前言
标题说渐变进度条是为了方便理解,这里本身的项目背景是一款表盘的分针。
先上图:

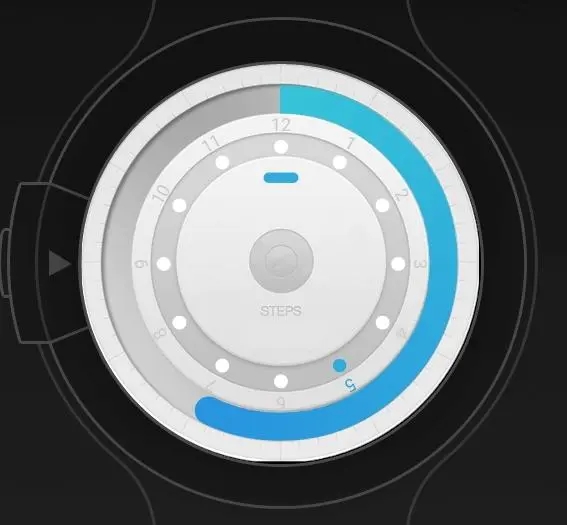
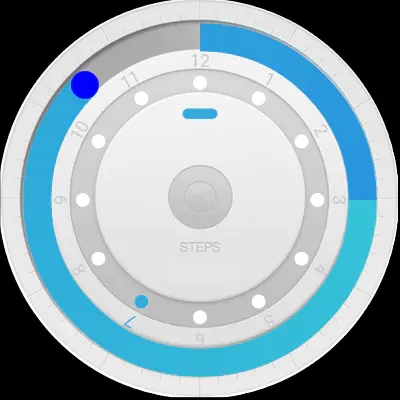
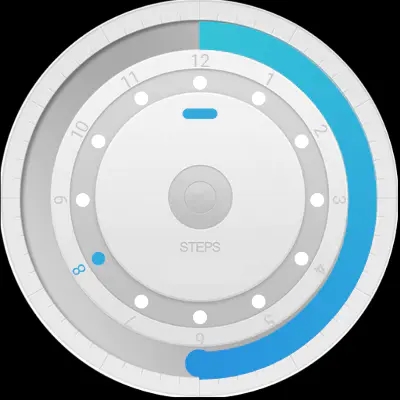
表盘
周圈蓝色的渐变条(分针)就是本次要实现的东西。
1、拆分
首先,熟悉Canvas的朋友应该知道它可以画出各种形状,但偏偏没有一头是圆的环形(这里不考虑使用path绘制)。
所以我们不得不把它拆分为2个形状:圆环与圆.
2、绘制圆环
绘制圆环有很多种方法,比如画2个圆取补集之类的。这里直接使用canvas.drawArc()函数来画。
先看看函数原型:
void drawArc (RectF oval,
float startAngle,
float sweepAngle,
boolean useCenter,
Paint paint)
drawArc()有2个重载函数,此处只用到其一,另一个很是相似,只不过把oval参数换成了具体的4个值。
第一个参数是一个矩形,所绘制的圆环将会是此矩形的内切椭圆。如果给的是正方形那画出来的就是正圆环了。RectF的构造函数有4个参数分别是left top right bottom,直接看字面意思不是很好理解。其实就是矩形左上和右下2个点的坐标。left top分别是左上顶点的x和y,剩下2个同理。
第二参数是开始角度。由于屏幕坐标系关系,默认x轴正方向(就是水平向右)为0度。
第三个参数是圆环扫过的角度,顺时针为正。
第四个参数比较重要。这里为true则画出来的是扇形(即连接圆心),为false画出来的是圆弧。我们要画的是圆环,自然填false.
第五个参数就是画笔了,可以定义颜色粗细(即圆环宽度)等等。渐变问题稍后再说。这里要主要设置下画笔的style为stroke,否则画出来的只有边框没有填充。
下面是画纯色圆环的代码:
/*为了便于说明,先定义几个变量*/
float mMinOvalR; //圆环外接矩形边长的一半
float mMinWidth; //圆环宽度
float mMinOffsetY; //外接矩形top属性向上的偏移(这个下文会解释)
float degree = 315; //圆弧扫过的角度
//创建画笔:
mMinPaint = new Paint();
mMinPaint.setColor(Color.BLUE); //先随便给个颜色
mMinPaint.setAntiAlias(true); //启用抗锯齿
mMinPaint.setDither(true); //启用抗颜色抖动(可以让渐变更平缓)
mMinPaint.setStyle(Paint.Style.STROKE);
mMinPaint.setStrokeWidth(mMinWidth); //设置宽度
//外接矩形
//由于手表屏幕是正圆,所以canvas正好是正方形,于是可以用下面方法算出矩形顶点坐标。
RectF rect = new RectF(canvas.getWidth() / 2 - mMinOvalR,
canvas.getHeight() / 2 - mMinOvalR,
canvas.getWidth() - (canvas.getWidth() / 2 - mMinOvalR),
canvas.getHeight() - (canvas.getHeight() / 2 - mMinOvalR));
//画弧
canvas.drawArc(rect, -90, degree, false, mMinPaint);
至此一个不是很好看的圆环就出来了~

