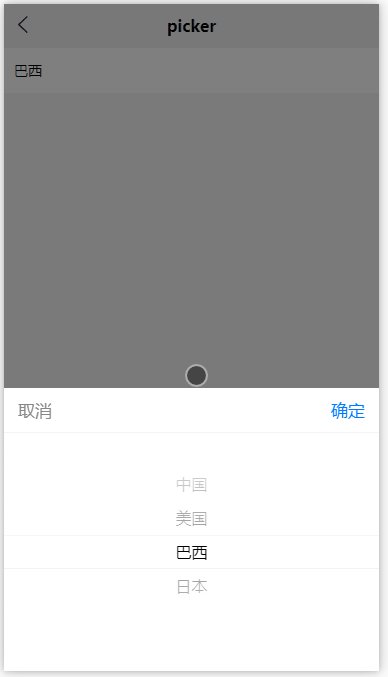
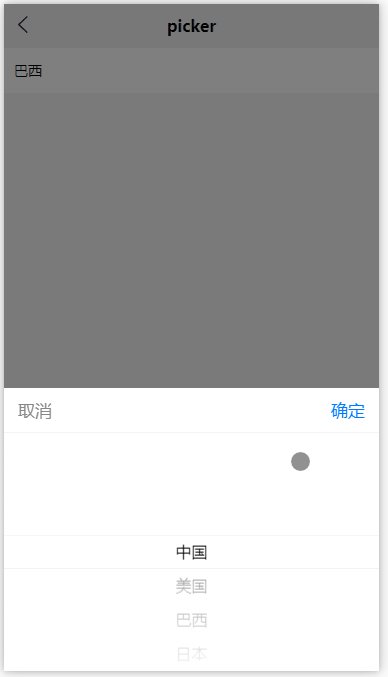
一、普通选择器

<template>
<view>
<picker @change="bindPickerChange" :value="index" :range="array" range-key="name">
<view style="padding: 20rpx;background-color: white;">{{ array[index].name }}</view>
</picker>
</view>
</template>
<script>
export default {
data() {
return {
array: [{ name: '中国' }, { name: '美国' }, { name: '巴西' }, { name: '日本' }],
index: 2,
};
},
methods: {
bindPickerChange: function(e) {
this.index = e.detail.value;
}
}
};
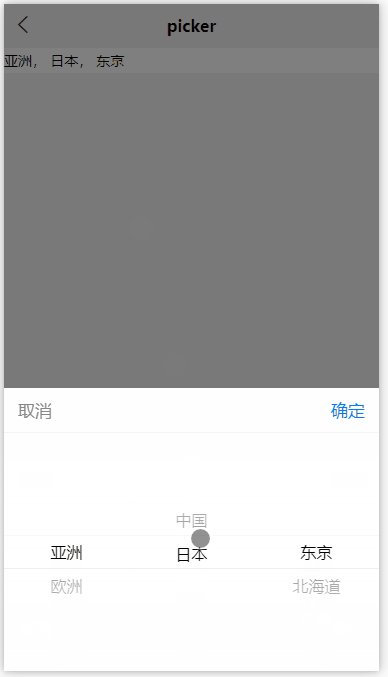
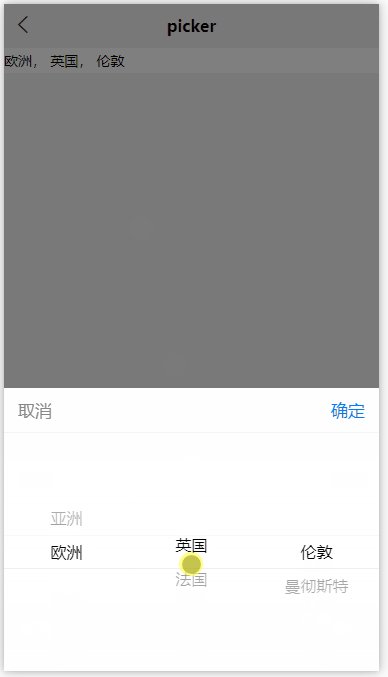
</script>二、多列选择器

<template>
<view>
<picker mode="multiSelector" @columnchange="bindMultiPickerColumnChange" :value="multiIndex" :range="multiArray">
<view style="background-color: white;">
{{ multiArray[0][multiIndex[0]] }},
{{ multiArray[1][multiIndex[1]] }},
{{ multiArray[2][multiIndex[2]] }}
</view>
</picker>
</view>
</template>
<script>
export default {
data() {
return {
multiArray: [['亚洲', '欧洲'], ['中国', '日本'], ['北京', '上海', '广州']],
multiIndex: [0, 0, 0]
};
},
methods: {
bindMultiPickerColumnChange: function(e) {
