本文实例讲述了PHP聊天室简单实现方法。分享给大家供大家参考,具体如下:
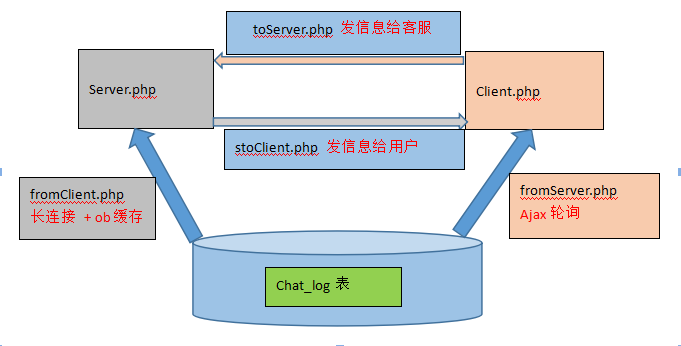
用户 => 客服 (先把信息入库,然后通过ob 长连接不断从数据库查询数据发送给客服)
客服 => 用户 (先接收用户信息,然后把回复信息入库,最后通过ajax轮询不断请求数据,显示到用户聊天界面)
【注意:】如果所有页面搭建好,先链接客服聊天页面(server.php) ,接着再链接用户页面(client.php)
附图说明:

第一步:建表
说明: rec : 接收信息方, sender : 发送信息方, content : 发送内容 , is_new : 作为标记,1是 新信息 2是 已读信息 (默认是1)
CREATE TABLE `chat_log` ( `log_id` int(11) NOT NULL AUTO_INCREMENT, `rec` varchar(10) NOT NULL COMMENT '接受方', `sender` varchar(10) NOT NULL COMMENT '发送方', `content` text NOT NULL COMMENT '发送内容', `is_new` tinyint(4) NOT NULL DEFAULT '1' COMMENT '信息 1新信息 0 已读信息', PRIMARY KEY (`log_id`,`rec`) ) ENGINE=MyISAM AUTO_INCREMENT=105 DEFAULT CHARSET=utf8 COMMENT='用户客服聊天轮询表'
第二步:链接数据库 : connect.php
$link = mysql_connect('localhost', 'root', '');
mysql_query("set names utf8");
mysql_select_db("chat");
第三步:用户聊天界面: client.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>User窗口</title>
<style>
#user {
width: 440px;
height: 300px;
border: 1px solid blue;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js'></script>
<script>
$(function () {
$("#btn").click(function () {
var content = $("textarea").val();
if(content == ''){alert('发送内容不能为空');return;}
// 发送给客服
<!-- 把提交数据通过toServer.php存入数据库-->
$.post("toServer.php", {'msg':content}, function (res) {
var obj = JSON.parse(res);
$("#user").append("<b>你向客服发送:</b>" obj "<br>");
$("textarea").val(" ");
});
});
// 用ajax轮询方式 从数据库获取 客服是否有发送消息给用户
var polling = {
"url" : 'fromServer.php',
"dataType" : 'json',
success : function (res) {
//ajax请求返回的数据
var obj = res;
//追加到User聊天的页面
$("#user").append("<b style='color:red'>客服回复:" obj.content "</b><br>");
$.ajax(polling);
}
};
$.ajax(polling); //轮询发送ajax请求
})
</script>
</head>
<body>
<iframe src="" width="0" height="0" frameborder="0"></iframe>
<h3>与客服聊天窗口</h3>
<div contenteditable="true" id="user"></div>
<div>
<textarea name="msg_list" id="" cols="60" rows="15"></textarea>
<button id="btn" type="button">send..</button>
</div>
</body>
</html>
第四:用户发送信息入库 ajax轮询查询有无客服回复信息
toServer.php
require('connect.php');
$msg = htmlspecialchars($_POST['msg'], ENT_QUOTES);
$sql = "INSERT INTO `chat_log` (rec, sender, content) VALUES('admin', 'user', '$msg' )";
mysql_query($sql, $link);
echo json_encode($msg);
fromServer.php
require('connect.php');
set_time_limit(0);//永不超时
while (true){
$sql = "SELECT * FROM `chat_log` WHERE rec='user' AND is_new=1 ORDER BY log_id DESC LIMIT 1";
$res = mysql_query($sql, $link);
if($row = mysql_fetch_assoc($res)){
$sql = "UPDATE `chat_log` SET is_new=0 WHERE log_id=".$row['log_id'];
mysql_query($sql,$link);
die(json_encode($row));
}
}
第五步: 客服聊天页面 server.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>客服窗口</title>
<style>
#server {
width: 440px;
height: 300px;
border: 1px solid blue;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js'></script>
<!-- 进行ob缓存输出 -->
<script>
function showMsg(res) {
var obj = eval(res);
$("#server").append("<b style='color:red'>User向你发送:" obj.content "</b><br/>");
}
//回复User信息
$(function () {
$("#btn").click(function () {
var content = $("textarea").val();
//客服发送的信息通过toClient.php存入数据库
$.post("toClient.php", {'msg':content},function (res) {
var obj = JSON.parse(res);
$("#server").append("你向User发送:" obj "<br>");
$("textarea").val("");
})
});
})
</script>
</head>
<body>
<iframe src="./fromClient.php" width="0" height="0" frameborder="0"></iframe>
<h3>与User聊天窗口</h3>
<div contenteditable="true" id="server"></div>
<div>
<textarea name="msg_list" id="" cols="60" rows="15"></textarea>
<button id="btn" type="button">send..</button>
</div>
</body>
</html>
第六步: 客服查询数据库有无用户发送信息 发送信息给用户
fromClient.php
require('connect.php');
ob_start(); //打开一个输出缓冲区,所有的输出信息不再直接发送到浏览器,而是保存在输出缓冲区里面
echo str_repeat('', 4096);
ob_end_flush(); //发送内部缓冲区到浏览器,删除缓冲区内容,关闭缓冲区
ob_flush(); //发送内部缓冲区的内容到浏览器,删除缓冲区的内容,不关闭缓冲区
set_time_limit(0);//永不超时
while(true){
$sql = "select * from `chat_log` where rec= 'admin' and is_new= 1 ORDER BY log_id DESC LIMIT 1 ";
$res = mysql_query($sql, $link);
if($row = mysql_fetch_assoc($res)){
$sql = "UPDATE `chat_log` SET is_new=0 where log_id=".$row['log_id'];
mysql_query($sql, $link);
echo "<script>parent.showMsg(".json_encode($row).")</script>";
ob_flush();
flush(); //将ob_flush释放出来的内容,以及不在PHP缓冲区中的内容,全部输出至浏览器;刷新内部缓冲区的内容,并输出
sleep(1);
}
}
toClient.php
require('connect.php');
$msg = htmlspecialchars($_POST['msg'], ENT_QUOTES);
if(!empty($msg)){
$sql = "insert into chat_log(rec, sender, content) values('user', 'admin', '$msg')";
mysql_query($sql);
echo json_encode($msg);
}
这里我在电脑上运行(server.php和client.php)聊天,一开始卡得不行,过一会好了之后就正常聊天了,只是不太清楚原因,有知道的朋友麻烦告诉一下我,感激不尽!
(我理解的是因为长连接导致的)
更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP MySQL留言板开发专题》、《PHP ajax技巧与应用小结》、《php文件操作总结》、《PHP运算与运算符用法总结》、《PHP网络编程技巧总结》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。