本文实例为大家分享了Jquery Easyui进度条组件的实现代码,供大家参考,具体内容如下
加载方式
Class加载
<div class="easyui-progressbar" data-options="value:60" style="width:400px;"> </div>
JS调用加载
<div id="box" style="width: 400px;"></div>
<script>
$(function () {
$('#box').progressbar({
// 设置进度条宽度
width : '200',
// 设置进度条高度
height : '100',
//设置进度条值
value : '60',
// 设置进度条百分比模版
text: '百分之{value}'
});
});
</script>
属性列表

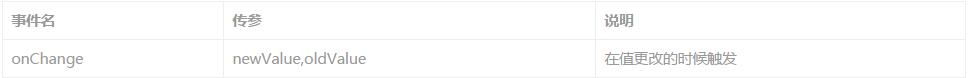
事件列表

<script>
$(function () {
$('#box').progressbar({
// 设置进度条宽度
width : '200',
// 设置进度条高度
height : '100',
//设置进度条值
value : '60',
// 设置进度条百分比模版
text: '百分之{value}',
// 在值更改的时候触发
onChange:function (newValue,oldValue) {
console.log("新值:" newValue);
console.log("旧值:" oldValue);
},
});
});
</script>
方法列表

<script>
$(function () {
$('#box').progressbar({
value : '40',
onChange : function (newValue, oldValue) {
console.log('新:' newValue ',旧:' oldValue);
},
});
// 返回属性对象
console.log($('#box').progressbar('options'));
// 设置组件大小(宽度)
$('#box').progressbar('resize','500');
// 返回当前进度值
console.log($('#box').progressbar('getValue'));
// 设置一个新的进度值
$('#box').progressbar('setValue','50');
// 可以使用$.fn.progressbar.defaults 重写默认值对象。
$.fn.progressbar.defaults.value = '60';
});
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持Devmax。