Vue发送Formdata数据
参数blob是通过this.cropper.getCroppedCanvas().toBlob(blob => { });获取到的。
具体使用方法,参考此链接地址
// 这里我使用的是cropperjs插件,裁剪图片成功执行此方法
crop(blob) {
const formData = new FormData();
let uid = this.$store.getters.getUid;
formData.append("croppedImg", blob);
formData.append("id", uid);
// 这里使用的是Axios请求
this.$http
.post("upload", formData)
.then(res => {
let data = res.data;
if (data.code == 1) {
let uploadAvatar = this.$store.getters.getUploadAvatar;
this.$store.dispatch("onSaveUploadAvatar", uploadAvatar 1);
this.$Modal.success({
title: "提示",
content: data.msg
});
} else {
this.$Modal.warning({
title: "提示",
content: data.msg
});
}
})
.catch(error => {
console.log(error);
});
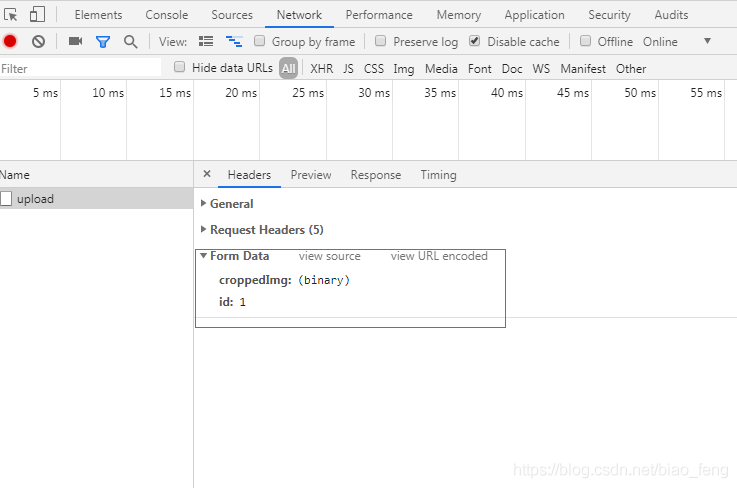
}前端请求请求后,我们在浏览器的Network看是否有参数。
确保Network里有Form Data参数 ,如果是Query String Parameters参数或其它,则有可能不成功。

NodeJS后台接收
推荐使用multiparty模块接收参数。
multiparty文档地址
// 这里我配置了router,直接用app.post没有影响
router.post("/upload", (req, res) => {
let obj = {};
// 接收参数
let form = new multiparty.Form();
// 设置文件存储路径
form.uploadDir = "./avatar";
// 设置单文件大小设置
form.maxFilesSize = 2 * 1024 * 1024;
// 上传完后处理
form.parse(req, function (err, fields, files) {
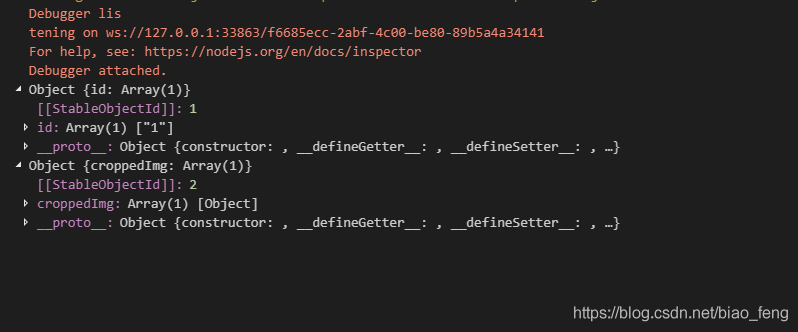
console.log(fields);
console.log(files);
}
}提示:
如果后台使用connect-multiparty模块只能接收jQuery传递的formdata参数,当然jQuery要设置了属性:
-
processData: false。// 不处理数据 -
contentType: false。// 不设置内容类型 - 参考地址
不能接收Axios传递的参数,因此推荐使用multiparty模块。

查看FormData里的值
const formData = new FormData();
formData.append("basePath", "fos/attach/");
formData.append("file", e.file);1、遍历
for (var [a, b] of formData.entries()) {
console.log(a, b, '--------------');
}2、get
formdata.get(key)
以上为个人经验,希望能给大家一个参考,也希望大家多多支持Devmax。