3、我要圆圆的头
这个实现很简单,只要在头部画一个直径=宽度的圆即可。问题在于这个圆心坐标是多少呢?

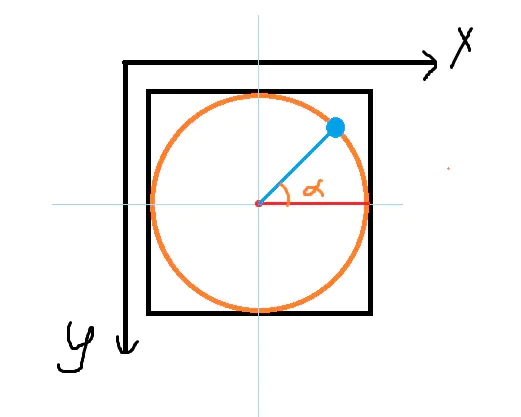
如图,根据初等数学知识不难算出,圆弧上的小圆圆心坐标
x = rect.left rect.width() / 2f mMinOvalR * Math.cos(α)
y = rect.top rect.height() / 2f mMinOvalR * Math.sin(α)
于是可以画出圆圆的头部:
//定义头部画笔
mMinCirclePaint = new Paint();
mMinCirclePaint.setColor(Color.BLUE);
mMinCirclePaint.setAntiAlias(true);
degree -= 90; //抵消屏幕坐标系差异
degree = (float) (Math.PI / 180f * degree); //换成弧度
canvas.drawCircle((float) (rect.left rect.width() / 2f mMinOvalR * Math.cos(degree)), //圆心x
(float) (rect.top rect.height() / 2f mMinOvalR * Math.sin(degree)), //圆心y
mMinWidth / 2f, //半径
mMinCirclePaint);

看到头部已经变成圆的了。
4、渐变来啦
可以使用Android提供的扫描渲染器SweepGradient实现需要的渐变
关于SweepGradient可以参考 https://www.jb51.net/article/252972.htm
在画圆弧canvas.drawArc之前加上下面代码:
//先创建一个渲染器
SweepGradient mSweepGradient = new SweepGradient(canvas.getWidth() / 2,
canvas.getHeight() / 2, //以圆弧中心作为扫描渲染的中心以便实现需要的效果
mMinColors, //这是我定义好的颜色数组,包含2个颜色:#35C3D7、#2894DD
null);
//把渐变设置到笔刷
mMinPaint.setShader(mSweepGradient);