this.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0: //拖动第1列
switch (this.multiIndex[0]) {
case 0:
this.multiArray[1] = ['中国', '日本'];
this.multiArray[2] = ['北京', '上海', '广州'];
break;
case 1:
this.multiArray[1] = ['英国', '法国'];
this.multiArray[2] = ['伦敦', '曼彻斯特'];
break;
}
this.multiIndex.splice(1, 1, 0);
this.multiIndex.splice(2, 1, 0);
break;
case 1: //拖动第2列
switch (
this.multiIndex[0] //判断第一列是什么
) {
case 0:
switch (this.multiIndex[1]) {
case 0:
this.multiArray[2] = ['北京', '上海', '广州'];
break;
case 1:
this.multiArray[2] = ['东京', '北海道'];
break;
}
break;
case 1:
switch (this.multiIndex[1]) {
case 0:
this.multiArray[2] = ['伦敦', '曼彻斯特'];
break;
case 1:
this.multiArray[2] = ['巴黎', '马赛'];
break;
}
break;
}
this.multiIndex.splice(2, 1, 0);
break;
}
this.$forceUpdate();
}
}
};
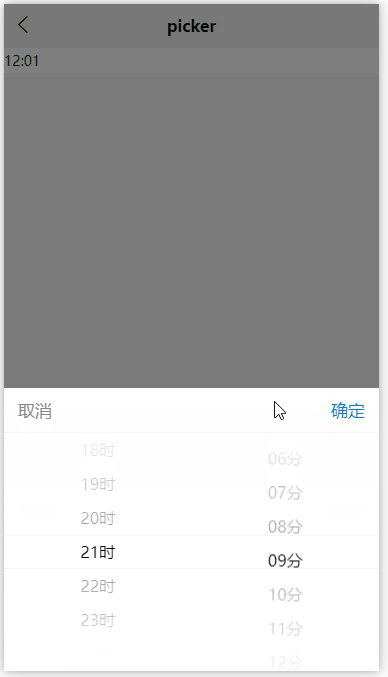
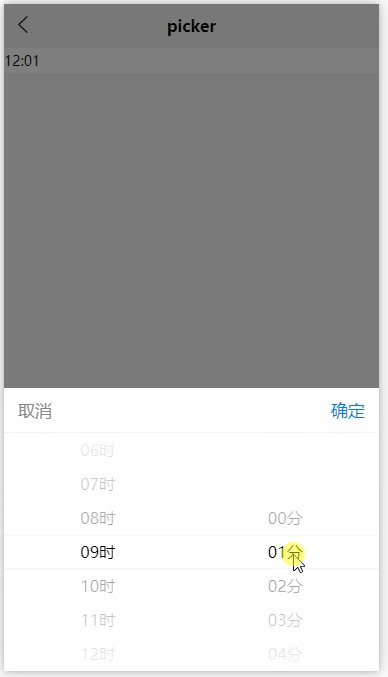
</script>三、时间选择器

<template>
<view>
<picker mode="time" :value="time" :start="minTime" :end=maxTime @change="bindTimeChange">
<view style="background-color: white;">{{ time }}</view>
</picker>
</view>
</template>
<script>
export default {
data() {
return {
time: '12:01',
