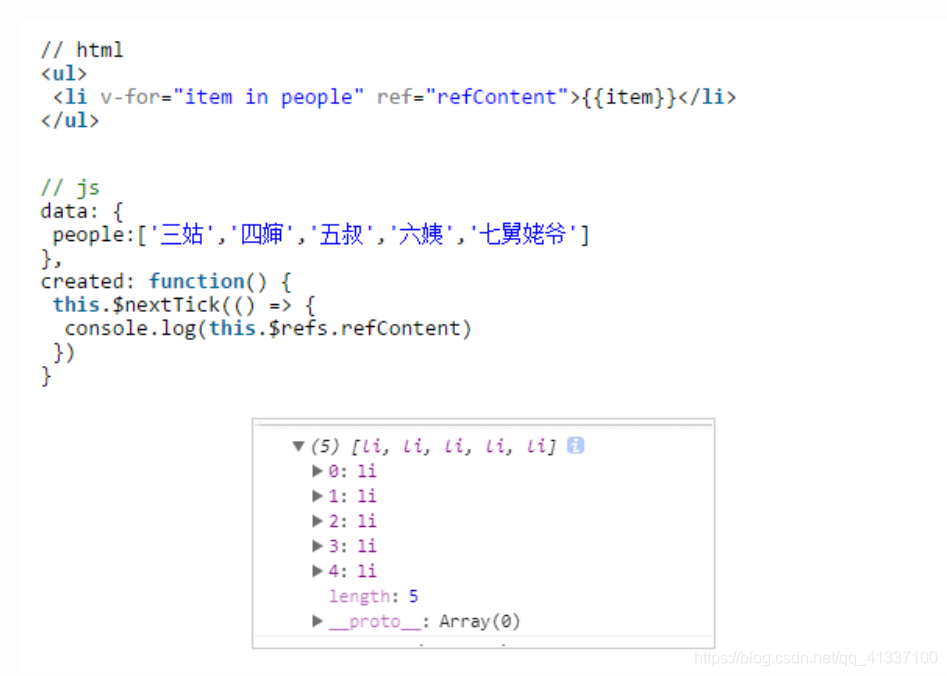
vue中对dom节点的操作一般是用ref来完成的。ref 加在普通的元素上,用this.$refs.name 获取到的是dom元素,和原生的document.get(ID)获得的dom元素一样,拥有这个dom元素的默认属性,像innertext这种,而ref 加在组件上,用this.$refs.name 获取到的是vue组件实例,可以使用组件的所有属性和方法。此时的结果是一个字典序列,可以直接this.$refs.name[用到的属性]来获取并且更改。
但是ref的对象是一个for循环的数组,里面每一个元素就是vue对象,也是字典序列。这里因为ref的对象是一个li,所以每一个元素都是li对象。

ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
如果是自定义的组件,甚至可以通过ref调用emit(A)来实现@ A="实现A"的方法。其实子组件包括第三方组件的api,也就是组件真正实现的地方定义的方法和属性,都可以在用ref获得这个组件的方法后,自己模拟实现。
获取dom节点的3种方式
vue本来无需操作DOM来更新界面,而且Vue也不推荐我们直接操作DOM,但是我们非要拿到DOM操作DOM怎么办,那也是有方法的,而且不止一种方法
方式一:(事件源)
<body>
<div id="aa">
<input type="button" value="点击" v-on:click='fun'/>
</div>
<script>
new Vue({
el:'#aa',
methods:{
fun:function(event){
console.log(event.target);
}
}
})
</script>
</body>输出结果

当然也可以在方法中传参进去:
<body>
<div id="aa">
<input type="button" value="点击" v-on:click='fun($event.target)'/>
</div>
<script>
new Vue({
el:'#aa',
methods:{
fun(x){
console.log(x);
}
}
})
</script>
</body>方式二:(使用ref)
<body>
<div id="aa">
<input ref='name' type="button" value="点击" v-on:click='fun'/>
</div>
<script>
new Vue({
el:'#aa',
methods:{
fun(){
console.log(this.$refs.name);
}
}
})
</script>
</body>输出结果:

方式三:(自定义全局指令)
<body>
<div id="aa">
<input type="button" value="点击" v-get/>
</div>
<script>
Vue.directive("get",{
bind:function(el){
console.log(el);
}
})
new Vue({
el:'#aa'
})
</script>
</body>这里不用点击,就可以获取元素,好像在谷歌显示不友好,

在火狐显示会好点
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。