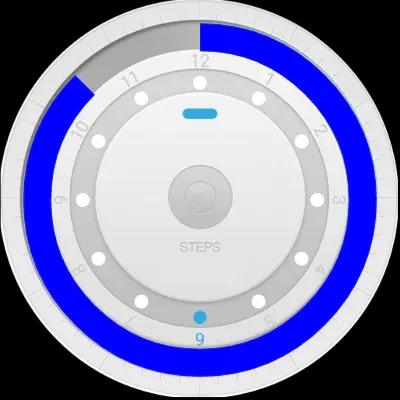
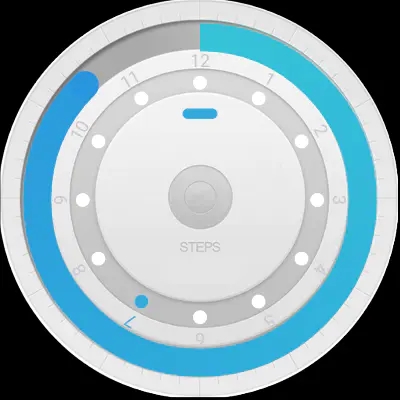
加上渐变
渐变效果是有了,但是渐变起始角度似乎有点问题,默认是从0度开始。而这里作为一个表盘,需要从-90°开始。可惜并没有函数来直接指定起始角度。所以只好利用矩阵将整个渐变逆时针转90°实现需要的效果。
在创建渐变后、设置到笔刷前加入下面代码:
//旋转渐变 Matrix matrix = new Matrix(); matrix.setRotate(-90f, canvas.getWidth() / 2, canvas.getHeight() / 2); mSweepGradient.setLocalMatrix(matrix);

调整渐变角度
OK,这样渐变就差不多了。
但是小圆很突(nan)兀(kan),只需要把他设置渐变的最后一个颜色即可。
mMinCirclePaint.setColor(mMinColors[1]);

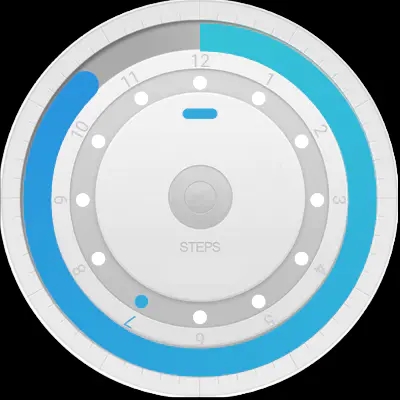
适配小圆颜色
猛一看似乎没问题了,但如果细看,发现小圆还是有一丢丢突兀。造成这种情况的原因是:圆环到了与小圆重合的时候其实还在渐变过程中,并不是等于渐变终止颜色。真正的渐变终止在360°处(即绕一整圈)。解决方案有2种
一:让小圆也进行渐变。
二:让圆环的渐变提前结束。
方法一太复杂,由于小圆不是很大,这里直接用
方法二就好。
那么如何控制渐变的位置呢?这就要用到构造渐变器的最后一个参数啦~
最后一个参数是float数组,元素个数与颜色个数相同。每个元素的取值范围都是[0,1]用于表示在圆环的位置,0对应0°(起始),1对应360°(结束),且必须单调递增。每个元素控制着对应颜色往下一颜色渐变的起始位置。若此颜色之前/之后没有颜色,则显示纯色。
这么说有点抽象,来看个例子:
假设当前是白→黑渐变。最后一个参数是{ 0.25f, 0.5f }
那么实际效果是0°90°是纯白色,90°180°是渐变过程,180°~360°是纯黑色。
这样是不是可以理解了?
于是扫描渐变器可以这样创建:
//创建渐变
SweepGradient mSweepGradient = new SweepGradient(canvas.getWidth() / 2,
canvas.getHeight() / 2,
mMinColors,
new float[]{0f, degree / 360f - 0.017f});
// 从图肉眼不难观察出半个小圆大概占了6°的范围(刻度一格是6°)
// 6 / 360 = 0.017
//第一个元素为0表示从0°开始渐变,第二个元素表示渐变提前结束,最后的那一块是纯色。这样一来便可融为一体。

适配渐变颜色
至此,一个较为完美的渐变环就完成了 真是不容易啊 -.-
想做个进度圈或者Loading动画的朋友们到此就足够了。
但是!!!如果你和我一样做的是表盘,请继续往下看。
5、不能严丝合缝?逼死强迫症
由于美工手抖或者奇葩的屏幕形状,背景图常常难以与代码画的东西完美契合。比如上图中12与10的位置,明显偏差了。妄图让美工搞定这个问题只能做梦想想,最后这锅还得程序猿背。
表面上似乎很简单,只需要修改下圆环的外接矩形RectF即可:
//外切矩形
//在原来基础上加上了偏移像素mMinOffsetY用来贴合背景
RectF rect = new RectF(canvas.getWidth() / 2 - mMinOvalR-mMinOffsetY,
canvas.getHeight() / 2 - mMinOvalR-mMinOffsetY,
canvas.getWidth() - (canvas.getWidth() / 2 - mMinOvalR),
canvas.getHeight() - (canvas.getHeight() / 2 - mMinOvalR));