minTime:'09:01',
maxTime:"21:01"
};
},
methods: {
bindTimeChange: function(e) {
this.time = e.detail.value;
}
}
};
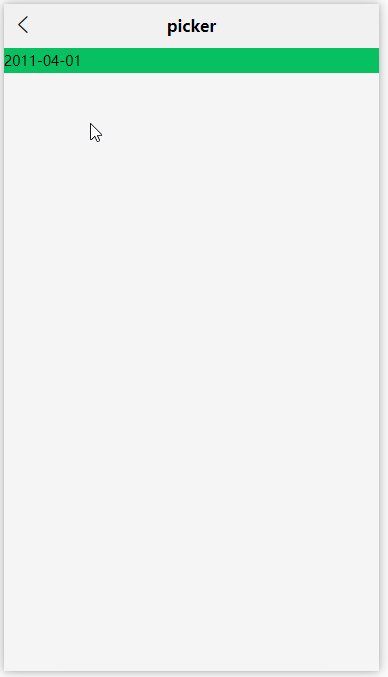
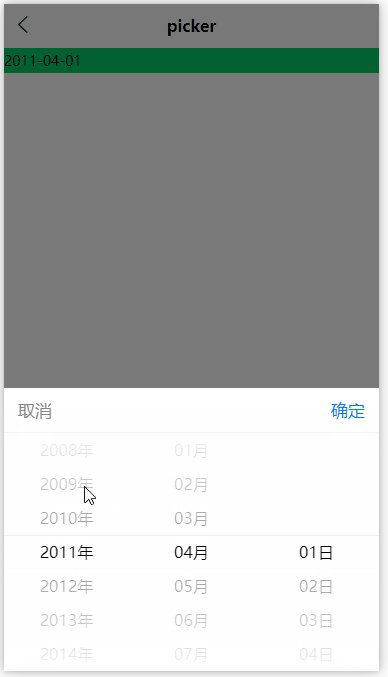
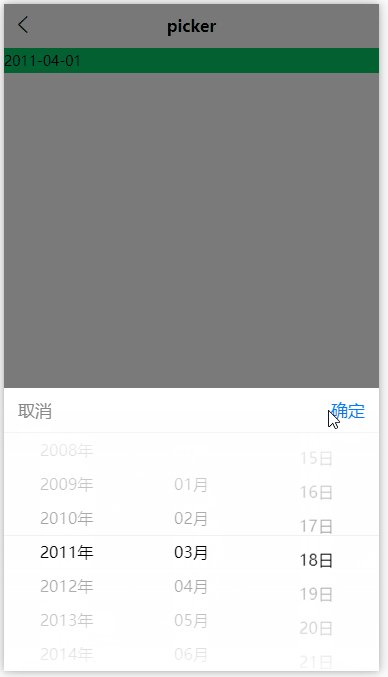
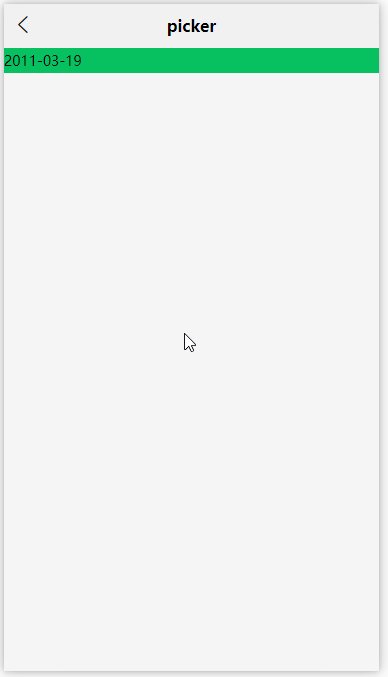
</script>四、日期选择器

<template>
<view>
<picker mode="date" :value="date" :start="startDate" :end="endDate" @change="bindDateChange">
<view style="background-color: #07C160;">{{ date }}</view>
</picker>
</view>
</template>
<script>
function getDate(type) {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() 1;
let day = date.getDate();
if (type === 'start') {
year = year - 10;
} else if (type === 'end') {
year = year 10;
}
month = month > 9 ? month : '0' month;
day = day > 9 ? day : '0' day;
return `${year}-${month}-${day}`;
}
export default {
data() {
return {
date: getDate({
format: true
}),
startDate: getDate('start'),
endDate: getDate('end'),
};
},
methods: {
bindDateChange: function(e) {
this.date = e.detail.value;
}
}
};
</script>到此这篇关于uniapp中的picker选择器的几种使用场景的文章就介绍到这了,更多相关uniapp picker选择器内容请搜索Devmax以前的文章或继续浏览下面的相关文章希望大家以后多多支持Devmax!