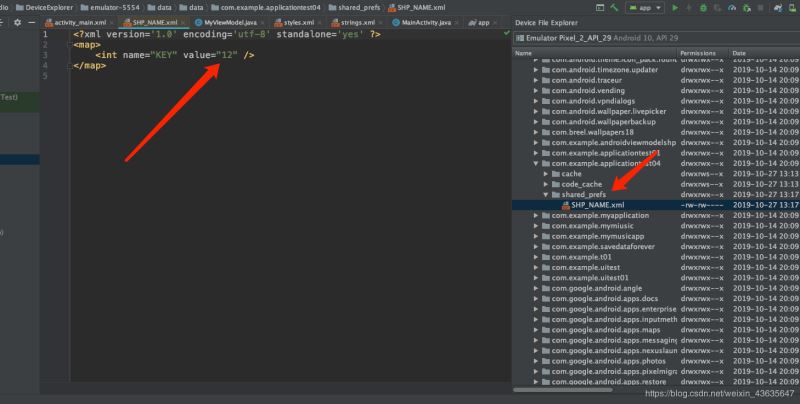
要实现关机后数据也不会丢失,需要使用到 AndroidViewModel,SaveStateHandle 和 SharePreferences 要达到的目的就是将数据保存成这个亚子

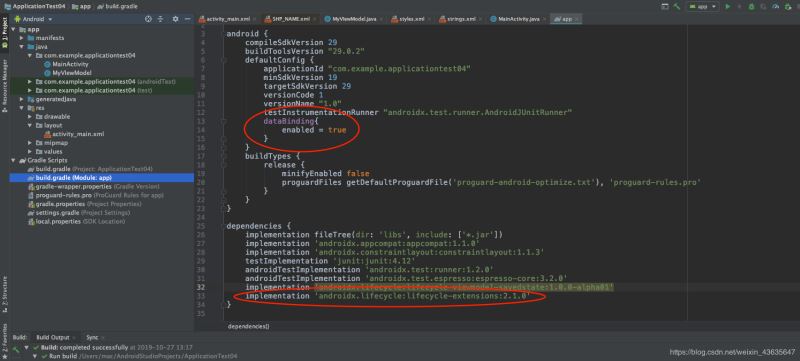
就不会出现app在异常闪退或者关机后数据的丢失了注意在使用SaveStateHandle和binding的时候需要在gradle里面设置一波

数据类
package com.example.applicationtest04;
import android.app.Application;
import android.content.Context;
import android.content.SharedPreferences;
import androidx.annotation.NonNull;
import androidx.lifecycle.AndroidViewModel;
import androidx.lifecycle.LiveData;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.SavedStateHandle;
public class MyVIewModel extends AndroidViewModel {
SavedStateHandle handle; //声明savedstatehandle 类型
String shpName = getApplication().getResources().getString(R.string.shp_name);
String key = getApplication().getResources().getString(R.string.key);
public MyVIewModel(@NonNull Application application, SavedStateHandle handle) {
super(application);
this.handle = handle;
if(!handle.contains(key)){
load();
}
}
public LiveData<Integer> getNumber(){
return handle.getLiveData(key);
}
public void load(){
SharedPreferences shp = getApplication().getSharedPreferences(shpName, Context.MODE_PRIVATE);
int x = shp.getInt(key,0);
handle.set(key,x);
}
public void save(){
SharedPreferences shp = getApplication().getSharedPreferences(shpName,Context.MODE_PRIVATE);
SharedPreferences.Editor editor = shp.edit();
editor.putInt(key,getNumber().getValue());
editor.apply();
}
public void add(int x){
handle.set(key,getNumber().getValue() x);
}
}
//这段代码里面有几个重要的点就是在使用handle的时候要注意使用的数据是liveData
Mainactive类
package com.example.applicationtest04;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import androidx.lifecycle.SavedStateVMFactory;
import androidx.lifecycle.ViewModelProvider;
import androidx.lifecycle.ViewModelProviders;
import android.os.Bundle;
import com.example.applicationtest04.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
MyVIewModel myVIewModel;
ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);
this.myVIewModel = ViewModelProviders.of(this,new SavedStateVMFactory(this)).get(MyVIewModel.class);
binding.setData(myVIewModel);
binding.setLifecycleOwner(this);
}
@Override
protected void onPause() {
super.onPause();
myVIewModel.save();
}
}
//这段代码的重点就是使用onPause这个声明周期的函数来调用save()函数
布局xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="Data"
type="com.example.applicationtest04.MyVIewModel" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{String.valueOf(Data.getNumber())}"
android:textColor="@color/colorPrimaryDark"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.324" />
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="@string/buttonPlus"
android:onClick="@{()->Data.add(1)}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.182"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
<Button
android:id="@ id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:text="@string/buttonSub"
android:onClick="@{()->Data.add(-1)}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.804"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
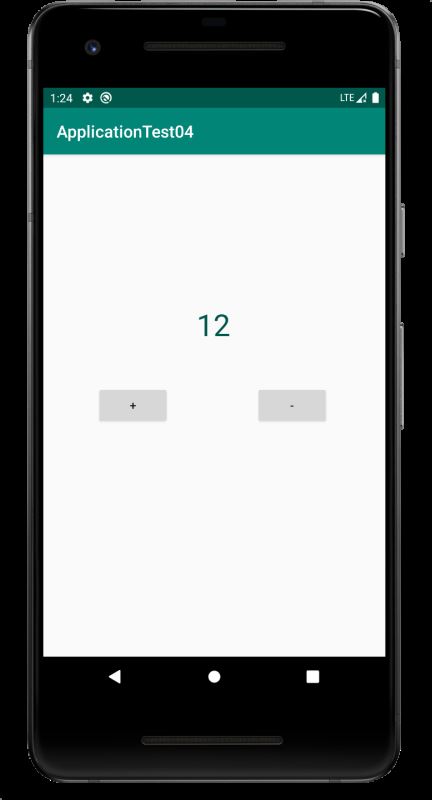
测试效果先加到12

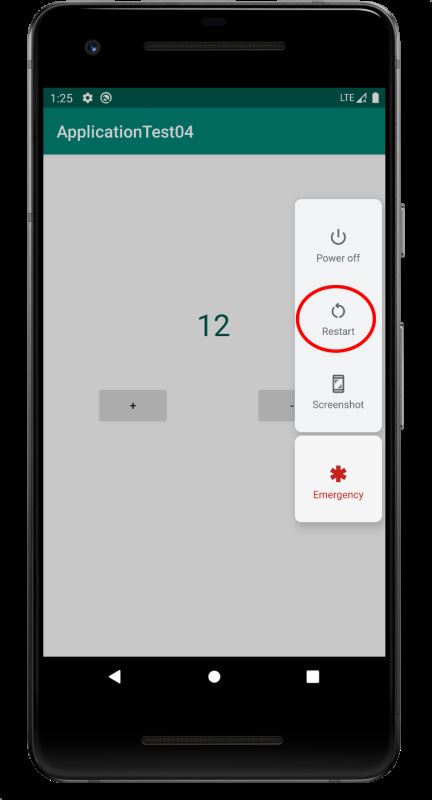
再重启

重启之后重新打开app

值还是没有变化测试成功
总结
以上所述是小编给大家介绍的Android实现关机后数据不会丢失问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对Devmax网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!