先在官网下载easyui文档
引入头部文件
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/icon.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
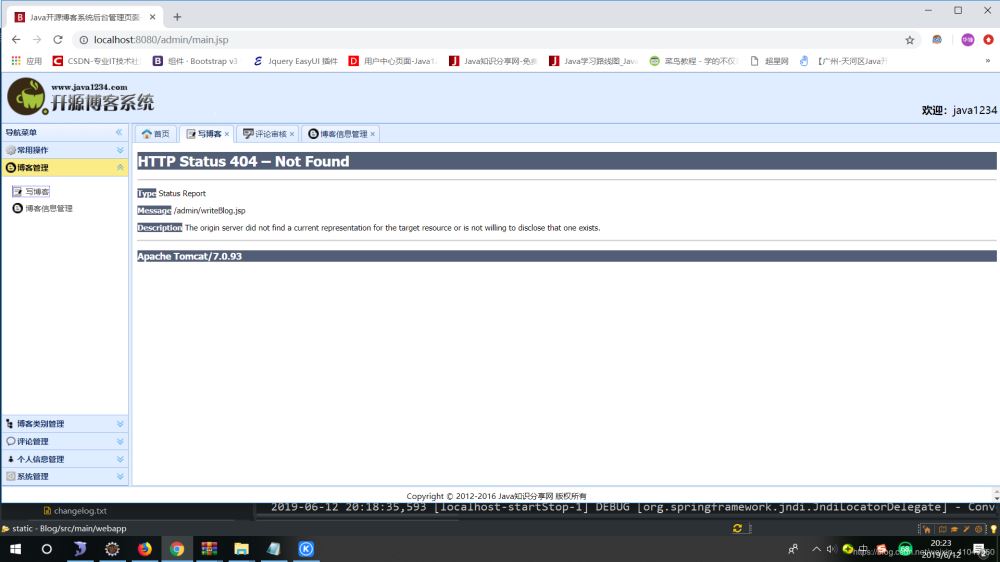
layout布局如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Java开源博客系统后台管理页面-Powered by java1234</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/default/easyui.css" rel="external nofollow" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/themes/icon.css" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/static/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
function openTab(text,url,iconCls){
if($("#tabs").tabs("exists",text)){
$("#tabs").tabs("select",text);
}else{
var content="<iframe frameborder=0 scrolling='auto' style='width:100%;height:100%' src='/admin/" url "'></iframe>";
$("#tabs").tabs("add",{
title:text,
iconCls:iconCls,
closable:true,
content:content
});
}
}
</script>
</head>
<body class="easyui-layout">
<div region="north" style="height: 78px;background-color: #E0ECFF">
<table style="padding: 5px" width="100%">
<tr>
<td width="50%">
<img alt="logo" src="/static/images/logo.png">
</td>
<td valign="bottom" align="right" width="50%">
<font size="3"> <strong>欢迎:</strong>${currentUser.userName }</font>
</td>
</tr>
</table>
</div>
<div region="center">
<div class="easyui-tabs" fit="true" border="false" id="tabs">
<div title="首页" data-options="iconCls:'icon-home'">
<div align="center" style="padding-top: 100px"><font color="red" size="10">欢迎使用</font></div>
</div>
</div>
</div>
<div region="west" style="width: 200px" title="导航菜单" split="true">
<div class="easyui-accordion" data-options="fit:true,border:false">
<div title="常用操作" data-options="selected:true,iconCls:'icon-item'" style="padding: 10px">
<a href="javascript:openTab('写博客','writeBlog.jsp','icon-writeblog')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-writeblog'" style="width: 150px">写博客</a>
<a href="javascript:openTab('评论审核','commentReview.jsp','icon-review')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-review'" style="width: 150px">评论审核</a>
</div>
<div title="博客管理" data-options="iconCls:'icon-bkgl'" style="padding:10px;">
<a href="javascript:openTab('写博客','writeBlog.jsp','icon-writeblog')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-writeblog'" style="width: 150px;">写博客</a>
<a href="javascript:openTab('博客信息管理','blogManage.jsp','icon-bkgl')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-bkgl'" style="width: 150px;">博客信息管理</a>
</div>
<div title="博客类别管理" data-options="iconCls:'icon-bklb'" style="padding:10px">
<a href="javascript:openTab('博客类别信息管理','blogTypeManage.jsp','icon-bklb')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-bklb'" style="width: 150px;">博客类别信息管理</a>
</div>
<div title="评论管理" data-options="iconCls:'icon-plgl'" style="padding:10px">
<a href="javascript:openTab('评论审核','commentReview.jsp','icon-review')" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-review'" style="width: 150px">评论审核</a>
<a href="javascript:openTab('评论信息管理','commentManage.jsp','icon-plgl')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-plgl'" style="width: 150px;">评论信息管理</a>
</div>
<div title="个人信息管理" data-options="iconCls:'icon-grxx'" style="padding:10px">
<a href="javascript:openTab('修改个人信息','modifyInfo.jsp','icon-grxxxg')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-grxxxg'" style="width: 150px;">修改个人信息</a>
</div>
<div title="系统管理" data-options="iconCls:'icon-system'" style="padding:10px">
<a href="javascript:openTab('友情链接管理','linkManage.jsp','icon-link')" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-link'" style="width: 150px">友情链接管理</a>
<a href="javascript:openPasswordModifyDialog()" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-modifyPassword'" style="width: 150px;">修改密码</a>
<a href="javascript:refreshSystem()" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-refresh'" style="width: 150px;">刷新系统缓存</a>
<a href="javascript:logout()" rel="external nofollow" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-exit'" style="width: 150px;">安全退出</a>
</div>
</div>
</div>
<div region="south" style="height: 25px;padding: 5px" align="center">
Copyright © 2012-2016 Java知识分享网 版权所有
</div>
</body>
</html>

总结
以上所述是小编给大家介绍的使用jquery-easyui的布局layout写后台管理页面的代码详解,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!