贴合素材
现在12点钟位置相对来说已经贴合地不错。此时一个很棘手很复杂的问题又来了:头部的小圆没有与圆环贴合准确。
6、治理调皮的小圆
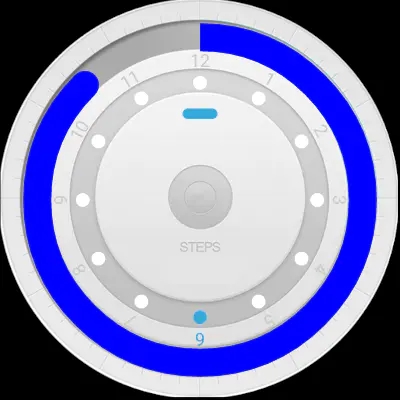
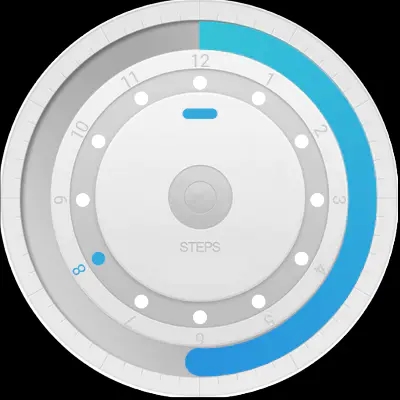
上面那个图因为偏移不是很严重或许还看不出来。那么请看看下面这个:

夸张的偏移
造成这种错位的本质原因是:经过微调后的矩形不再是正方形,我们的圆环也不再是正圆而是椭圆,但是小圆圈的位置还是按照正圆计算的,于是造成了的偏离。对症下药,把小圆位置的计算方法改成椭圆就ok了。
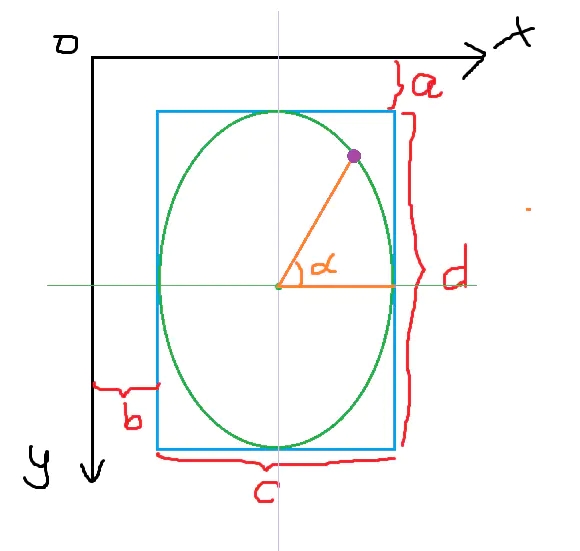
学过初等数学的应该知道,椭圆的计算比正圆复杂很多很多,上面的问题可以抽象成如下数学题目:

已知图上所有的字母,椭圆是矩形的内切椭圆,求椭圆上的点的坐标xy与α的关系。
坐标系不允许变换。
最后要写成x=f(α); y=g(α)的形式
过程我就不写啦,直接上答案:
x = b c / 2 * (cosα 1)
y = a - d / 2 * (sinα - 1)
修正一下画头部小圆的代码:
//头部圆
mMinCirclePaint.setColor(isInAmbientMode() ? mMinShimmerColors[1] : mMinColors[1]);
degree = 90f - degree; //抵消屏幕坐标系差异
degree = (float) (Math.PI / 180f * degree);
float a = rect.top,
b = rect.left,
c = rect.width(),
d = rect.height();
canvas.drawCircle((float) (b c / 2f * (Math.cos(degree) 1)),
(float) (a -1 * d / 2f * (Math.sin(degree) - 1)),
mMinWidth / 2f, mMinCirclePaint);

最终成品
OK,基本上完美了。
以上就是Android Canva实现渐变进度条的详细内容,更多关于Android Canva渐变进度条的资料请关注Devmax其它相关文章!