最近使用了amazeui做项目,用到了模态框,按照官网给的示例,点击按钮,弹出模态框,使用没问题,但是我是在表格中自定义操作列中使用,在点击操作按钮的时候,模态框会弹出,但是弹出后立马就消失了,还刷新了页面,折腾了一晚上,终于找到了问题。
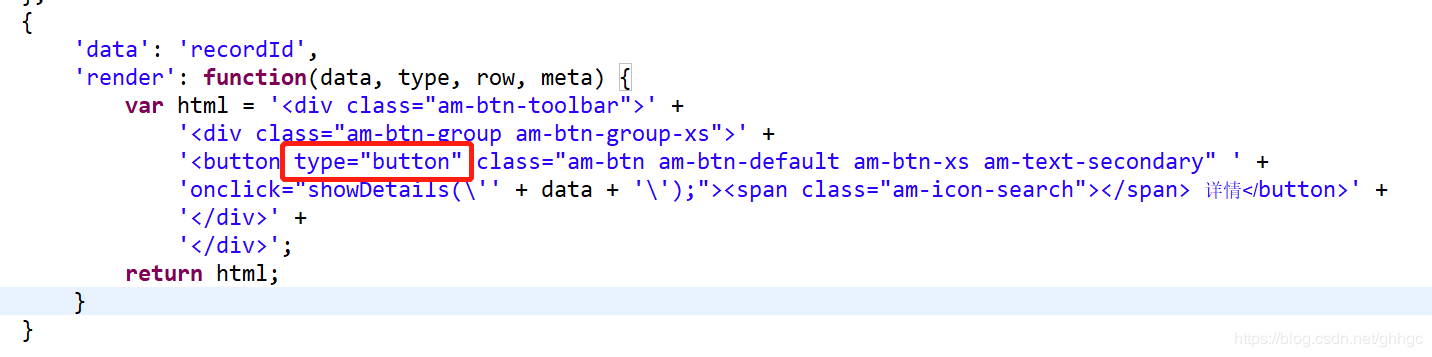
问题的根源竟然是我自己定义的操作列里面,按钮没有加 type="button",加上就ok了。

一定要加上这个。
如果有用type="button",只有阴影层弹出,则需要检查一下有没有使用重复的id。
PS:下面看下关于【bootstrap modal 模态框弹出瞬间消失的问题】以及点击按钮,页面自动刷新问题
提供一个小例子说明。
<button class="btn btn-primary btn-lg" type="button" data-toggle="modal"data-target="#myModal"> Launch demo modal </button>
注意红字部分type="button",在需要触发的按钮处,加入这一段就好了。
因为button如果不设置Type属性 默认是submit- 提交表单的
总结
到此这篇关于amazeui模态框弹出后立马消失并刷新页面的文章就介绍到这了,更多相关amazeui模态框弹出刷新页面内容请搜索Devmax以前的文章或继续浏览下面的相关文章,希望大家以后多多支持Devmax!